如何设计出像Qt的LCDNumber控件一样的LCD的液晶数字
1.环境
2.原理
和汉字的字体是:宋体,行体,楷体一样,将数字显示为LCD液晶字体,只需加载LCD字体库即可
3.下载字体库
百度搜索,输入“LCD液晶字体”,下载获取相应的*.TTF字体库即可
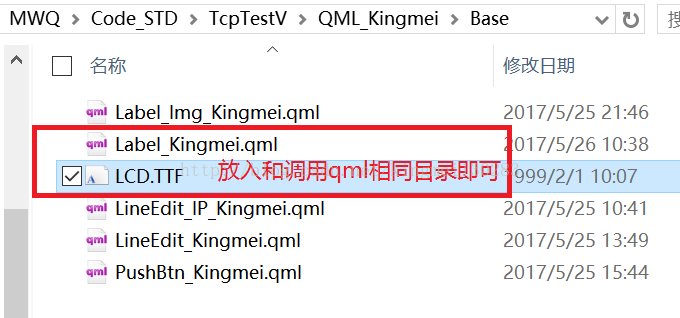
4.整理
简单的将字体库放入和要调用的qml相同目录即可
5.编码
Label_Kingmei.qml中
import QtQuick 2.0
Text {
id: label; // 内部调用对象名称
property alias font_LCD: lcd.name;
FontLoader {
id: lcd;
source: "LCD.TTF";
}
}
6.main.qml添加
Label_Kingmei {
id: test;
anchors.centerIn: parent;
Rectangle {
id: background;
anchors.fill: parent;
opacity: 0.2;
border.width: 2;
border.color: "#ff808080";
}
text: "5.66";
font.pixelSize: 60;
font.family: font_LCD;
color: "red";
}
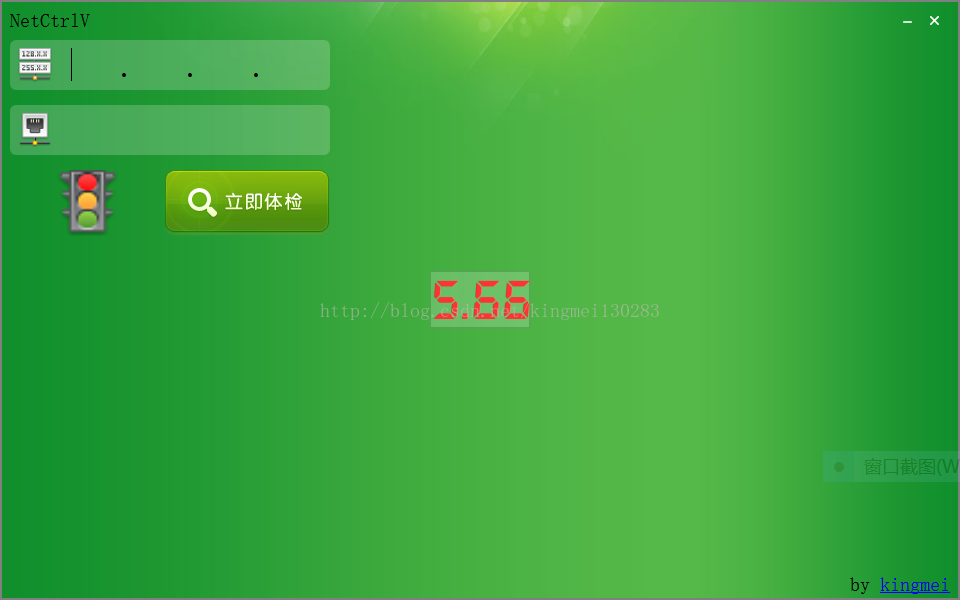
7.显示样例
























 347
347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








