HTML和Markdown可以用以下转义字符分隔字符
,   ,   ,   , ‌ ,‍
的宽度,可运行于所有主流浏览器。其他几种空格(   ,   ,   , ‌ ,‍)在不同浏览器中宽度各异。
受font-size影响, 受letter-spacing和word-spacing影响;
另外5个,受font-size影响, 不受letter-spacing和word-spacing影响;
不换行空格,默认四分之一em
全称No-Break Space,它是最常见和我们使用最多的空格,大多数的人可能只接触了 ,它是按下space键产生的空格。在HTML中,如果你用空格键产生此空格,空格是不会累加的(只算1个)。要使用html实体表示才可累加,该空格占据宽度受字体影响明显而强烈。
受css的word-spacing和letter-spacing控制, 其它不受;
等效Unicode的不间断空格: 十六进制写法  , 十进制写法 
  半角空格,半个em
全称是En Space,en是字体排印学的计量单位,为em宽度的一半。根据定义,它等同于字体度的一半(如16px字体中就是8px)。名义上是小写字母n的宽度。
此空格传承空格家族一贯的特性:透明的,
此空格有个相当稳健的特性,就是其 占据的宽度正好是1/2个中文宽度,而且基本上不受字体影响。
受font-size影响, 不受letter-spacing和word-spacing影响;
  全角空格,一个em
全称是Em Space,em是字体排印学的计量单位,相当于当前指定的点数。例如,1 em在16px的字体中就是16px。
此空格也传承空格家族一贯的特性:透明的,
此空格也有个相当稳健的特性,就是其 占据的宽度正好是1个中文宽度,而且基本上不受字体影响。
受font-size影响, 不受letter-spacing和word-spacing影响;
  窄空格符,瘦弱空格符,六分之一em
全称是Thin Space。瘦弱空格,就是该空格长得比较瘦弱,身体单薄,占据的宽度比较小。它是em之六分之一宽。
受font-size影响, 不受letter-spacing和word-spacing影响;
‌零宽不连字符
全称是Zero Width Non Joiner,是一个不打印字符,放在电子文本的两个字符之间,抑制本来会发生的连字,而是以这两个字符原本的字形来绘制。Unicode中的零宽不连字字符映射为“”(zero width non-joiner,U+200C),HTML字符值引用为: ‌
受font-size影响, 不受letter-spacing和word-spacing影响;
‍ 零宽连字符
全称是Zero Width Joiner,是一个不打印字符,放在某些需要复杂排版语言(如阿拉伯语、印地语)的两个字符之间,使得这两个本不会发生连字的字符产生了连字效果。零宽连字符的Unicode码位是U+200D 。
受font-size影响, 不受letter-spacing和word-spacing影响;
浏览器还会把以下字符当作空白进行解析
空格( )、制表(	)、换行(
)回车(
)、全角空格( )等等
测试
测试1
测试1的代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="utf-8"/><title></title>
</head><body>
<script>
const ar0="nbsp,ensp,emsp,thinsp,zwnj,zwj".replaceAll(" ","").split(',');
const spaceAr = ar0.map(v=>"&"+v+";");
let t , htm001="";
function dw(style=""){
let str="";
for(let i=0;i<ar0.length;i++){
let v=ar0[i] , v2=spaceAr[i];
str+=`<div style="${style}">${v}:`;
Array.from(v).forEach(c=>str+=v2+c);
str+=v2+"中"+v2+"文"+v2+"圆"+v2+"圆"+v2+"圆"+v2+"hello"+v2+"world"+"</div>"
}
let str2=`
<fieldset><legend>style= ${style||"默认值"}</legend>
${str}
</fieldset>
`
console.log(str2);
htm001+=str2;
}
dw();
dw("font-size:16px");
dw("font-size:16px; word-spacing:100px;");
dw("font-size:32px");
dw("font-size:32px; word-spacing:100px;");
document.write(htm001);
let explain001Text = `
可以看出
受font-size影响, 受letter-spacing和word-spacing影响;
      ‌&zwj 受font-size影响, 不受letter-spacing和word-spacing影响;
`;
let explain001Elem=t=document.createElement("explain001"); document.body.append(t);
t.style.cssText="font-size:20px; white-space:pre-wrap;"; t.innerText=explain001Text;
</script>
<fieldset><legend>对应的html文本</legend><pre style="white-space:break-spaces;"><code></code><script>document.currentScript.previousElementSibling.textContent=htm001;</script></pre>
<style>legend{font-size:32px; font-weight:bold;}</style>
</body></html>
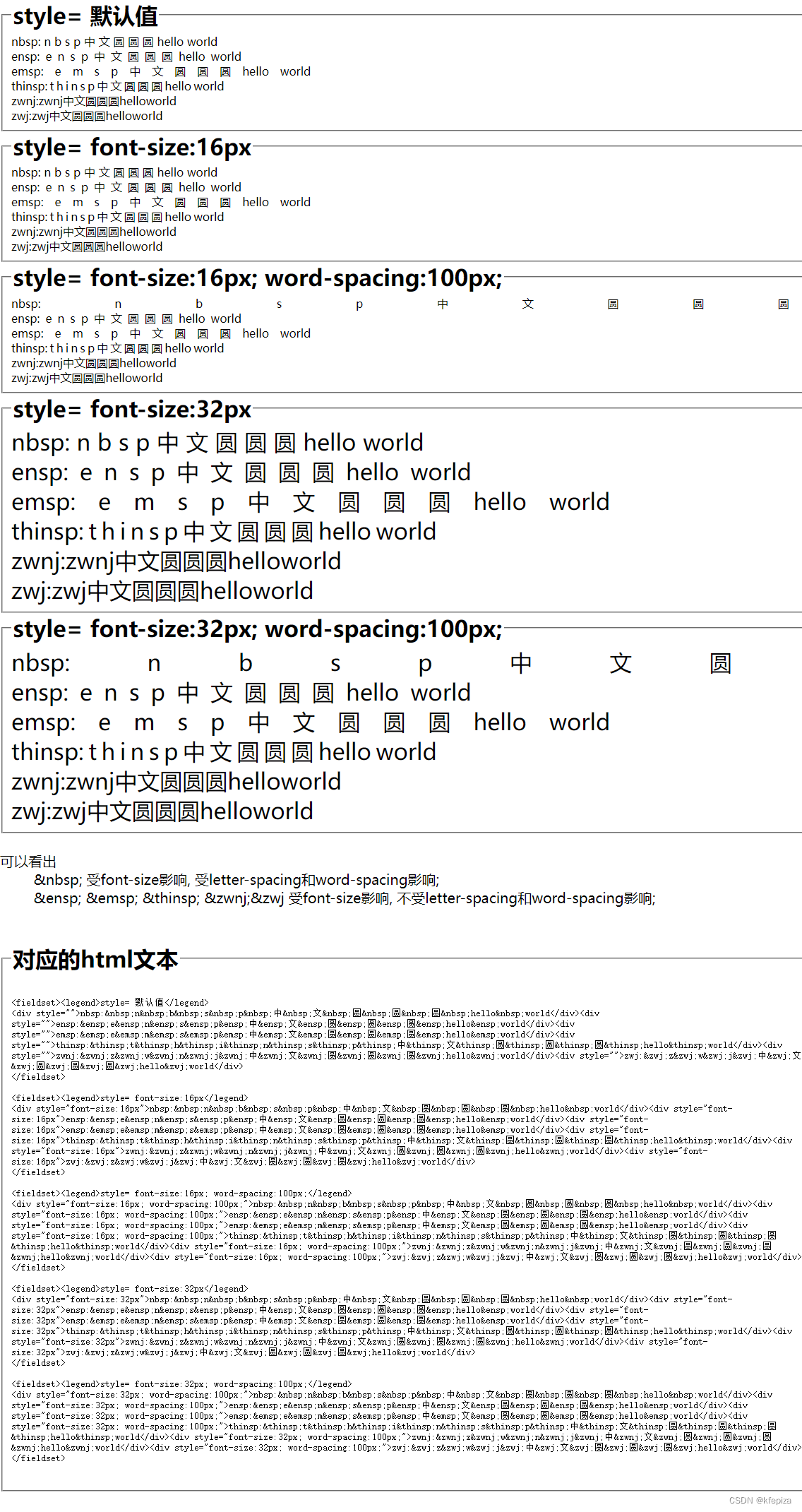
测试1的效果截图

<fieldset><legend>style= 默认值</legend>
<div style="">nbsp: n b s p 中 文 圆 圆 圆 hello world</div><div style="">ensp: e n s p 中 文 圆 圆 圆 hello world</div><div style="">emsp: e m s p 中 文 圆 圆 圆 hello world</div><div style="">thinsp: t h i n s p 中 文 圆 圆 圆 hello world</div><div style="">zwnj:‌z‌w‌n‌j‌中‌文‌圆‌圆‌圆‌hello‌world</div><div style="">zwj:‍z‍w‍j‍中‍文‍圆‍圆‍圆‍hello‍world</div>
</fieldset>
<fieldset><legend>style= font-size:16px</legend>
<div style="font-size:16px">nbsp: n b s p 中 文 圆 圆 圆 hello world</div><div style="font-size:16px">ensp: e n s p 中 文 圆 圆 圆 hello world</div><div style="font-size:16px">emsp: e m s p 中 文 圆 圆 圆 hello world</div><div style="font-size:16px">thinsp: t h i n s p 中 文 圆 圆 圆 hello world</div><div style="font-size:16px">zwnj:‌z‌w‌n‌j‌中‌文‌圆‌圆‌圆‌hello‌world</div><div style="font-size:16px">zwj:‍z‍w‍j‍中‍文‍圆‍圆‍圆‍hello‍world</div>
</fieldset>
<fieldset><legend>style= font-size:16px; word-spacing:100px;</legend>
<div style="font-size:16px; word-spacing:100px;">nbsp: n b s p 中 文 圆 圆 圆 hello world</div><div style="font-size:16px; word-spacing:100px;">ensp: e n s p 中 文 圆 圆 圆 hello world</div><div style="font-size:16px; word-spacing:100px;">emsp: e m s p 中 文 圆 圆 圆 hello world</div><div style="font-size:16px; word-spacing:100px;">thinsp: t h i n s p 中 文 圆 圆 圆 hello world</div><div style="font-size:16px; word-spacing:100px;">zwnj:‌z‌w‌n‌j‌中‌文‌圆‌圆‌圆‌hello‌world</div><div style="font-size:16px; word-spacing:100px;">zwj:‍z‍w‍j‍中‍文‍圆‍圆‍圆‍hello‍world</div>
</fieldset>
<fieldset><legend>style= font-size:32px</legend>
<div style="font-size:32px">nbsp: n b s p 中 文 圆 圆 圆 hello world</div><div style="font-size:32px">ensp: e n s p 中 文 圆 圆 圆 hello world</div><div style="font-size:32px">emsp: e m s p 中 文 圆 圆 圆 hello world</div><div style="font-size:32px">thinsp: t h i n s p 中 文 圆 圆 圆 hello world</div><div style="font-size:32px">zwnj:‌z‌w‌n‌j‌中‌文‌圆‌圆‌圆‌hello‌world</div><div style="font-size:32px">zwj:‍z‍w‍j‍中‍文‍圆‍圆‍圆‍hello‍world</div>
</fieldset>
<fieldset><legend>style= font-size:32px; word-spacing:100px;</legend>
<div style="font-size:32px; word-spacing:100px;">nbsp: n b s p 中 文 圆 圆 圆 hello world</div><div style="font-size:32px; word-spacing:100px;">ensp: e n s p 中 文 圆 圆 圆 hello world</div><div style="font-size:32px; word-spacing:100px;">emsp: e m s p 中 文 圆 圆 圆 hello world</div><div style="font-size:32px; word-spacing:100px;">thinsp: t h i n s p 中 文 圆 圆 圆 hello world</div><div style="font-size:32px; word-spacing:100px;">zwnj:‌z‌w‌n‌j‌中‌文‌圆‌圆‌圆‌hello‌world</div><div style="font-size:32px; word-spacing:100px;">zwj:‍z‍w‍j‍中‍文‍圆‍圆‍圆‍hello‍world</div>
</fieldset>


























 8816
8816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










