首先设置css样式:
纯菜鸟代码:
先上图吧:

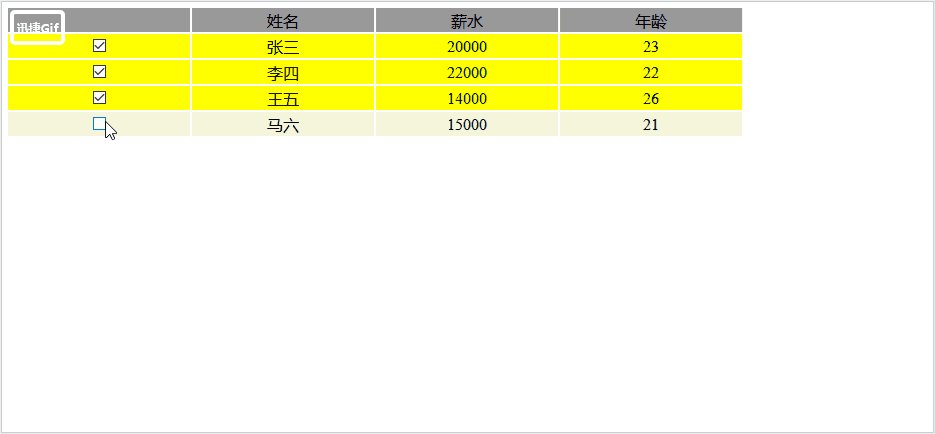
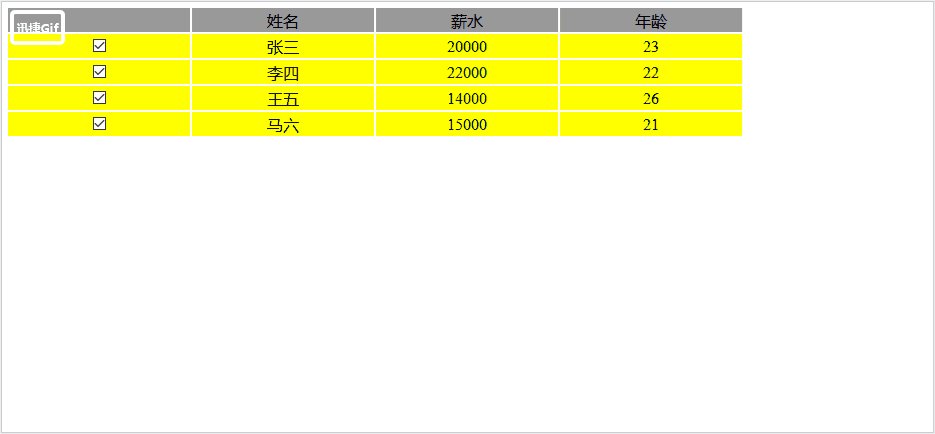
点击复选框来改变tr背景颜色
效果图:

代码是有bug的 对选择器的使用不明白,无法取消点击复选框时还原当初颜色,但是这个效果可以分别给4个复选框设置点击事件来实现,我就不写了
太麻烦。
部分代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实现选中复选框变色</title>
<script src="js/h1.js"type="text/javascript"></script>
<style>
#show1{
background-color: #999999;
}
#show1>td{
text-align: center;
width: 180px;
height: 22px;
}
#show2{
background-color: #b3d4fc;
}
#show2>td{
text-align: center;
width: 180px;
height: 22px;
}







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








