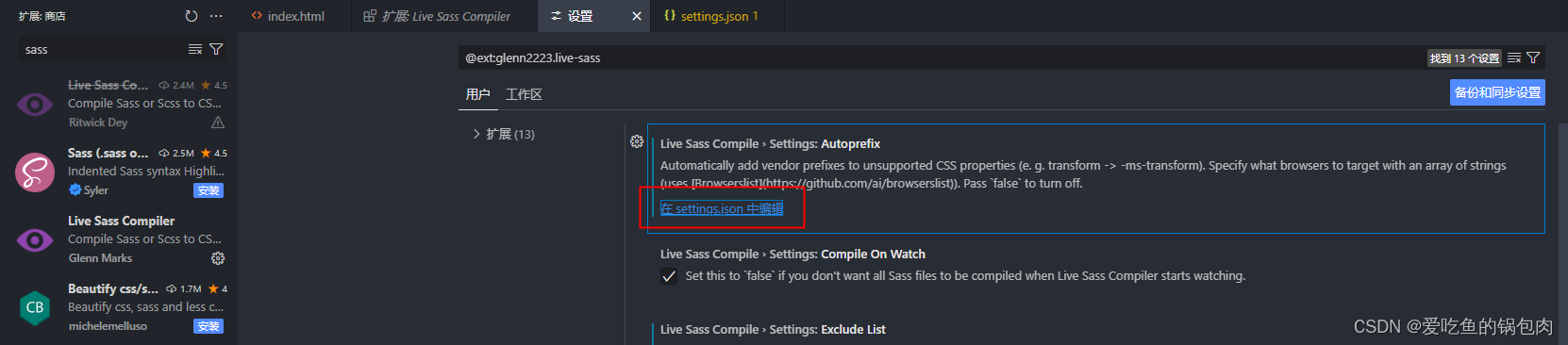
为了能更好的在VSCode中即时的使用sass编译成css文件需要在VSCode中添加其插件具体如下:

然后再进行相应配置


在settings文件中加如下配置
{
"liveSassCompile.settings.formats": [
{
/*
:nested 嵌套格式
:expanded 展开格式
:compact 紧凑格式
:compressed 压缩格式
*/
"format": "compact", // 可定制的出口css样式(expanded, compact, compressed, nested)
"extensionName": ".css",
"savePath": "~/../css",
}
],
/*排除目录*/
"liveSassCompile.settings.excludeList": [
"/**/node_modules/**",
"/.vscode/**"
],
/*是否生成对应的map*/
"liveSassCompile.settings.generateMap": true,
/*是否添加兼容前缀 例如-webkit- -moz-...等*/
"liveSassCompile.settings.autoprefix": [
"> 1%",
"last 2 versions"
],
"explorer.confirmDelete": false,
}完成以上配置保存,就可以撸代码试试了





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








