本文是连载JSSDK+H5的书,这里是第一篇揭秘————如何部署JSSDK
部署JSSDK不会太难,有时候需要一点后台知识,但也不是太难的那种,本节主要是用PHP作为后台参考语言,为了照顾初学者,把代码写的简单一点,实现最终目的是第一优先权。
在上一节中已经讲解了部署的大致流程,现在与笔者一起详细的部署一下吧。
2.2.1 绑定域名
如果读者是第1次绑定域名,那按照下面的步骤操作:
(1)首先需要登录微信公众平台。
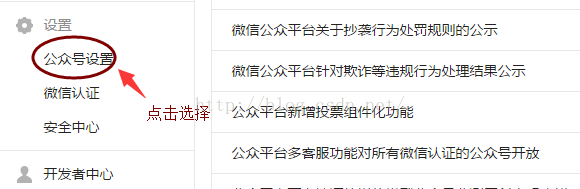
(2)选择左侧列表栏的“公众号设置”选项,如图2.1所示。
图2.1 微信后台à公众号设置
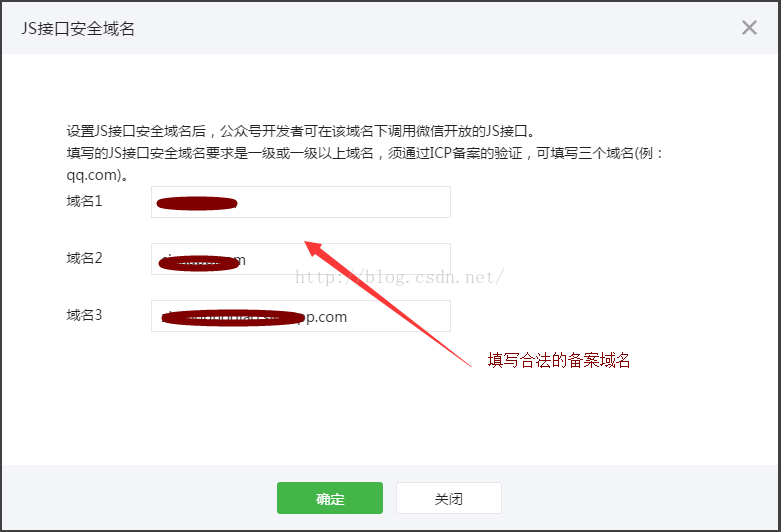
(3)在打开的“公众号设置”界面中,单击“功能设置”选项卡,然后填写JS接口的安全域名,填写的域名一定要合法并且备案,如图2.2、2.3所示。
图2.2 设置JS接口安全域名
图2.3 填写JS接口安全域名
2.2.2 引入JS文件
在需要调用微信JSSDK的页面引入JS文件即可,支持使用AMD或CMD的方式加载文件,文件地址:http://res.wx.qq.com/open/js/jweixin-1.0.0.js。
这里对AMD和CMD规范做一个简单说明。AMD或CMD都是模块加载规范,AMD规范全称是Asynchronous Module Definition,目前requireJS、Node.js、Dojo、jQuery都支持AMD规范。CMD规范的全称是CommonModule Definition,该规范明确了模块的基本书写格式和基本交互规则。不管是AMD还是CMD,这些规范的目的都是为了JavaScript的模块化开发,特别是在浏览器端的开发。目前这些规范的实现都能达成浏览器端模块化开发的目的。
说明:在CMD规范中,一个模块就是一个文件。
摘自

























 1454
1454

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








