// 生成海报图片
var htmlDom = $('.poster')[0];
html2canvas(htmlDom, {
backgroundColor: '#ffffff00',
scale:2
}).then(function(canvas) {
$('#prev_img').attr('src', canvas.toDataURL("image/png"));
$(".loading-page").hide()
// 隐藏排版页面
$(".poster").hide()
// 显示海报页面
$("#showPoster").show()
});
将页面的html生成海报一样的图片
scale太大可能生成图片的时间会比较久
一般都是2
生成图片后的操作就是给一个空链接的img附上生成好的图片地址
将html排版页面隐藏 将海报的图片页显示出来
getBase64(url, callback) {
var Img = new Image(),
dataURL = '';
Img.setAttribute('crossOrigin', 'Anonymous'); // 需要在src前设置允许跨域,否则部分浏览器会报异常
Img.src = url + '?v=' + Math.random();
Img.onload = function() {
var canvas = document.createElement('canvas'),
width = Img.width,
height = Img.height;
canvas.width = width;
canvas.height = height;
canvas.getContext('2d').drawImage(Img, 0, 0, width, height);
dataURL = canvas.toDataURL('image/jpeg');
return callback ? callback(dataURL) : null;
};
}
这个是生成base64的方法
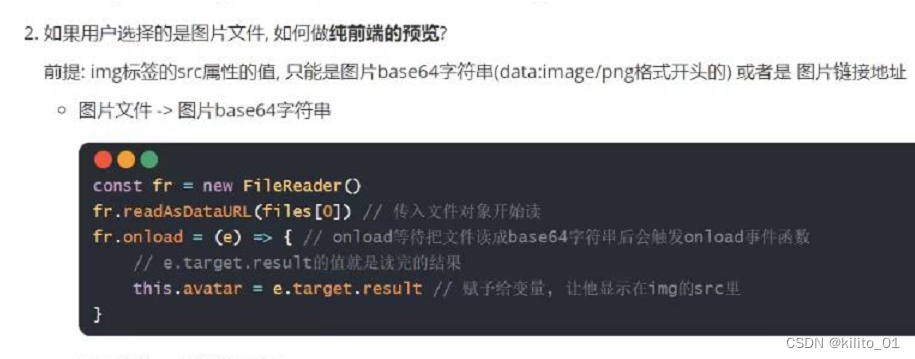
这个是将上传的图片转成base64 然后在本地预览



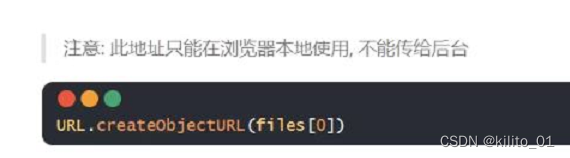
上传给后端的话需要用FormData 将图片的地址传进去 再把fd 这个值传给后端的接口






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








