作为PHP当前最流行最方便的MVC框架之一——CodeIgniter,相信很多有PHPer都有所耳闻。
CodeIgniter 是一个为用 PHP 编写网络应用程序的人员提供的工具包。它的目标是实现让你比从零开始编写代码更快速地开发项目,为此,CI 提供了一套丰富的类库来满足通常的任务需求,并且提供了一个简单的接口和逻辑结构来调用这些库。CodeIgniter 可以将需要完成的任务代码量最小化,这样你就可以把更多的精力放到项目的开发上了。
当然啦,这个框架最吸引我的一点是他不需要PDO套件,几乎什么都不要,下载了就能用。框架入门异常简单有木有!
啊废话太多,接下来我们来看看基础步骤:
首先呢,当然是先去codeIgniter官网上下载框架模板文件,网址是:http://codeigniter.org.cn/。解压后安装在合适位置。(例子中使用E://PHP/WorkSpace/CI/)。
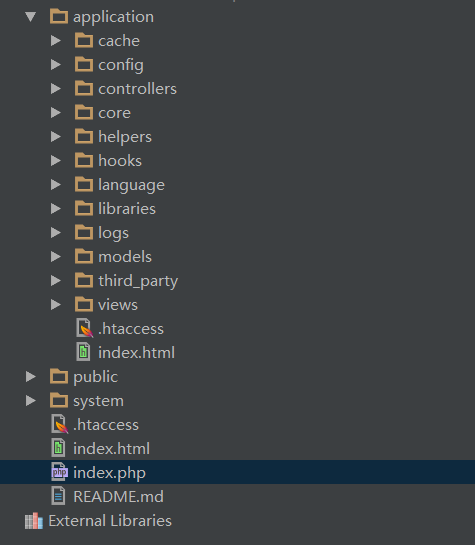
然后用任意一个IDE打开这个框架,唔,整个框架的结构大概长这样:
我们应该首先打开application/config/config.php,按Ctrl+F找到里面的
$config['base_url'] = '';在里面填写这个项目的url,比如我在本机上运行,端口为8088,那么此处就应填写
$config['base_url'] = 'localhost:8088/CI/';这里一定要注意最后的那个斜杠一定要打呀,任何重定向位置的最后都要打一个斜杠,这是规定QVQ
之后呢,我们需要配置数据库参数,位置在application/config/database/,找到里面的这几条,改成下面的这个样子:(在这里我的mysql的用户名和密码都是root,该工程的数据库名是CI)
'hostname' => 'localhost',
'username' => 'root',
'password' => 'root',
'database' => 'CI',
'dbdriver' => 'mysql',再然后呢,我们可以配置欢迎页面跳转到的controller,由于默认是跳转到controller/welcome/,如果我们需要自己编写controller导入的话,就需要在application/config/routes/中查找:
$route['default_controller'] = 'welcome';将其中的字段改为你新建的controller文件名(注意写文件名不要带后缀!)。
最后是可选的附加题~在application/config/autoload/中可以自定义预加载帮助文档、函数库等多种有便于我们开发的工具包,由于为了保持框架的灵活性小巧性默认是不会预加载的,但是你可以在这个文件中手动加入需要添加的工具包,至于语法规则,那个文件里面写的很清楚规范了,我就不多赘述咯~
好啦,最基本的配置就这样简单的被我们搞定啦!(真心觉得PHP配置比其他语言方便太多了……)
然后我们可以试着来做一些最简单的项目来体验一下MVC框架的强大。在这里我推荐一个ibm网站上的入门教程。
虽然是英文的,但是基本上全都用图片和代码表示了,思路还是很清晰的。(哪天我心情好又有空的时候再自己写一篇入门演示吧)
see ya ~






















 851
851











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








