一、推荐赏析
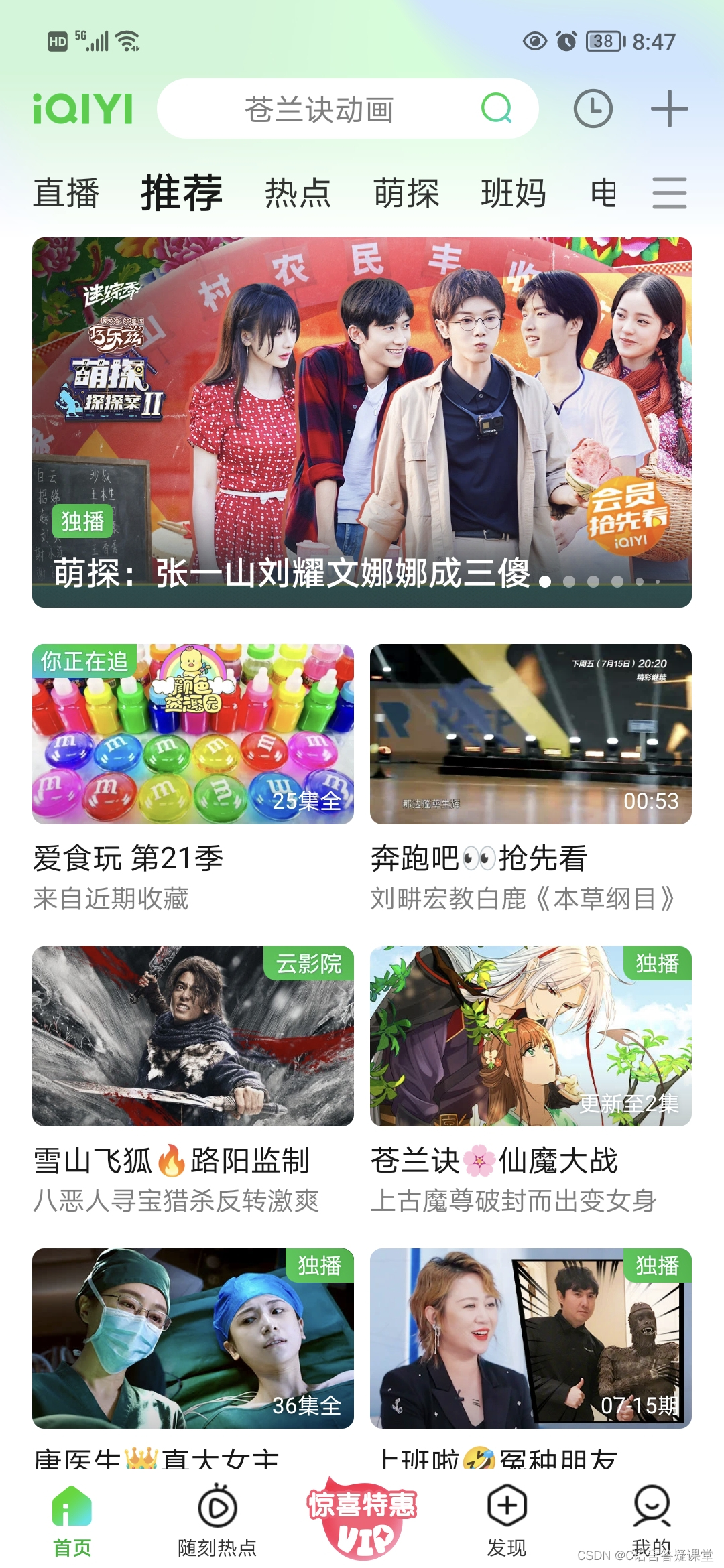
整个推荐分三个版块区,第一个包含有搜索、历史记录等。第二个是一级菜单,也就是直播、推荐、热点等,一级菜单专门用于内容分类。第三个是内容展现。
 我们一个一个来赏析。
我们一个一个来赏析。
1.第一个版块
搜索。我们说用户有被动推荐也有主动推荐,被动推荐是主要的,我们看到的那么多的内容都是被动接收的。但也不能少主动推荐,用户搜索自己爱看的就是主动,不过呢主动推荐不是主流,因此搜索位置不是那么显眼,但也很重要,不能去除。用户知道自己要看啥,但被动推荐又没有,这个时候就需要主动推荐啦。
搜索位置不一定在最上,可以在其他位置,但是得让用户不花力气就能找到。
历史记录是一个方便用户的做法,使得用户在最短的时间到达已看内容,而且进入历史观看记录你会发现已观看的内容一定是按照倒序排的,没有谁会正序排,除非脑子进水了。
2.第二个版块
一级菜单。一级的意思就是这个菜单的版块下有N多内容,其他菜单版块下也有N多内容,菜单之间是并列关系,是所谓一级菜单。也有二级三级的概念,但一般不会超过二级,级太多,用户会眼花缭乱。一级菜单起到的是内容分类的作用,就像这里爱奇艺有推荐,直播,说唱等,都是各自不同的内容分类,为用户起到很好的导流作用。
3.内容展现
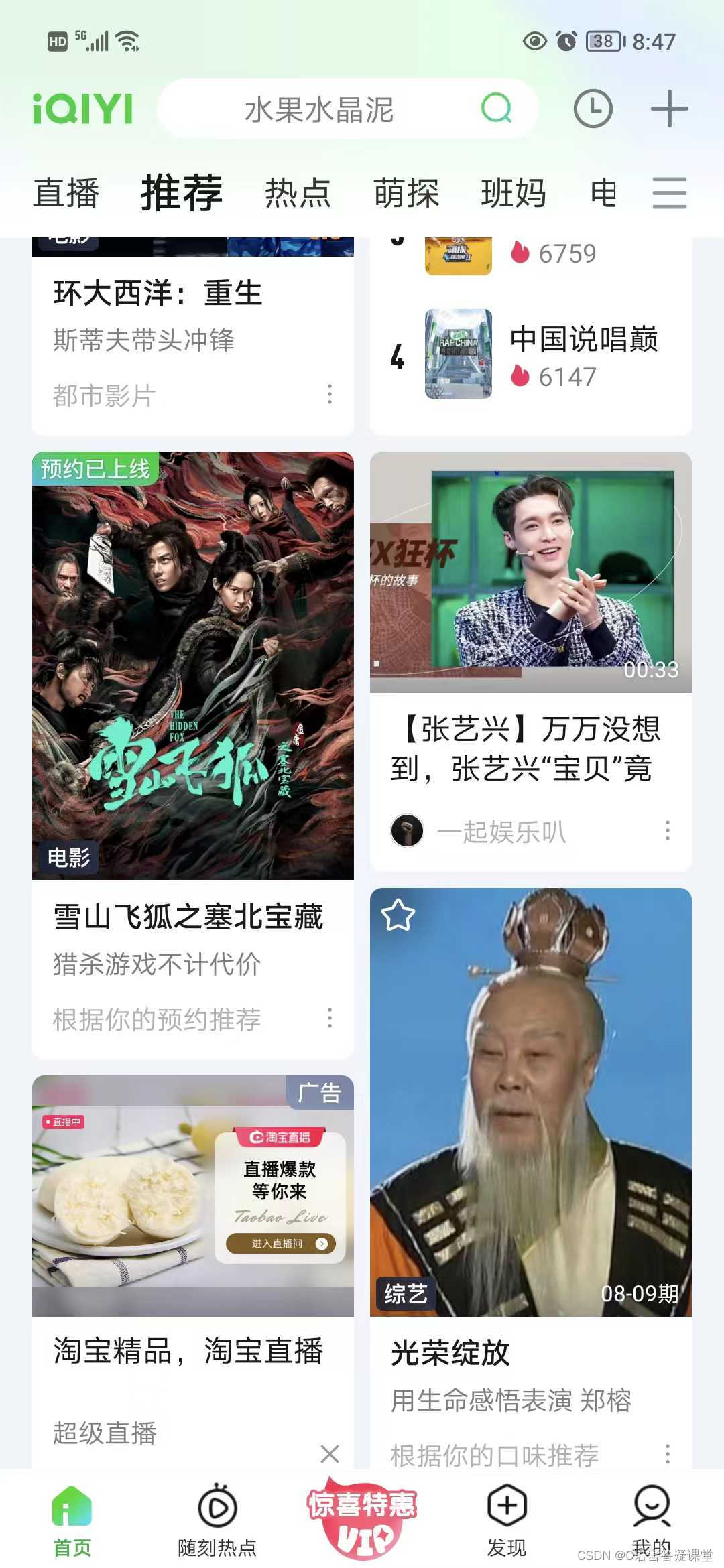
内容展现就是具体的一个个内容了,如何展现方法贼多,这就看运营者的功夫了。有一种方法是人工推荐加智能推荐法,人工推荐的内容占据最醒目的位置。所谓推荐位,每天由人工排版最热门的内容,占据一个位置,用户注意力一般都被吸引在这里。智能推荐呢需要用户不断往下划拉的,一边划拉一边实时推荐,像这种不断往下拉不断有内容的加载出来的形式就叫做瀑布流,因为像瀑布一样连绵不绝而得名。做成瀑布流对平台、网络和终端都是有要求的。对平台而言,内容获取接口得实时响应,对网络而言,得支持内容的各种媒资实时传输,对终端而言,一下子过来了这么多媒资得实时解码呈现。有一个环节慢一点,那用户看到的就是这里少了个图片那里黑了一块,不骂街才怪。
 爱奇艺首页这里不断往下拉会实时呈现内容,平台、网络和爱奇艺APP都提供了有力的支撑。
爱奇艺首页这里不断往下拉会实时呈现内容,平台、网络和爱奇艺APP都提供了有力的支撑。
说到这里,爱奇艺首页TAB的推荐版块大概的框架就是这样了。所谓细节决定一切,你再仔细观察这个界面,你又会发现很多的小惊喜。
二、满满的细节设计
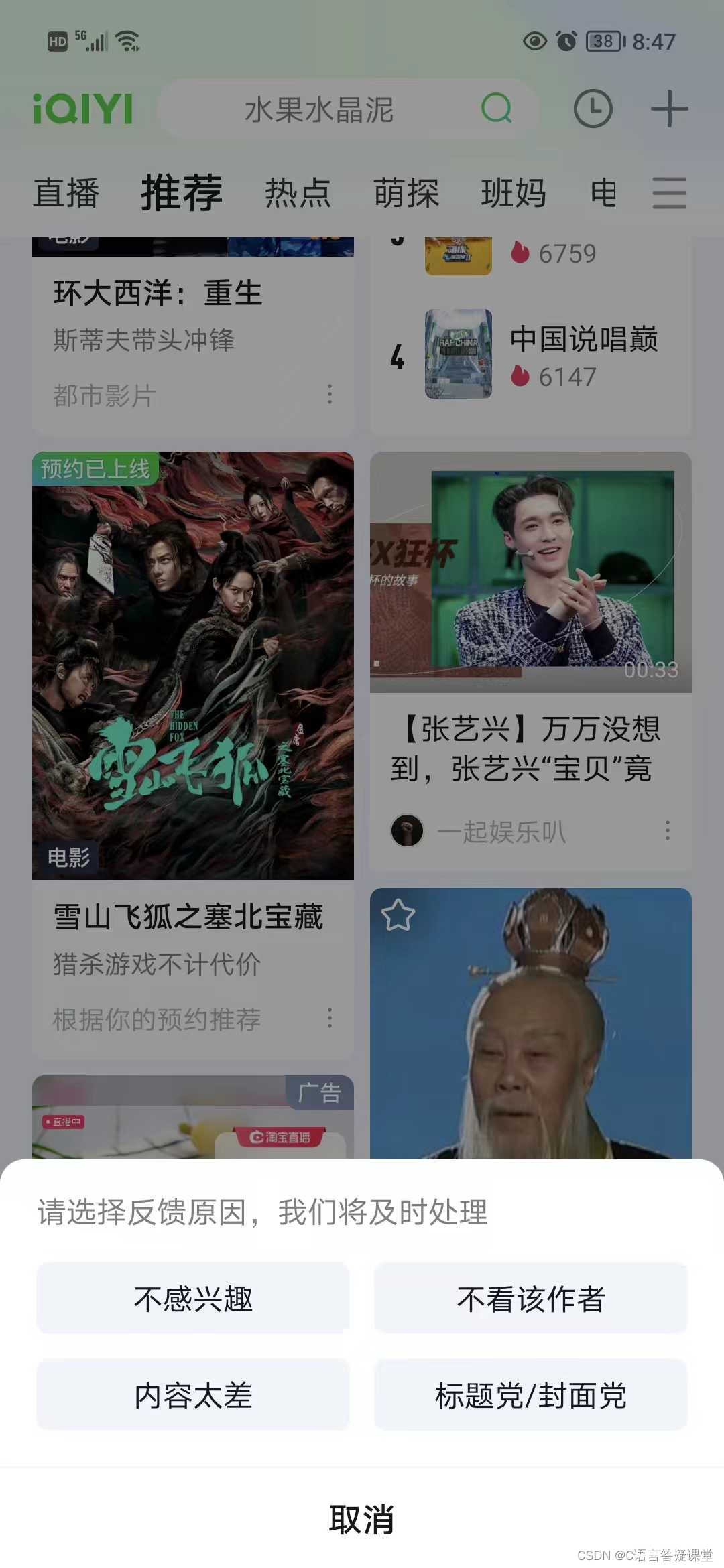
1. 感兴趣or不感兴趣?
咱还是以首页TAB的推荐版面为例,你可以看到上半部分推荐的内容你是没法屏蔽或者删掉的,这种推荐属于强制推荐,是一定要呈现给你看的。但往下划拉划拉,你会发现下面的内容每个海报的右下角有个三点点,这是啥?点一个试试。

点后会有一个提示,问你对这个内容哪里不感兴趣,这也更加验证了我上文说的瀑布流下面的内容是实时智能推荐的结果。
2. 海报四角
爱奇艺内容海报四个角也是充分利用,左上角是一键收藏,右上角告诉你是免费还是VIP才能看,左下角是内容分类,右下角是评分。你看,通过一张海报就能尽量告诉用户尽量多的信息。这种运营理念需要好好学习,至于四个角显示什么,完全由运营者自己决定。
3. 海报动态
不知从何时开始,内容海报不再是静态的图片了,而是动态的视频抽帧,虽然有限的几个帧无法透露出更多的信息,但是相较于静态图片而言依然能够让用户未看前就能有一个初步的印象。因此,好的抽帧设计是能够吸引用户点击进入的,也许抽帧可以多抽点,抽哪些帧更能吸引人呢?也是运营的课题。另外也不能抽更多,否则对平台、网络和终端都是压力。
后面我们继续赏析爱奇艺的UI。

























 573
573

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










