在JLabel中用Html画Table2205251919
测试代码👇
package labelJLabel;
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import javax.swing.*;
public class 在JLabel中用Html画Table2205251919 {
static Frame frame;
static JLabel jlabel;
public static void main(String ...arguments)throws Throwable{
frame = (Frame)Class.forName("java.awt.Frame").getDeclaredConstructor(String.class).newInstance("在JLabel中用Html画Table");
jlabel = (JLabel)Class.forName("javax.swing.JLabel").getDeclaredConstructor(String.class).newInstance("""
<html>
<div style="width:1000px; font-size:30px">
<table style="border-collapse:collapse; width:100%; background-color:blue; border:1px solid black;">
<thead>
<tr>
<th>Column-1</th> <th>Column-2</th>
</tr>
</thead>
<tbody>
<tr>
<td style="border:1px solid black; ">R1C1</td> <td style="border:1px solid black;">R1C2</td>
</tr>
</tbody>
</table>
</div>
<strong style="font-size:40px">没有达到想要的效果, 但也够了</strong>
<style>
th{border:1px solid black;}
</style>
</html>
""");
frame.add(jlabel);
frame.setBounds(100, 50, 1600, 900);
frame.setVisible(true);
frame.addWindowListener(new WindowAdapter() {@Override public void windowClosing(WindowEvent event) {System.exit(0);}});
}
}
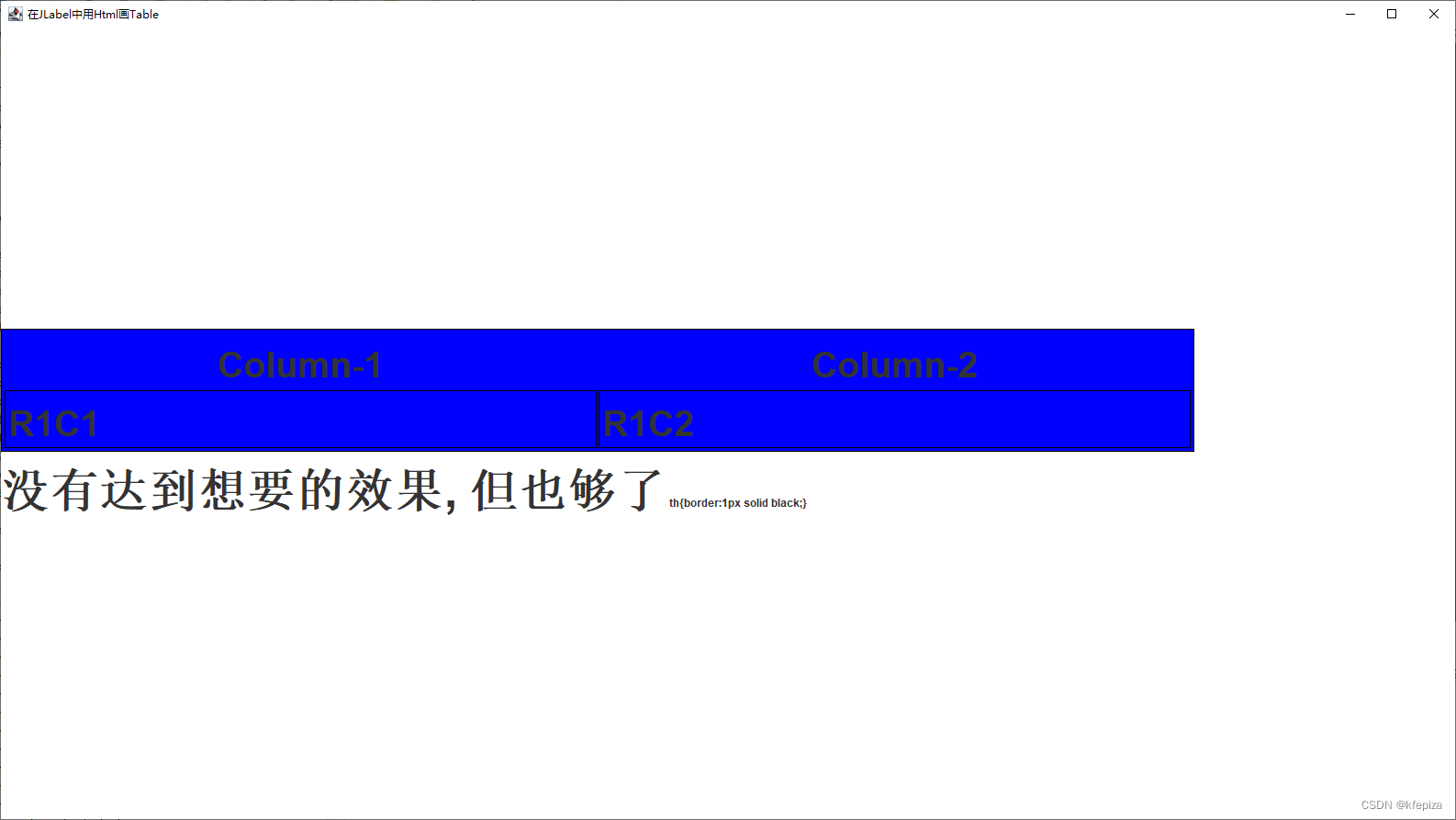
效果👇

不支持 border-collapse:collapse , 不支持style标签

























 479
479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










