phonegap提供了在线打包的功能,虽然大小限制在30MB以下,但是,可以将应用内部的图片等文件去掉,打包完以后,将ipa文件改成zip文件,再将图片等文件添加进去。
本地打包的话,个人感觉更多是便于调试。毕竟上传下载安装蛮麻烦的。
首先,要一台mac电脑,并且安装了xcode,模拟器我没用过。
xcode需要再安装command line tools for xcode。
打开终端,然后再X掉
打开phonegap的目录下面的ios目录,将bin目录拖到桌面右下角的终端的图标上。
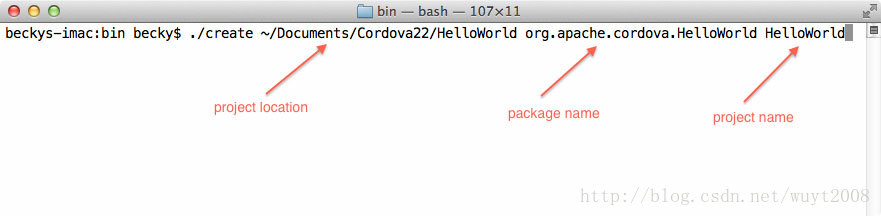
先在桌面上新建一个目录,叫:helloworld。在新弹出的命令窗口内,输入
- <span style="font-size: 14px;">./create ~/Desktop/helloworld com.demo.helloworld helloworld</span>
- <span style="font-size:14px;">./create ~/Desktop/helloworld com.demo.helloworld helloworld</span>
<span style="font-size:14px;">./create ~/Desktop/helloworld com.demo.helloworld helloworld</span>
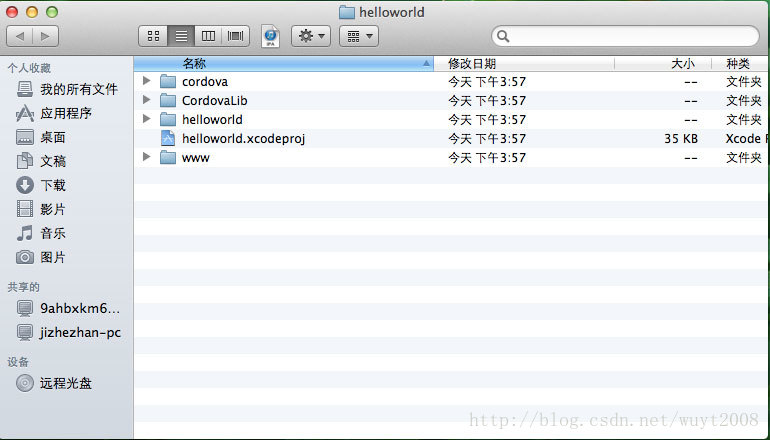
打开helloworld目录,phonegap已经把整个项目建好了,双击项目文件,然后就可以编译通过并发布了。


























 96
96

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








