Step1:写好你想重复使用的代码;
例如:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>${TM_FILENAME_BASE}</title><script src="../js/vue.js"></script></head><body><div id="root">$0</div><script>Vue.config.productionTip = false;const vm = new Vue({el: '#root',data: {},});</script></body></html>
Step2:打开下面这个网址:vsCode 代码片段 自动生成格式
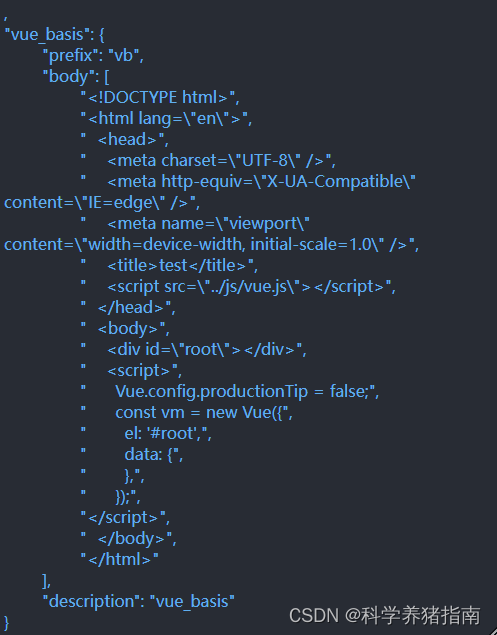
Step3: 将你Step1中写好的代码复制到Step2网页的左侧白色输入框中,网页将自动把你输入的代码转换为代码片段格式(见右侧黑色框),注意此处左侧的“名字”是你新代码片段的名字,“简写”是你召唤这段代码片段的快捷键,我设置了“vb”,但也可以设置别的;

Step4: 在VScode中点击左下角的设置图标,选择“配置用户代码片段”的选项;

Step5: 选择“新建全局代码片段文件...”,也就是图片中的第5个;

Step6: 输入Step3中新代码片段的名字,敲回车键;
![]()
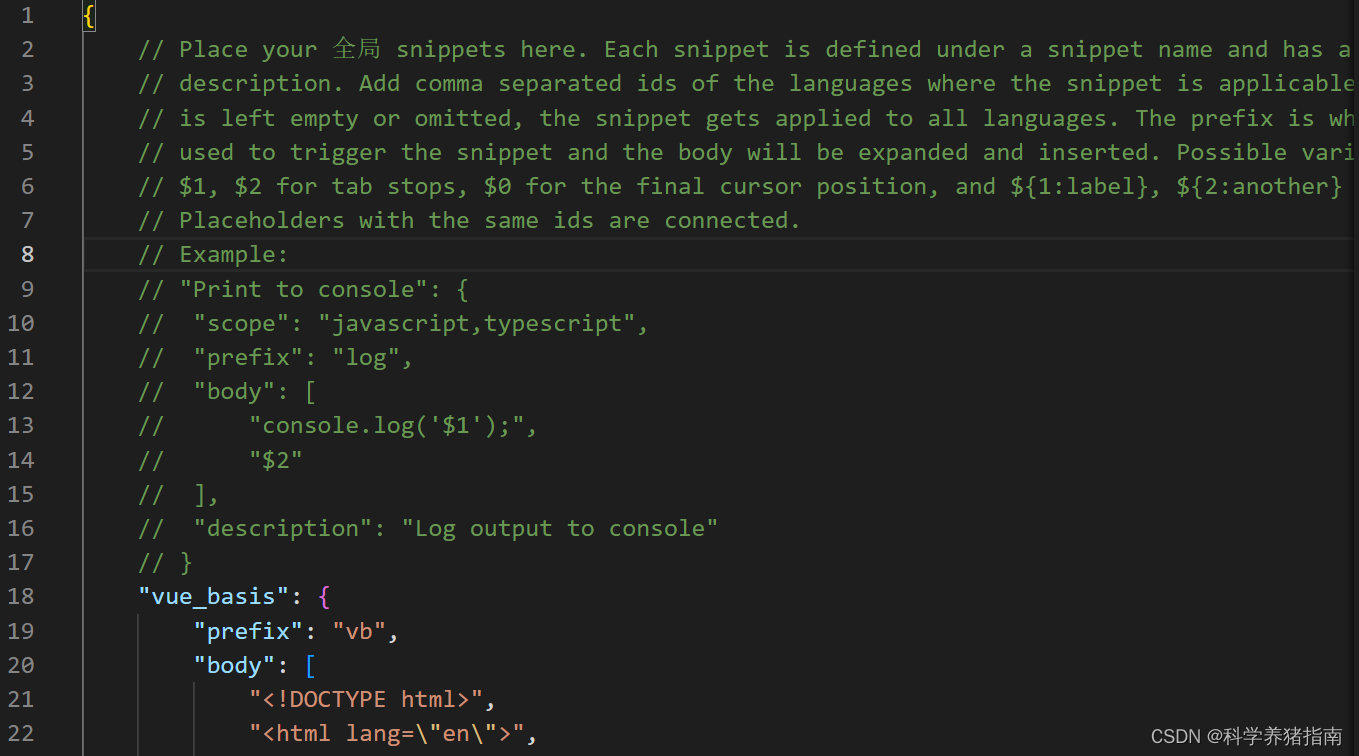
Step7: 将Step3中在黑色框中获得的代码复制粘贴到下图第18行代码的位置(!!!!!注意不要复制到Step3黑色框的第一个逗号):


Step8:对新的代码片段按下“Ctrl+S”进行保存
Step9:现在就可以在写代码的时候按下“vb”召唤我们的代码片段啦!





















 828
828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








