代码是网上找到 顺便做个笔记,如有侵权请通知我删除 谢谢
首先是要做css初始化的原因:
不同浏览器对各个元素的margin,padding,border,font等属性的定义各有不同,不同浏览器的显示效果可能不一样,为杜绝这种情况,通过css强制让所有元素的属性值都一样,这样浏览器显示就一致了,减少了不兼容情况的发生,这个过程叫做css的初始化。
首先上各大网站的初始化代码,不想看文章的可以直接抱走:
新浪官网:
body,ul,ol,li,p,h1,h2,h3,h4,h5,h6,form,fieldset,table,td,img,div{margin:0;padding:0;border:0;}
body{background:#fff;color:#333;font-size:12px; margin-top:5px;font-family:"SimSun","宋体","Arial Narrow";}
ul,ol{list-style-type:none;}
select,input,img,select{vertical-align:middle;}
a{text-decoration:none;}
a:link{color:#009;}
a:visited{color:#800080;}
a:hover,a:active,a:focus{color:#c00;text-decoration:underline;}
淘宝官网:
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin:0; padding:0; }
body, button, input, select, textarea { font:12px/1.5tahoma, arial, \5b8b\4f53; }
h1, h2, h3, h4, h5, h6{ font-size:100%; }
address, cite, dfn, em, var { font-style:normal; }
code, kbd, pre, samp { font-family:couriernew, courier, monospace; }
small{ font-size:12px; }
ul, ol { list-style:none; }
a { text-decoration:none; }
a:hover { text-decoration:underline; }
sup { vertical-align:text-top; }
sub{ vertical-align:text-bottom; }
legend { color:#000; }
fieldset, img { border:0; }
button, input, select, textarea { font-size:100%; }
table { border-collapse:collapse; border-spacing:0; }
html {overflow-y:scroll;}
body {margin:0; padding:29px00; font:12px"\5B8B\4F53",sans-serif;background:#ffffff;}
div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,blockquote,p{padding:0; margin:0;}
table,td,tr,th{font-size:12px;}
li{list-style-type:none;}
img{vertical-align:top;border:0;}
ol,ul {list-style:none;}
h1,h2,h3,h4,h5,h6{font-size:12px; font-weight:normal;}
address,cite,code,em,th {font-weight:normal; font-style:normal;}
腾讯QQ官网 :
body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,textarea,select{margin:0;padding:0}
body{font:12px"宋体","Arial Narrow",HELVETICA;background:#fff;-webkit-text-size-adjust:100%;}
a{color:#2d374b;text-decoration:none}
a:hover{color:#cd0200;text-decoration:underline}
em{font-style:normal}
li{list-style:none}
img{border:0;vertical-align:middle}
table{border-collapse:collapse;border-spacing:0}
p{word-wrap:break-word}
下面是示意比较
css初始化前的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css初始化</title>
<style>
</style>
</head>
<body>
<div>css的初始化<br>
<ul id="me_ul">
<li>《唐多令》--刘过</li>
<li>安远楼小集,侑觞歌板之姬黄其姓者,乞词于龙洲道人,为赋此。</li>
<li>同柳阜之、刘去非、石民瞻、周嘉仲、陈孟参、孟容,时八月五日也。</li>
<li>芦叶满汀洲,寒沙带浅流。二十年重过南楼。柳下系船犹未稳,能几日,又中秋。</li>
<li>黄鹤断矶头,故人曾到否?旧江山浑是新愁。欲买桂花同载酒,终不似,少年游。</li>
</ul>
</div>
</body>
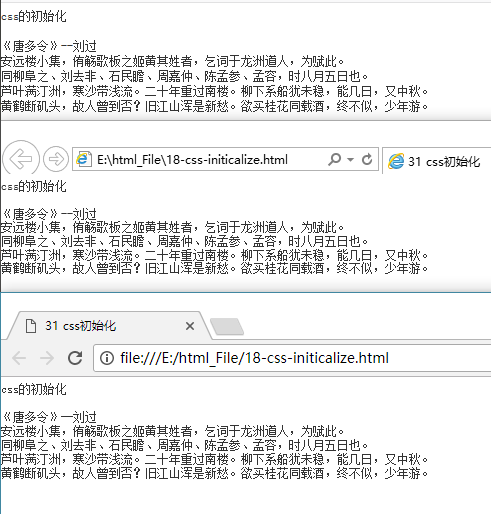
</html>css初始化前的效果:(从上到下依次是火狐,IE,chrome)可以看出IE效果稍有不同
css初始化后的代码:(这里用的是新浪网的css初始化代码)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>31 css初始化</title>
<style>
body,ul,ol,li,p,h1,h2,h3,h4,h5,h6,form,fieldset,table,td,img,div{margin:0;padding:0;border:0;}
body{background:#fff;color:#333;font-size:12px; margin-top:5px;font-family:"SimSun","宋体","Arial Narrow";}
ul,ol{list-style-type:none;}
select,input,img,select{vertical-align:middle;}
a{text-decoration:none;}
a:link{color:#009;}
a:visited{color:#800080;}
a:hover,a:active,a:focus{color:#c00;text-decoration:underline;}
</style>
</head >
<body margin:20px>
<div>css的初始化<br>
<ul id="me_ul" >
<li>《唐多令》--刘过</li>
<li>安远楼小集,侑觞歌板之姬黄其姓者,乞词于龙洲道人,为赋此。</li>
<li>同柳阜之、刘去非、石民瞻、周嘉仲、陈孟参、孟容,时八月五日也。</li>
<li>芦叶满汀洲,寒沙带浅流。二十年重过南楼。柳下系船犹未稳,能几日,又中秋。</li>
<li>黄鹤断矶头,故人曾到否?旧江山浑是新愁。欲买桂花同载酒,终不似,少年游。</li>
</ul>
</div>
</body>
</html>
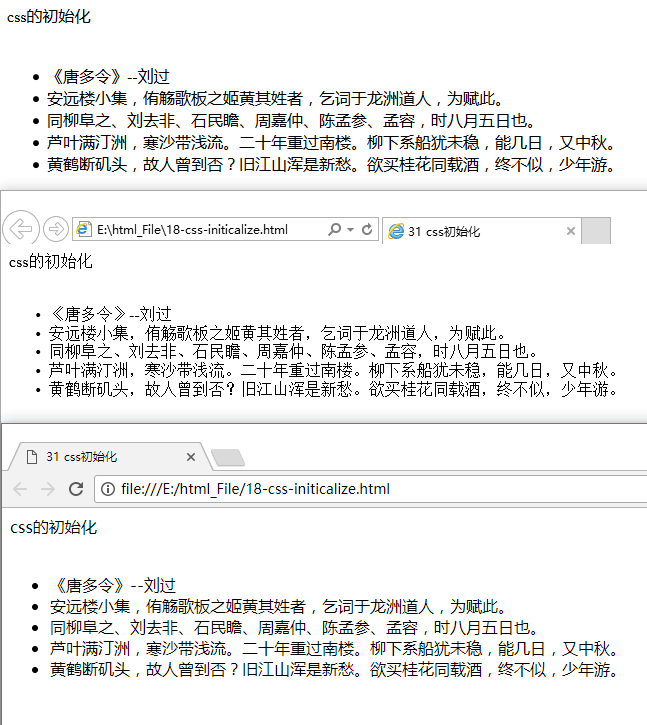
css初始化后的效果:(从上到下依次是火狐,IE,chrome) ,效果都变的一样了
哦了就这些。。。。。。。






















 1115
1115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








