1、:active,部件处于活动的状态。
2、:adjoins-item,当QTreeView的::branch与某个item相邻时,将设置此状态。
QTreeView::branch {
background:red;
}
QTreeView::branch:adjoins-item {
background:green;
}
3、:alternate,如果设置了QAbstractItemView :: alternatingRowColors(true)隔行变色,那么设置隔行的item。
QTreeView {
show-decoration-selected: 1;
}
QTreeView::item {
color:red;
border: 1px solid #d9d9d9;
border-top-color: transparent;
border-bottom-color: transparent;
}
QTreeView::item:alternate {
color:green;
background:"#128bf1";
}
4、:bottom、:top、:left、right,QTabWidget的置在不同方向时的tab状态(tab可设置在上下左右四个方向,默认是在上方)。例:

QTabBar::tab:bottom{
height:200px;
}
5、:checked,项目被选中的状态。
6、:closable,项目处于可以关闭的状态,例如,QDockWidget启用了QDockWidget :: DockWidgetClosable功能。例:
control_widget->setFeatures(QDockWidget::DockWidgetClosable);QDockWidget::closable{
background-color:red;
}
7、:closed,项目处于的关闭状态。如QTreeView中的非展开项。例:
QTreeView::item{
color:blue;
}
QTreeView::item:closed{
color:red;
}
8、:default,控件的默认状态。例:
QPushButton:default{
color:red;
} ui->pushButton->setDefault(true);
9、:disabled,禁用状态。
10、:editable,QComboBox的可编辑状态。例:
ui->comboBox->setEditable(true); QComboBox:editable {
background: blue;
}
貌似此状态设置的color属性无效。
11、:edit-focus,只适合QT Extended,一般不用管它。
12、:enabled,可用状态。
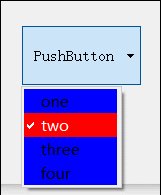
13、:exclusive,QMenu独占状态(多个菜单只能同时选中一个时的状态),如处在QActionGroup中的QAction。例:
QMenu * actionMenu = new QMenu("Action",ui->pushButton);
QActionGroup * actionGroup = new QActionGroup(ui->pushButton);
auto * p = actionGroup->addAction(new QAction("one", ui->pushButton));
p->setCheckable(true);
actionMenu->addAction(p);
p = actionGroup->addAction(new QAction("two", ui->pushButton));
p->setCheckable(true);
actionMenu->addAction(p);
p = actionGroup->addAction(new QAction("three", ui->pushButton));
p->setCheckable(true);
actionMenu->addAction(p);
p = actionGroup->addAction(new QAction("four", ui->pushButton));
p->setCheckable(true);
actionMenu->addAction(p);
ui->pushButton->setMenu(actionMenu);
actionGroup->setExclusive(true); QMenu::item:exclusive {
background:blue;
}
QMenu::item:exclusive:selected {
background:red;
}
14、:first,QTabBar的第一个标签。
15、:flat,按钮扁平状态(非按下时不绘制按钮背景)。例:
QPushButton:flat{
color:red;
} ui->pushButton->setFlat(true);
16、:floatable,项目处于浮动状态。 例如QDockWidget启用了QDockWidget :: DockWidgetFloatable功能。例:
control_widget->setFeatures(QDockWidget::DockWidgetFloatable);QDockWidget:floatable{
background-color:red;
} 17、:focus,项目获取了焦点。
17、:focus,项目获取了焦点。
18、:has-children,项目有子项目。例:
QTreeView::item{
color:red;
}
QTreeView::item:has-children{
color:blue;
}
19、:has-siblings,项目有同级项的项目。例:
QTreeView::item{
color:red;
}
QTreeView::item:has-siblings{
color:blue;
}
20、:horizontal、:vertical,项目是水平、垂直方向的。
21、:hover,鼠标悬浮在项目上面。
22、:indeterminate,不确定状态,例:
ui->checkBox->setTristate();QRadioButton:indeterminate {
color:red;
}![]()
23、:last,QTabBar的最后一个标签。
24、:maximized
25、:middle,QTabBar中间的标签。例:
QTabBar::tab:middle{
background:red;
}![]()
26、:minimized
27、:movable,项目可以移动的状态,例如QDockWidget设置了QDockWidget::DockWidgetMovable。例:
control_widget->setFeatures(QDockWidget::DockWidgetMovable);QDockWidget:movable{
background-color:red;
}
28、:no-frame,无边框状态,如QLineEdit、QSpinBox、QTimeEdit等设置setFrame(false);之后的状态。
29、:non-exclusive,QMenu非独占状态(多个菜单可以同时选中多个时的状态),如处在QActionGroup中的QAction。例:
QMenu * actionMenu = new QMenu("Action",ui->pushButton);
QActionGroup * actionGroup = new QActionGroup(ui->pushButton);
auto * p = actionGroup->addAction(new QAction("one", ui->pushButton));
p->setCheckable(true);
actionMenu->addAction(p);
p = actionGroup->addAction(new QAction("two", ui->pushButton));
p->setCheckable(true);
actionMenu->addAction(p);
p = actionGroup->addAction(new QAction("three", ui->pushButton));
p->setCheckable(true);
actionMenu->addAction(p);
p = actionGroup->addAction(new QAction("four", ui->pushButton));
p->setCheckable(true);
actionMenu->addAction(p);
ui->pushButton->setMenu(actionMenu);
actionGroup->setExclusive(false); QMenu::item::non-exclusive {
background:blue;
}
QMenu::item::non-exclusive:selected {
background:red;
}
30、:off
31、:on,项目处于“on”状态,不同控件处于“on”状态的条件不同。例:QComboBox,当下拉框的下拉菜单处于展开状态时,下拉框处于“on”状态。
QComboBox:on {
background: green;
}
QComboBox::drop-down:on {
background: red;
}

32、:only-one,只有一项时候的状态。例如QTabBar只有一个标签的状态。
33、:open,项目处于“打开”状态。
- QTreeView展开的项目处于“打开”状态。例:
QTreeView::item{
color:red;
}
QTreeView::item:open{
color:blue;
}
- 有菜单的QPushButton显示菜单时,QPushButton处于“打开”状态。例:
QPushButton{
color:red;
}
QPushButton:open{
color:blue;
}
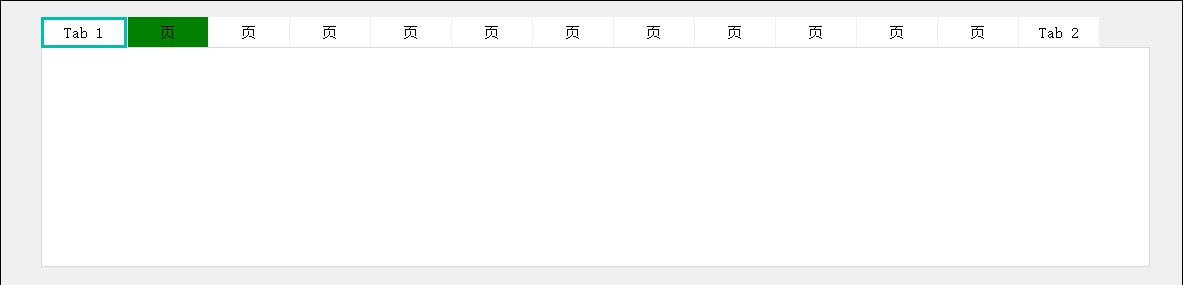
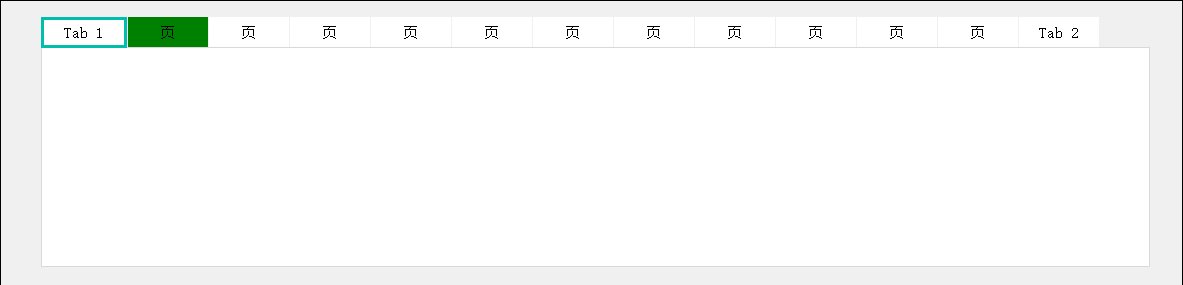
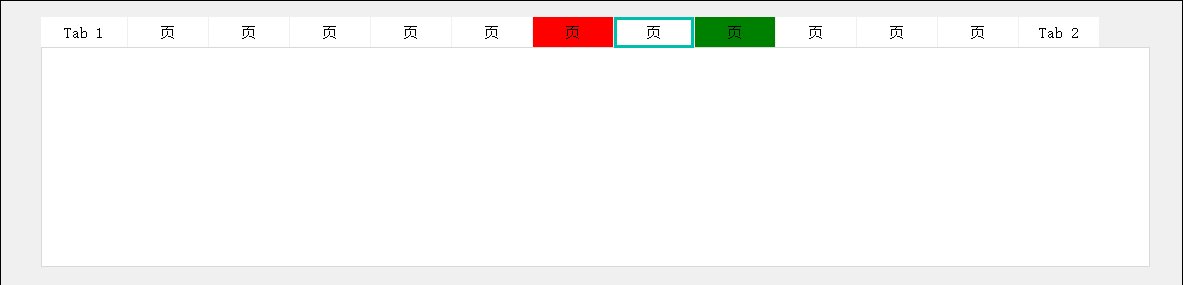
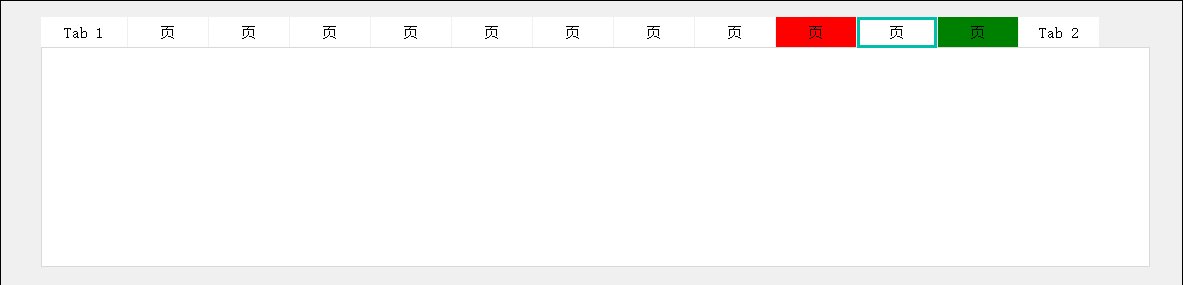
34、:next-selected、:previous-selected,当一个项目被选中时它前面、后面的项的状态。例:
QTabBar::tab{
min-width: 80px;
min-height: 25px;
color:#000000;
margin-right:1px;
border: 1px solid #D9D9D9;
border-left: none;
border-right: none;
border-top: none;
background:#FFFFFF;
}
QTabBar::tab:selected{
border-style:solid;
border-color:#00beac;
border-width:3px;
}
QTabBar::tab:next-selected{
background:red;
}
QTabBar::tab:previous-selected{
background:green;
}
35、:pressed,项目被鼠标按下的状态。
36、:read-only,项目处于只读状态,可以设置setReadOnly()的控件都可设置此状态(编辑框、微调框、时间日期框、可编辑的下拉框等)。例:
ui->comboBox_4->setEditable(true);
ui->comboBox_4->lineEdit()->setReadOnly(true);QComboBox:read-only{
color:red;
}
37、:selected,项目被选择,从多个项目中选择了一个。如QTabBar被选中的标签的状态、QMenu被选中的菜单项的状态。
38、:unchecked,项目未被选中的状态,和:checked对应。
注:selected和checked的区别。selected是从多个同类型项目中选择了一个,checked是将一个项目的状态从选中/未选中(checked/unchecked)中选择了将之设置为checked状态。
39、:window,当小部件是一个窗口的时候的状态。例:
QPushButton * w = new QPushButton(this);
w->setWindowFlags(Qt::Window);//设置小部件为窗口
w->setStyleSheet("QPushButton:window{background:red;}");
w->setAttribute(Qt::WA_DeleteOnClose);//关闭后删除对象
w->resize(200,200);
w->show();








 本文详细介绍了Qt样式中各种状态的应用,包括活动状态、选中状态、禁用状态等,并通过实例展示了如何设置不同状态下的样式。
本文详细介绍了Qt样式中各种状态的应用,包括活动状态、选中状态、禁用状态等,并通过实例展示了如何设置不同状态下的样式。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








