控制类名
<style lang="less" scoped>
.liBkgCor {
background-color: red;
}
</style>
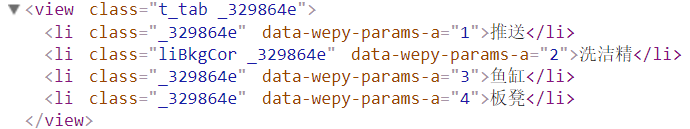
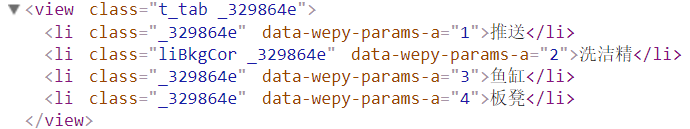
<view class="t_tab">
<li @tap.stop="changeLi({{1}})" class="{{ liColor == 1 ? 'liBkgCor':'' }}">推荐</li>
<li @tap.stop="changeLi({{2}})" class="{{ liColor == 2 ? 'liBkgCor':'' }}">洗手台</li>
<li @tap.stop="changeLi({{3}})" class="{{ liColor == 3 ? 'liBkgCor':'' }}">淋浴</li>
<li @tap.stop="changeLi({{4}})" class="{{ liColor == 4 ? 'liBkgCor':'' }}">马桶</li>
</view>
data = {
liColor:1
}
methods = {
changeLi(e){
this.liColor = e.target.dataset.wepyParamsA
this.$apply()
}
}
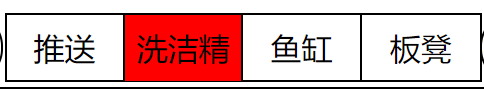
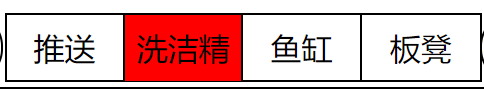
- 效果图


























 5536
5536

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








