今天做的是实现点击input框时弹出下拉选择菜单,点击下拉列表中要搜索将数据赋值给input框,然后再加个清楚按钮,当input框没有数据的时候隐藏,当有数据输入的时候就显示改功能,下面是功能演示。

首先我们先来设计input框加搜索按钮,这里我们直接用字体图标来实现, 我引用了bootstrap和element-ui的字体图标,所以直接在i标签中加入对应的图标样式即可。
<div class="search">
<em>
<input type="text" placeholder="请输入搜索信息">
<i class="el-icon-close clear_x"</i>
<i class="glyphicon glyphicon-search"></i>
</em>
</div>接着我们为这几个元素设置样式,这里我们把input自带的边框给清除了,包括获取焦点之后的边框也给清除了,为了避免删除按钮因隐藏再显示而导致input框有长度变化,所以这里我们就用了个相对/绝对位置将删除按钮移到了input框中,这样就不会出现一下长一下短的问题了,这样我们就得到了一个带删除按钮的搜索框。
.search{
background-color: white;
display: flex;
align-items: center;
position: relative; //绝对位置
}
.search input{
padding:5px;
font-style: normal;
border:none; //input框的边框不显示
}
.search input:focus{
outline:none; //input框的边框获取时不显示
}
.search .clear_x{
position: absolute; //相对位置
width:25px;
top:3px;
right:25px;
border-right:1px solid rgb(190, 187, 187);
}
.search i{
padding:5px;
}当然还有一种方法就是我们在删除按钮外再加个div,然后给个宽高,这样再隐藏就不会收缩了,可以给删除按钮占个位,同样可以达到效果的。
![]()
实现数据清除功能,这个只要在input中绑定了v-mode数据,在删除按钮上绑定一个click点击事件,当点击按钮时就将input框中的数据清空,这时我们只要点击删除按钮就可以清除input中的数据了。
//html
<em>
<input v-model="searchpro" type="text" placeholder="请输入搜索信息" >
<i class="el-icon-close clear_x" @click="cleardata"></i>
<i class="glyphicon glyphicon-search"></i>
</em>
//script
cleardata(){
this.searchpro='';
}但是没数据的时候删除按钮放那里是不是很难看,我要实现有数据时才显示,没数据时就隐藏的效果,这时我们就要对searchpro进行判断了,当没有数据时就隐藏,有数据时就显示,这里我们用到v-if的功能。
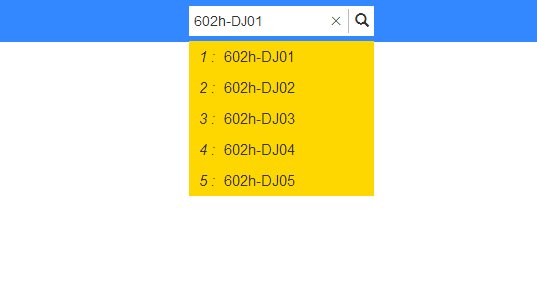
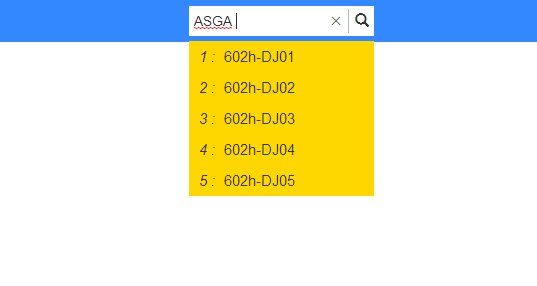
<i class="el-icon-close clear_x" v-if="searchpro == '' ? false : true" @click="cleardata"></i>这时我们已经实现了简单的input删除数据功能,接着我还想要有提示,当input获取焦点时我就弹出下拉框,显示最近的搜索数据,提高用户体验,所以这里我们在添加一个列表选项。
<div class="search_menu">
<ul class="input_list">
<li v-for="(pro,index) in input_list" :key="index">
<i>{{pro.id}} : </i>{{pro.name}}
</li>
</ul>
</div>因为我们要在input框下显示,所以这里我用到的相对/绝对定位来放置该元素,这个有个特点因为引用了bootstrap样式,所以底部会多出10px的外边框样式,这样需要手动清除下,隐藏显示我们直接用css样式搞定,将列表默认隐藏,当上层元素获取焦点的时候将该元素的样式显示出来(重点是将获取焦点放置上层元素)。
.search_menu{
border-top:5px solid #3388FF;
display: none;
background-color: gold;
position: absolute;
top:30px;
width:100%;
}
.search_menu ul{
margin-bottom: 0; //去除ul的底部外边距
}
.search_menu li {
padding: 5px;
font-size: 1.1em;
cursor: pointer;
}
.search_menu li:hover{
background-color: beige;
}
.search:hover .search_menu {
display: block;
}而li标签我们只要将其点击时的样式更改下,这样当我们选中某个样式时就可以与其他样式进行区分了,这里我们用黄色只是为了更好的区分元素之间的关系,当我们把样式调好之后在改成自己需要的样式即可。

最后就是赋值了,当我选中列表中的元素时我要把这个数据填充到input框中去,这时我们就要给列表添加点击事件@click="select(pro),通过select方法,最后就是搜索按钮的实现了,这样要跟后台交互获取数据(当然也可以在点击列表中的数据时直接提交搜索,这样会更简单便捷,就看个人需求了)。
//html
<li v-for="(pro,index) in input_list" :key="index" @click="select(pro)">
<i>{{pro.id}} : </i>{{pro.name}}
</li>
//script
select(pro){
this.searchpro=pro.name;
},






















 469
469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










