JS 使用技巧
一、解决 jqGrid 冻结列高度不会自适应的问题
前言
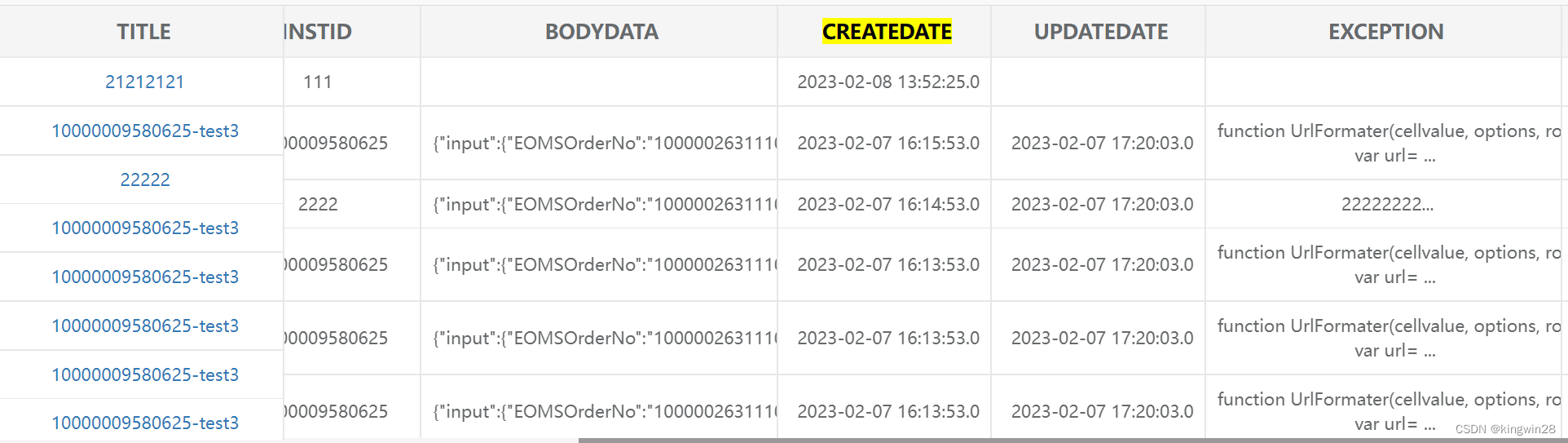
在 jqGrid 使用中,遇到冻结列(frozen:true) 时高度不会自适应的问题,如下图:

在网上看了并试了很多方法都解决不了冻结列错位的问题。
后自己研究用 jquery 的方法实现了。
一、解决思路及方法
思路:
取非冻结列的高度替换到冻结列。
方法代码如下:
// 通过数据加载后事件
loadComplete: function() {
// 针对 frozen 为 true 的冻列做处理,取非冻结列的字段高度为基准
$("#gridList .jqgrow").each(function(index){
// 冻结列为独立 table
var tdF = $($("#gridList_frozen .jqgrow")[index]).find('td:first');
// 取非冻结列,这里是第二列
var tdS = $(this).find('td:eq(1)');
var s = $(tdS).height();
// 把第二列的高度替换到冻结列
$(tdF).height(s);
});
}
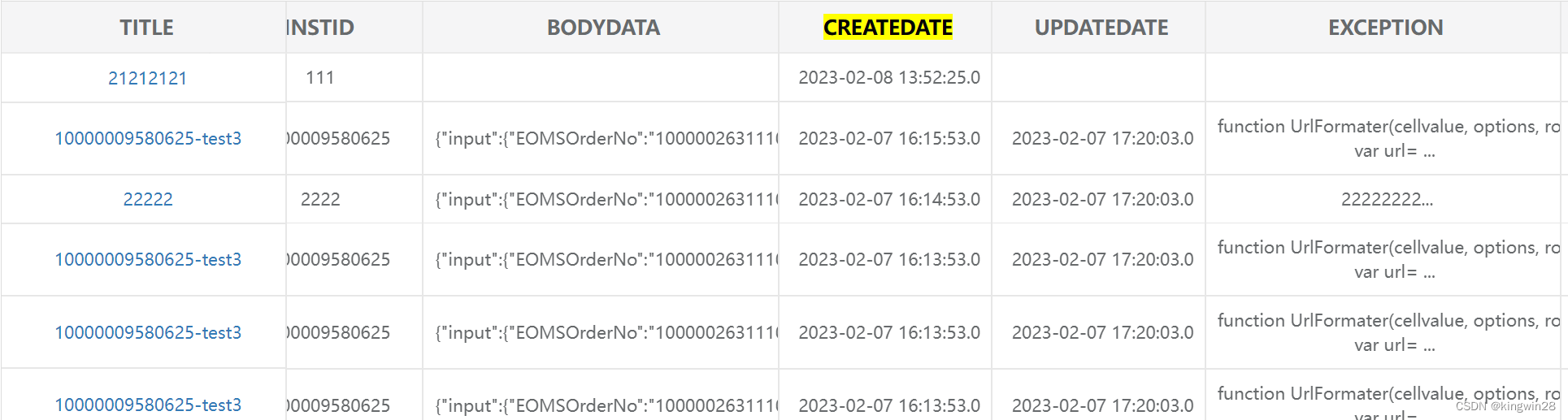
最终效果:






















 2917
2917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








