1.喜欢又憎恨的列冻结功能
jqGrid 4.3.0版本发布中包含了一个我期待已久的功能——列冻结。和Excel中的冻结效果一样,把需要一直显示的列固定显示,其他辅助的列横向滚动显示,可以参考jqGrid的列冻结演示:http://trirand.com/blog/jqgrid/jqgrid.html,打开页面之后选择”Frozen Cols.Group Header(new)”的“Frozen column”。
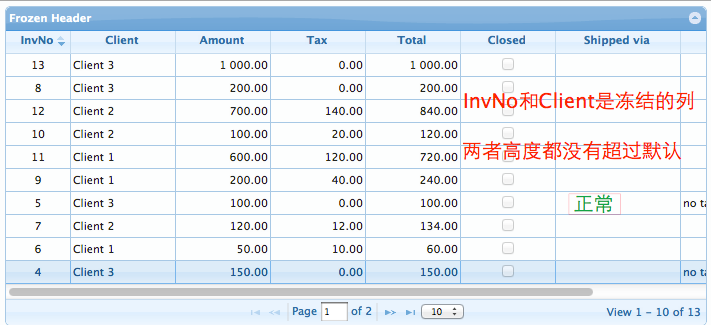
下图是正常情况:

但是,事情总是那么的不顺利……

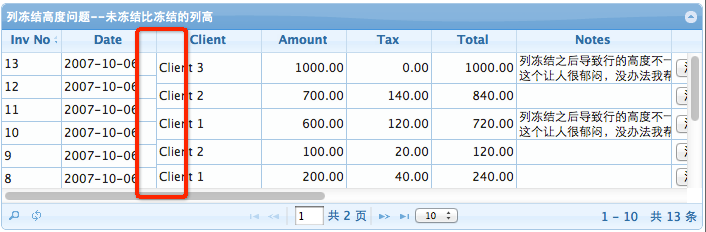
从图中可以看出列:[Inv No,Date]是冻结的列,后面的是未冻结的列;未冻结的”Note“列内容太多导致分两行显示,问题就处在红色边框区域内,高度不一致。
2.解决办法
目前官方还没有发布解决办法,所以我先用hack的方式临时解决这个问题。对于高度不同又分为两种情况:冻结的列比未冻结的高,未冻结的列比冻结的高。
我专为此写了一个页面演示这种问题:
http://www.kafeitu.me/demo/jqgrid/frozen.html
读者打开演示页面之后点击按钮即可修复此问题,右键查看源码看我如何hack!!!
2.1 未冻结的列比冻结的列高度高
此种情况要读取未冻结列的高度,然后设置到冻结列的style中,但是不能用height()设置必须使用height: 20px !important方式,其中!important必须有,代码参考#32行处。
除了设置高度之外还需要根据浏览器的不同设置一个过渡值,见代码清单22~29行处。
问题请参考演示的第一个例子。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32 <
|








 jqGrid的列冻结功能在4.3.0版本中引入,但存在高度不一致的问题。当未冻结列的内容过多导致高度增加时,与冻结列出现高度错位。本文提供了两种情况的解决办法:1)未冻结列比冻结列高,通过获取未冻结列高度并设置冻结列样式;2)冻结列比未冻结列高,调整冻结列div的位置。作者创建了演示页面,通过按钮点击修复问题,并已将问题报告给官方。
jqGrid的列冻结功能在4.3.0版本中引入,但存在高度不一致的问题。当未冻结列的内容过多导致高度增加时,与冻结列出现高度错位。本文提供了两种情况的解决办法:1)未冻结列比冻结列高,通过获取未冻结列高度并设置冻结列样式;2)冻结列比未冻结列高,调整冻结列div的位置。作者创建了演示页面,通过按钮点击修复问题,并已将问题报告给官方。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8922
8922

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








