一、浮动
浮动的元素会脱离标准流,不会再保留原先的的位置;浮动的元素会在一行内显示并根据元素顶部对齐,浮动的元素是互相贴靠在一起(没有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐;浮动的元素会具有行内块元素的特性。
浮动的典型应用:让多个块级元素一行内排列显示
浮动的准则:
- 第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
- 第二准则:先设置盒子大小,之后设置盒子位置
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
}
.box3 {
width: 200px;
height: 200px;
background-color: greenyellow;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
添加了浮动后的效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
float: left;
width: 200px;
height: 200px;
background-color: skyblue;
}
.box3 {
float: left;
width: 200px;
height: 200px;
background-color: greenyellow;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html> 
根据不同的属性可以实现不同的效果

二、浮动的影响
1、父元素的高度塌陷
当父元素没有设置宽高或者子元素的宽高大于父元素,当子元素设置浮动脱离了标准流,父元素不能被子元素撑大,造成高度塌陷
- 父元素没有设置宽高,子元素会撑大父元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
border: 2px solid black;
}
.box1 .son {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box1">
<div class="son"></div>
</div>
</body>
</html>
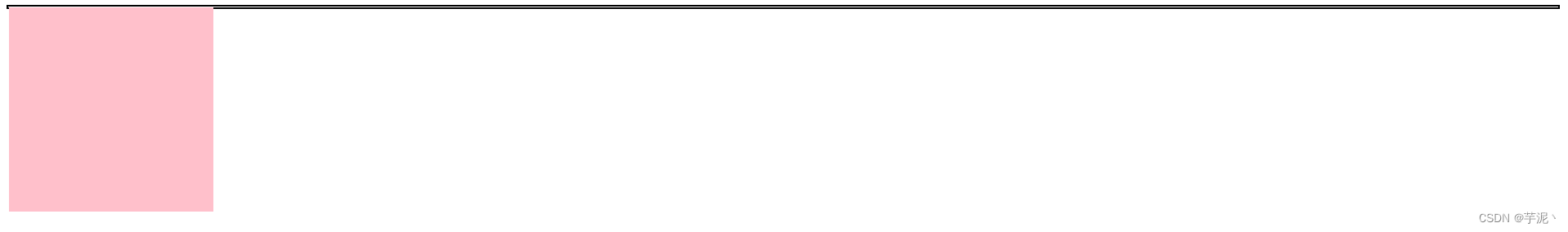
- 当子元素设置了浮动后,不保留原先的位置,父元素的高不被撑开(宽默认和浏览器宽度一致),这就造成了元素塌陷。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
border: 2px solid black;
}
.box1 .son {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box1">
<div class="son"></div>
</div>
</body>
</html>
2.对于兄弟元素的影响
第一种情况: 兄弟元素都设置了浮动
当兄弟元素都设置了浮动,元素会随着浮动的属性进行左浮动或者有浮动,元素之间试紧挨着的,因此只需要设置相应的媚外边距就可以解决这个问题。
第二种情况:一个元素设置了浮动,另一个兄弟元素没有设置浮动
当一个元素设置了浮动而他的兄弟元素没有浮动就会发生一下两种情况
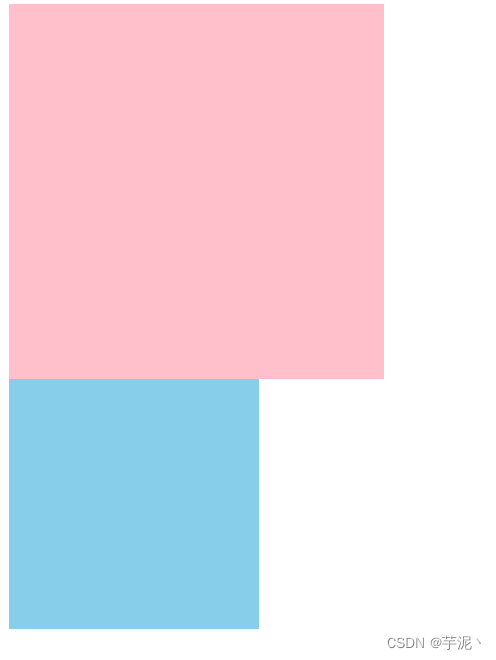
这是元素都没有设置浮动效果:

注:box1是粉色盒子,box2是蓝色盒子
第一种:给box2设置了浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
width: 300px;
height: 300px;
background-color: pink;
}
.box2 {
float: left;
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box1">
</div>
<div class="box2"></div>
</body>
</html>
问题1: 效果和元素都没设置浮动的效果一样,是浮动没起效果吗?
第二种:给box1设置浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
float: left;
width: 300px;
height: 300px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box1">
</div>
<div class="box2"></div>
</body>
</html> 
问题二:只剩下box1了,box2为什么消失了?
问题三:浮动起效果了吗?
答疑解惑 :
经过上面的效果演示,我们产生了很多疑问,接下来一一解答这些疑问。
问题1: 效果和元素都没设置浮动的效果一样,是浮动没起效果吗?
浮动是起了效果的,效果和没设置浮动的效果一样,是因为box2设置了浮动脱离了标准流,不占有位置,但是box1没有设置浮动,属于标准流,是有边界的。所以box2不会紧贴着box1,而是浮在box1下面
问题二:只剩下box1了,box2为什么消失了?
没有消失。那box2为什么看不见了呢?
原因在于box1设置浮动脱离标准流后不占有位置,处于下面的box2盒子上移,被box1遮住所以看不见了
问题三:浮动起效果了吗?
正是因为起效果了box2才看不见
要验证box2是被遮挡了很简单,只需要把box2的高宽调的比box1大就可以了
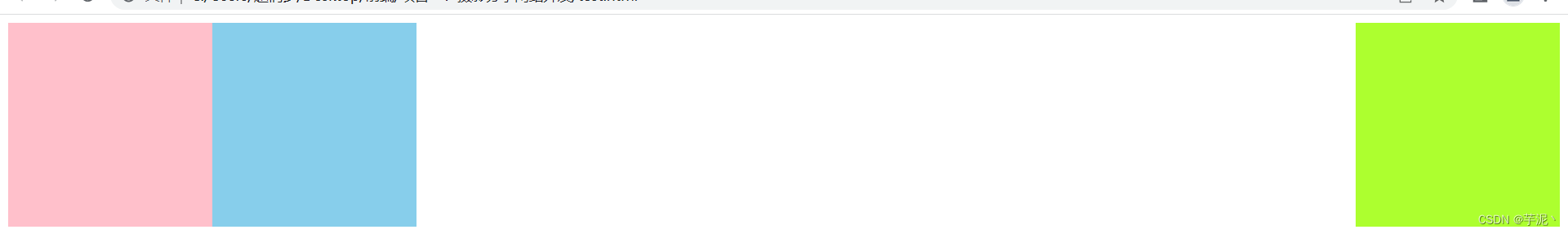
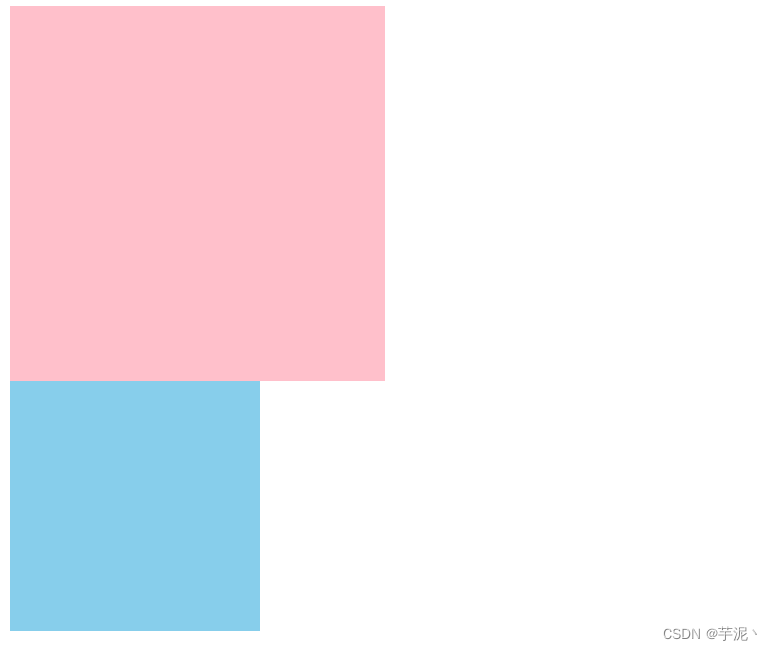
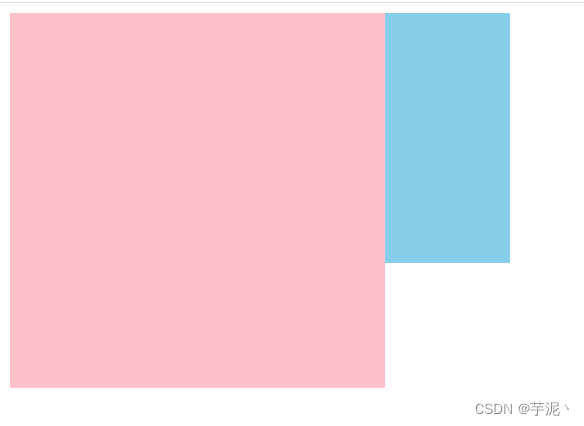
当box2的宽大于box1,就可以露出未被遮挡的部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
float: left;
width: 300px;
height: 300px;
background-color: pink;
}
.box2 {
width: 400px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box1">
</div>
<div class="box2"></div>
</body>
</html>
注意点:浮动的盒子会影响下面的未设置浮动的盒子,不会影响上面的盒子
三、清除浮动
上面给大家讲了浮动的影响,这就是为什么要清除浮动的原因
清除浮动的本质是清除浮动元素脱离标准流造成的影响
语法:
clear:left;
- left 不允许左侧有浮动
- right 不允许右侧有浮动
- both 同时清除左右两边浮动的影响(用的最多)
策略
闭合浮动: 只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子
方法一:额外标签法(隔离法)
在最后一个浮动的子元素后面添加一个额外的标签,添加清除浮动样式
- 优点:简单易懂,书写方便
- 缺点:1.添加许多无意义标签,结构化比较差
2.新的空标签必须为块级元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
float: left;
width: 300px;
height: 300px;
background-color: pink;
}
.a {
clear: both;
}
.box2 {
width: 400px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="a"></div>
<div class="box2"></div>
</body>
</html>
方法二:父级元素添加overflow属性
属性值设为hidden,auto,scroll
overflow:hidden;
- 优点:代码简洁
- 缺点:无法显示溢出部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.a {
overflow: hidden;
}
.box1 {
float: left;
width: 300px;
height: 300px;
background-color: pink;
}
.box2 {
width: 400px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="a">
<div class="box1"></div>
</div>
<div class="box2"></div>
</body>
</html>
方法三:父级添加after伪元素
. clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibil ity: hidden;
}
.clearfix { /* IE6、7专有*/
*zoom: 1;
}
- 缺点:照顾低版本浏览器
- 优点:没有增加标签,结构更简单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1;
}
.box1 {
float: left;
width: 300px;
height: 300px;
background-color: pink;
}
.box2 {
width: 400px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="a clearfix">
<div class="box1"></div>
</div>
<div class="box2"></div>
</body>
</html>方法四: 父级添加双伪元素
. clearfix:before, .clearfix:after {
content:"";
display:table;
}
. clearfix:after {
clear :both;
}
. clearfix {
*zoom: 1;
}
- 优点:代码更简洁
- 缺点:照顾低版本浏览器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
.box1 {
float: left;
width: 300px;
height: 300px;
background-color: pink;
}
.box2 {
width: 400px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="a clearfix">
<div class="box1"></div>
</div>
<div class="box2"></div>
</body>
</html>注意:后面三种方法都需要添加在父元素里面
以上就是总结的四种清除浮动的方法 ,最常用的是第四种方法。






















 241
241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








