搭建PHP开发环境请参考PHP开发环境搭建
下载CodeIgniter
新建一个项目
将CodeIgniter中所有文件copy到项目中。
项目建好了,现在我们要做个简单的注册登录功能。
别急,跟我慢慢来。
1.写sql,创建user表
DROP DATABASE IF EXISTS first_ci;
CREATE DATABASE first_ci;
USE first_ci;
DROP TABLE IF EXISTS _user;
CREATE TABLE _user(
_id INT PRIMARY KEY AUTO_INCREMENT NOT NULL COMMENT'主键id',
_name VARCHAR(100) NOT NULL COMMENT '用户名',
_password VARCHAR(100) NOT NULL COMMENT'密码'
) ;
COMMIT;2.修改CI配置文件
2.1修改文件application/config/config.php:
$config['base_url'] = 'http://127.0.0.1:80/first_ci/';2.2.配置CodeIgniter数据库连接,修改文件application/config/database.php
'hostname' => 'localhost',
'username' => 'root',
'password' => '',//WAMP中MySQL默认没有密码
'database' => 'first_ci',
'dbdriver' => 'mysql',2.3修改文件application/config/routes.php(此步骤不是必须)
$route['default_controller'] = 'usercontroller';2.4修改文件application/config/autoload.php
$autoload['packages'] = array();
$autoload['libraries'] = array('database', 'session');
$autoload['drivers'] = array();
$autoload['helper'] = array('url');
$autoload['config'] = array();
$autoload['language'] = array();
$autoload['model'] = array();3.修改其他配置文件
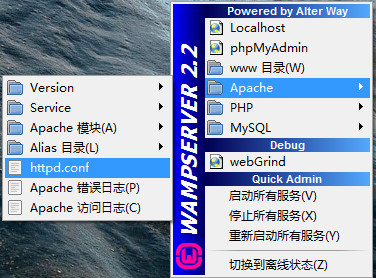
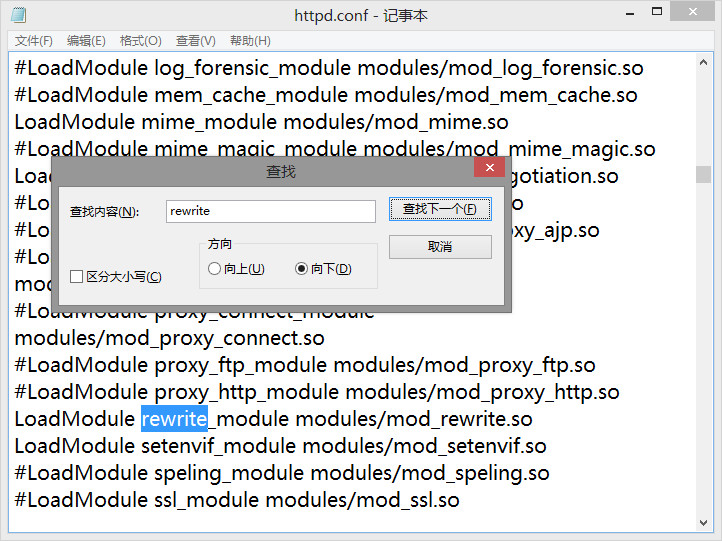
3.1.修改Apache的httpd.conf文件(此步骤不是必须)。
找到LoadModule rewrite_module modules/mod_rewrite.so,并将这行代码前的“#”注释去掉。

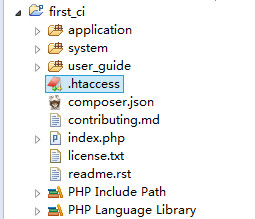
3.2.添加或修改项目中的.htaccess文件,.htaccess在项目的根目录下(此步骤不是必须)

可以参考
中的“删除 index.php 文件”。
以下是我修改后的.htaccess文件全部内容:
<IfModule mod_rewrite.c>
<Files ~ "^.(htaccess|htpasswd)$">
deny from all
</Files>
Options -Indexes
Options +FollowSymLinks
Options +Includes
ErrorDocument 404 /404.htm
ErrorDocument 500 /404.htm
DirectoryIndex index.php
order deny,allow
RewriteEngine on
RewriteBase /first_ci
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond $1 !^(index.php|images|robots\.txt)
RewriteRule ^(.*)$ index.php/$1 [L]
</IfModule>4.写数据模型UserModel
在application/models目录下新建UserModel.php,
代码如下:
<?php
class UserModel extends CI_Model {
public $table_name = 'user';
public function __construct() {
parent::__construct ();
}
public function setTableName($table_name){
$this->table_name = $table_name;
}
public function register($name, $password) {
if ($this->db->insert ( $this->table_name, array (
'name' => $name,
'password' => $password
) )) {
return $this->db->insert_id();
} else {
log_message ( 'error', 'register error-->' . $this->db->last_query () );
return false;
}
}
public function login($name, $password) {
$this->db->where ( array (
'name' => $name,
'password' => $password
) );
$query = $this->db->get ( $this->table_name );
return $query->row_array ();
}
}
?>5.写视图
5.1在application/views的目录中编写register.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>注册</title>
</head>
<body>
<h1>注册</h1>
<form action="<?php echo base_url()?>/usercontroller/register"
method="post">
<table>
<tr>
<td>用户名</td>
<td><input name="name"></td>
</tr>
<tr>
<td>密码</td>
<td><input name="password"></td>
</tr>
<tr>
<td><input type="submit" value="提交"></td>
</tr>
</table>
</form>
</body>
</html>5.2在application/views的目录中编写login.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>注册</title>
</head>
<body>
<h1>登录</h1>
<form action="<?php echo base_url()?>/usercontroller/login"
method="post">
<table>
<tr>
<td>用户名</td>
<td><input name="name"
value="<?php if (isset($_REQUEST)&&isset($_REQUEST['name'])) {
echo $_REQUEST['name'];
}?>"></td>
</tr>
<tr>
<td>密码</td>
<td><input name="password" value="<?php if (isset($_REQUEST)&&isset($_REQUEST['password'])) {
echo $_REQUEST['password'];
}?>"></td>
</tr>
<tr>
<td><input type="submit" value="提交"></td>
</tr>
</table>
</form>
</body>
</html>5.3在application/views的目录中编写welcome.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Welcome</title>
</head>
<body>
<h1>
You login success!Welcome to First CI!
</h1>
<h2>You username is <?php echo $_REQUEST["name"]?></h2>
</body>
</html>5.4在application/views的目录中编写fail.php
<!DOCTYPE html>
<html>
<head>
<title>fail</title>
</head>
<body>
<p>Login fail! please check username and password.</p>
</body>
</html>6.写控制器
在application/controllers目录下新建UserController.php,
代码如下:
<?php
class UserController extends CI_Controller {
public function __construct() {
parent::__construct ();
}
public function index() {
$this->load->view ( "register" );
}
public function register() {
$name = $this->input->post ( 'name' );
$password = $this->input->post ( 'password' );
$this->load->model ( 'UserModel' );
$result = $this->UserModel->register ( $name, $password );
if (gettype ( $result ) == "boolean" && ! $result) {
$this->load->view ( 'errors/cli/error_404.php' );
} else {
$this->load->view ( 'login',$result );
}
}
public function showLogin() {
$this->load->view ( "login.php" );
}
public function login() {
$name = $this->input->post ( 'name' );
$password = $this->input->post ( 'password' );
$this->load->model ( 'UserModel' );
$result = $this->UserModel->login ( $name, $password );
if (! $result) {
$this->load->view ( 'fail' );
} else {
$this->load->view ( 'welcome',$result );
}
}
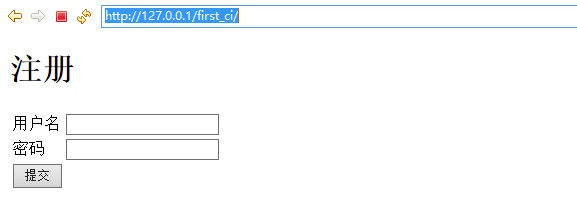
}7.以上步骤(包括不是必须的步骤)全部完成后在浏览器访问“http://127.0.0.1/first_ci/”可看到以下界面:

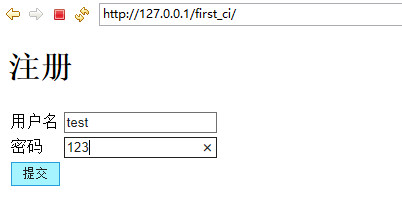
输入用用户名密码点击提交:

提交之后可以看见以下界面:

什么都不管直接点提交后可看到这个界面:

在浏览器输入“http://127.0.0.1/first_ci/usercontroller/showlogin”,再次进入登录界面,这回要进行错误的用户名密码测试登录:

点击提交进入以下界面:
























 1648
1648

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








