1、针对输入框的判断
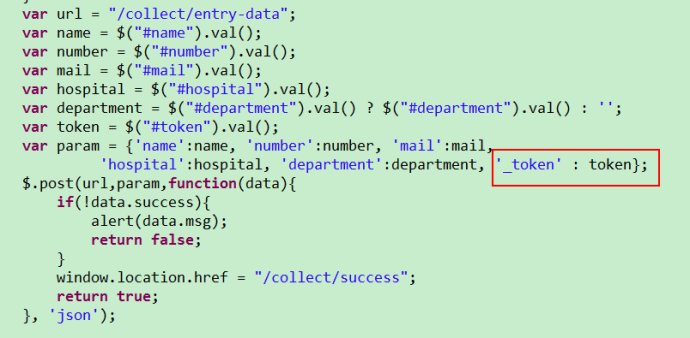
前台提交页面
1)是否为空 – alert(“xx不能为空!”);
2)格式是否正确
手机格式 – alert(“手机号格式不正确!”);
if(!$("#number").val().match(/^(1[3-9]\d{9}$)/)){
alert("手机号格式不正确!");
return false;
}邮箱格式 – alert(“邮箱格式不正确!”);
if(!$("#mail").val().match(/^(\w)+(\.\w+)*@(\w)+((\.\w+)+)$/)){
alert("邮箱格式不正确!");
return false;
}3)变量值是否为空
var department = $("#department").val() ? $("#department").val() : '';4)发送同步请求,对返回相应情况做相应处理
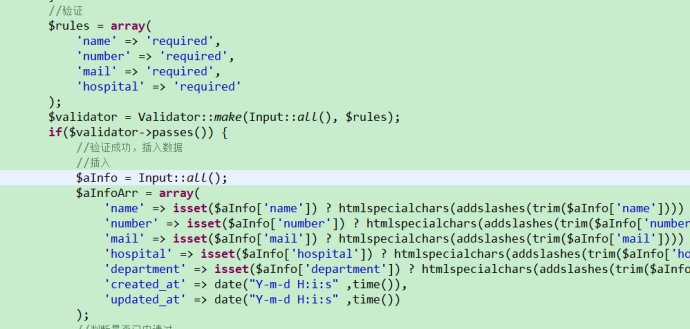
后台控制器
1)数据安全验证
防止跨站请求 – 在页面传入一个token
通过同步请求发送到控制器
public function __construct()
{
$this->beforeFilter('csrf', array('on'=>'post'));//CSRF 保护,免受跨站攻击
}是否为空
2)特殊字符转换处理 – htmlspecialchars(addslashes(trim($val)))
3)禁止连续重复点击事件 – setcookie(‘question’, time(), time()+30);
判断$_COOKIE[‘question’],是否存在,做出相应处理
判断该点击事件返回的记录是否已存在,作出处理
























 357
357

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








