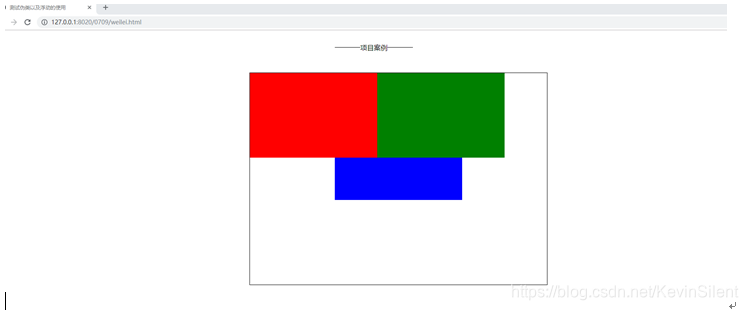
关于浮动导致的元素遮盖问题具体情况如下:

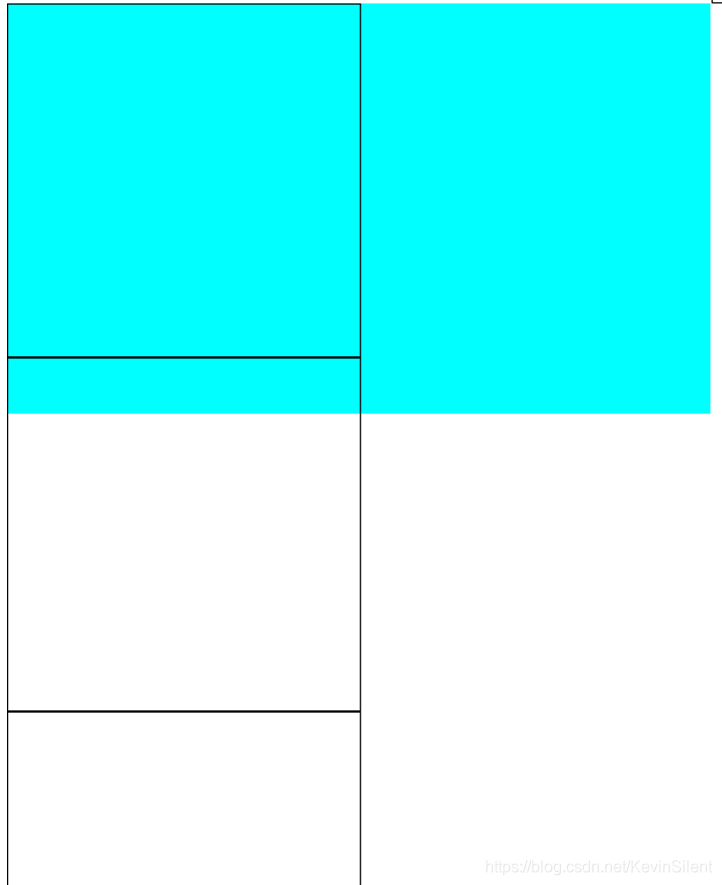
高度超出盒子的时候具体情况如下:

解决的时候实现的代码如下 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试伪类以及浮动的使用</title>
<style>
*{
margin:0;
padding:0;
}
.hengGang{
width:300px;
height:100px;
border:1px ;
margin:auto;
}
.hengGang p:nth-child(1){
width:60px;
height:1px;
background-color: black;
float:left;
margin:auto;
margin-top:40px;
}
.hengG







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 760
760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








