一、准备环境
介绍:create-vue是Vue官方提供的最新的脚手架工具,用于快速生成一个工程化的Vue项目。
依赖环境:NodeJS
1.1、安装NodeJS
NodeJS官方下载地址:Node.js
到官网下载好了NodeJS安装包,一路点击next安装即可,它会自动配置好环境变量。安装的路径千万别忘记了,等会还会用到。
注意:Vue3要求的最低的NodeJS版本是16,若你的电脑上已经安装了16及其以上的版本,即可跳过上面步骤。
win+r 输入cmd打开命令行窗口,如下命令可以查看你当前的NodeJS版本
node -v

1.2、配置npm全局路径
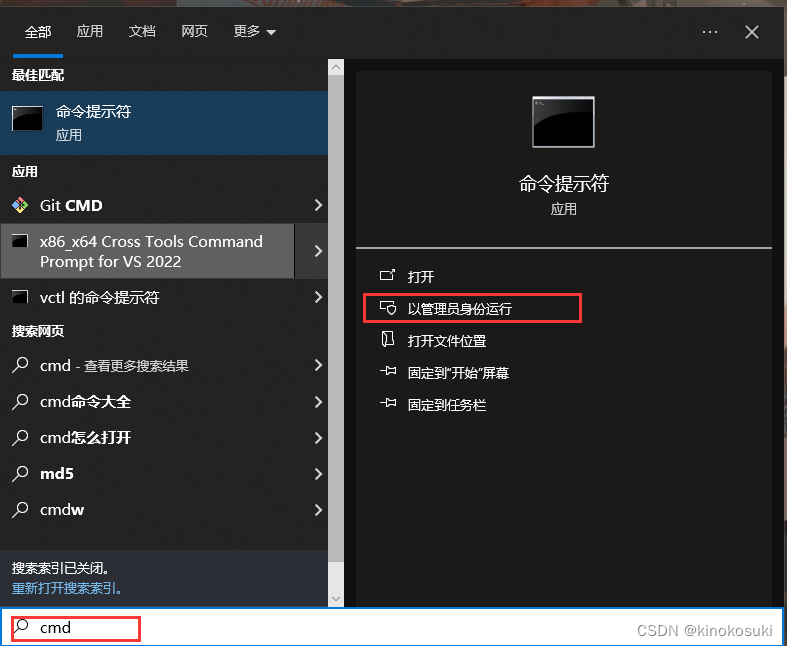
为确保有足够的权限,以管理员身份运行命令提示符

执行如下命令,若没有任何提示,则表示配置成功。
npm config set prefix "D:\vue\resource\devtools"
注意:D:\vue\resource\devtools 这个目录是你安装NodeJS的目录
安装目录如下图所示

1.3、更换安装包的源
npm默认的安装包所在的服务器(远程仓库)在国外,速度较慢;修改为淘宝服务器可以提高下载的速度。
设置
npm config set registry http://registry.npm.taobao.org/
检查
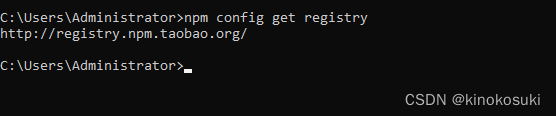
npm config get registry
检查显示如下字符串即表示成功

二、Vue项目的创建和启动
2.1、创建
创建一个工程化的Vue项目,执行命令:
npm init vue@latest
执行上述命令,将会安装并执行create-vue,它是Vue官方的项目脚手架工具
我的工作目录设置在了D盘的project目录,将来创建好的项目会在这个目录下。提示的选项全部安装默认回车即可。


然后执行下面命令
# 进入创建好的项目目录
cd vue-project
2.2、安装依赖
进入项目目录,执行命令安装当前项目的依赖,这可能需要几分钟的时间:
npm install
注意:创建项目已经安装依赖的过程都需要联网。
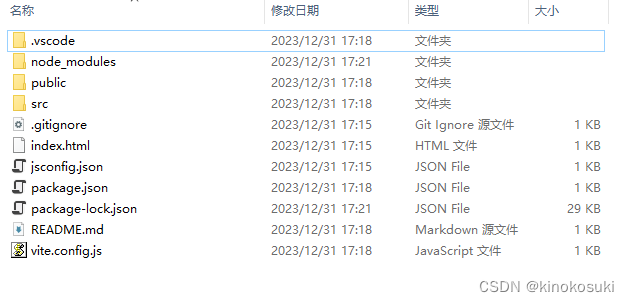
创建好的项目如下图所示

可以使用vscode打开当前目录:
code .
2.3、启动
在命令提示符执行
npm run dev
执行成功后就可以启动项目了。按下万能的 ctrl+c 即可停止项目。

访问项目:打开浏览器,在浏览器地址栏访问 http://localhost:5173/ 就可以访问到vue项目。
若浏览器正常展示如下页面,则表示项目创建没有问题,可喜可贺(*^▽^*)

三、至此为止,你已经能熟练地创建和启动Vue项目了,赶快和小伙伴们分享吧~
说明:本文仅作为本人的学习记录,若有错误的地方,欢迎大佬指正(*^▽^*)





















 6526
6526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








