一个被坑了的样式,这里简单记录下……
手机web app版的点餐应用(canjs + hammer + Fastclick ) 类似美团外卖,在菜单页面有加减按钮.
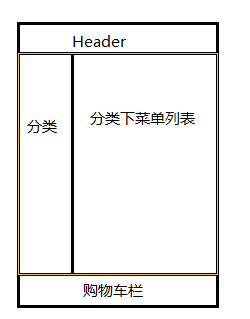
页面布局大概是
分类下菜单列表可以上下滚动.header和购物车栏都是固定布局
分类和分类菜单列表在一个大div中(图中黄色边线标识),因为不能被header挡住,所以加了 margin-top header的高度 在这个大div上加上了css
display:-webkit-box
在这个菜单页面中的加减按钮,使用hammer的tap事件 监听手持设备的点击事件.
问题现象
在快速点击加减按钮(100ms左右间隔)时,两次事件响应在400ms左右,有事件处理不过来的感觉,而事件里面的逻辑调试发现是10ms以内,
事件里面的逻辑,以加号示例:
var numEL = $(el).prev();
numEL.text(parseInt(numEL.text())+1)获取数量的显示元素span,把数量值加一在设置到数量元素显示,逻辑很简单
痛苦的去找问题原因….
- 换hammer.js(换成tap.js或者tappy.js).没有作用….
- 把事件逻辑去掉,两次事件响应在400ms左右.没有作用….
- 保留事件逻辑,把FastClick去掉(为了解决穿透问题).好像快了点,但是将近400ms.不是主要原因….
- 去掉FastClick后,把逻辑处理操作header中的某个元素,简单的把元素值改变.处理很快,完全不会有卡顿感觉……
好了 …最后发现在事件处理如果是中间的大div中的元素时有有卡顿感觉,操作它之外的元素有没有. 把样式去掉 不管是操作大Div中的元素还是其他元素,都很快…
问题找到了 根源—–就是大div上有标题上的样式!
因鄙人前端样式方面不擅长…..原因未知….,如有高人知道原因,还望赐教!!























 422
422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








