cocos2d-x 3.x游戏教程 - Eight
Eight就是8的意思,本次教程就是写一个简单而完整的益智游戏,对了就是要把打乱了的1-8个数字重新排列。本人的教程特点都是要使用基本上是最新的版本和工具的,现在出了cocos2d-x3.7了,但是现在这个游戏我们可以放心使用3.6吧,也不会用到太过高级的内容 - 主要是懒升级了,O(∩_∩)O哈!
主要技术工具:
1. cocos2d-x3.6
2. cocos
3. cocos studio
最基本的什么cocos安装设置之类的就不介绍了,因为那是基础中的基础了,本教程是基础教程,不过因为是完整的游戏制作过程,故此不能讲基础中的基础,主要是带大家做一个完整的游戏。
首先使用cocos创建项目:
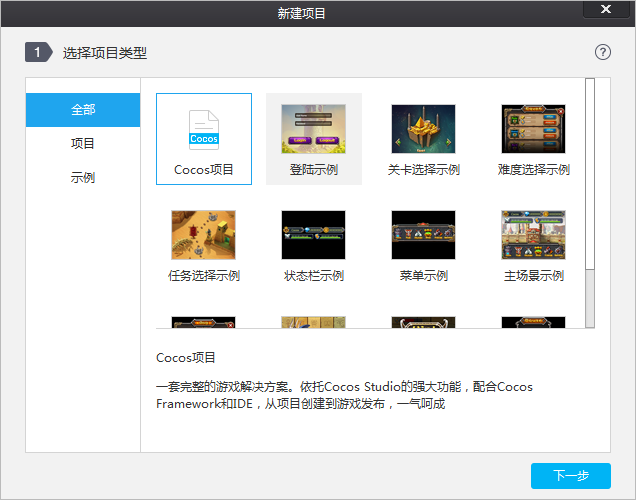
- 打开cocos,点击:项目->新建项目,弹出如下窗口:
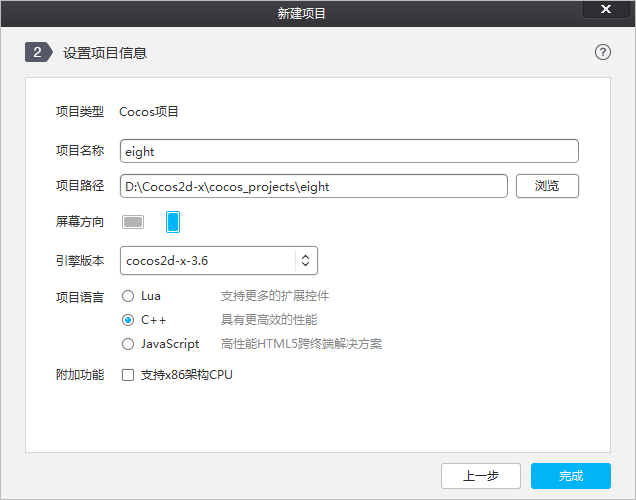
- 点击 :下一步,然后得到如下画面,按照图片设置好:
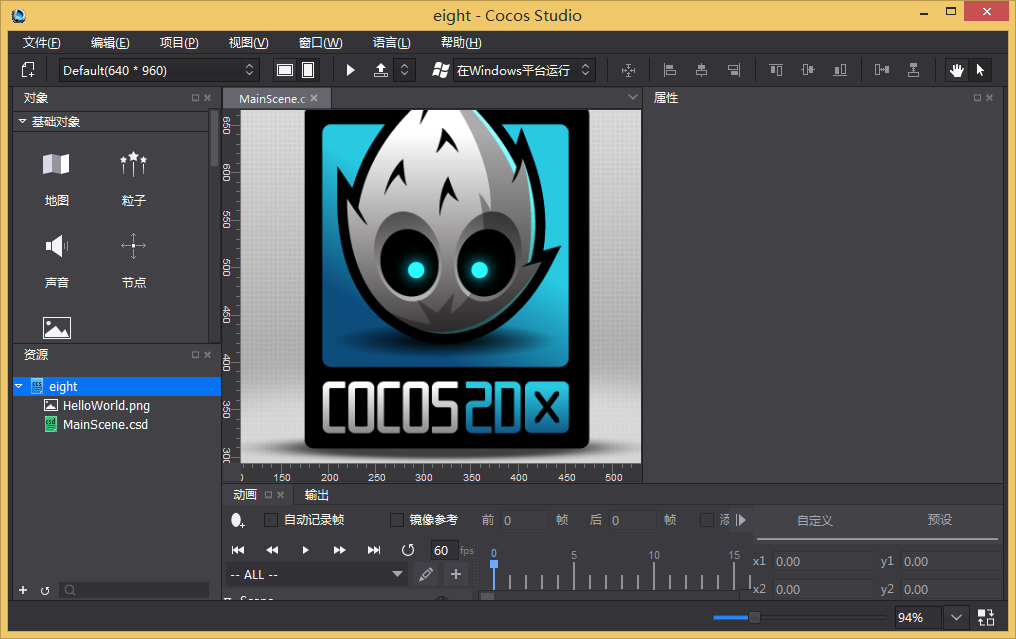
- 点击完成,就成功创建了一个项目了,然后cocos会自动帮我们使用cocos studio打开的,当然你必须安装好cocos studio,得到如下画面:
好了,到此,项目创建成功,下面我们制作游戏界面;可以用tilemap制作我们的游戏界面,也可以直接使用cocos studio的,看个人喜欢吧;使用tilemap的话可能需要以下美工配合做一下界面素材,我就懒去找了,故此就使用现成的一些素材吧,直接使用cocos studio做了。
制作游戏界面
把cocos的hello world图片去掉,我们做一个简单的界面,这里就使用ImageView和Sprite容器就可以了,简单快捷嘛。
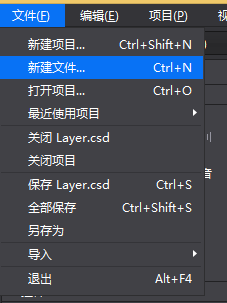
- 首先新建一个图层
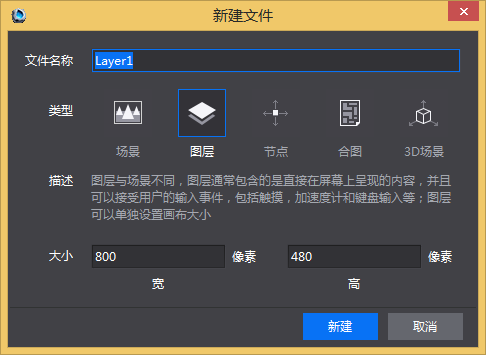
点击新建文件之后:
如上图设置好,点击新建,就得到一个新建的图层了;
然后增加背景色,我们使用ImageView做背景色吧,可以使用colorlayer的,不过这个编译器里面找不到-_-!!!
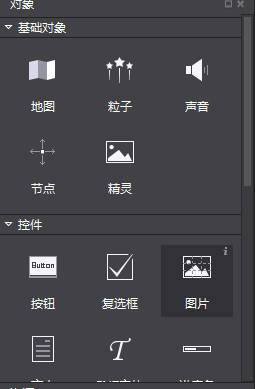
把“图片”这个图标拖动到图层上:
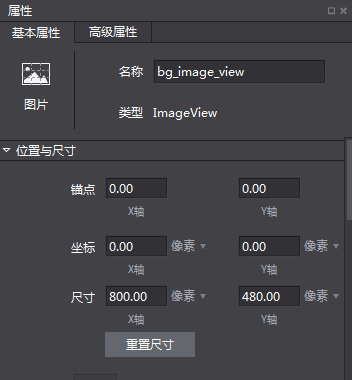
在选中这个ImageView的前提下,设置它的属性如下:
然后把white.png拖动到它的图片资源中:
哦,还漏了一些内容,就是要把资源,如white.png导入到cocos studio中,也可以直接把图片拖入下面框中就可以:
我用的都是非常简单能找到的资源啦,这个white.png就是随便一截图出来的背景色,不过为了不让大家找,教程下面我会上传的。
最后我们得到一个纯白的背景色:
说的太详细啦,没做什么就写了那么多,本篇作为开篇算是很基础的了,暂时先略去些步骤,下一篇补全。
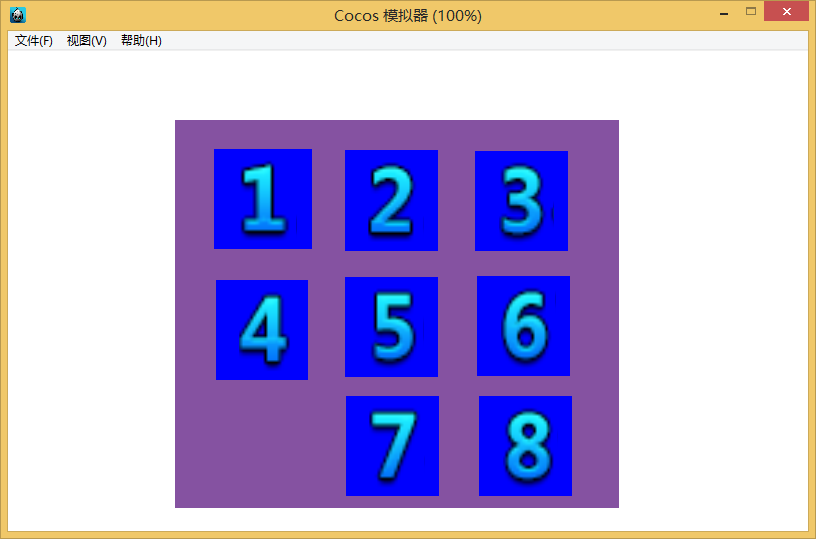
最后其实我想先做一个简单的界面,运行效果如下:

界面比较丑,先凑合着吧,后面调漂亮点,然后增加一些按钮功能,看到这个界面相信就能猜到这个游戏的玩法了吧。
































 3163
3163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








