
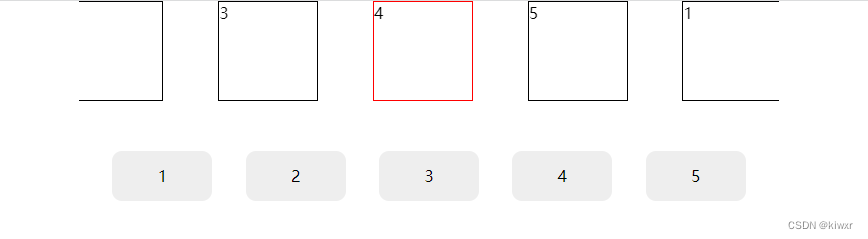
利用Swiper的slideNext实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
margin-block-start: 0;
margin-block-end: 0;
}
.swiper {
overflow: hidden;
width: 700px;
margin: 0 auto;
}
.list {
white-space: nowrap;
}
.item {
display: inline-block;
margin-right: 50px;
width: 100px;
height: 100px;
list-style: none;
border: 1px solid #000;
box-sizing: border-box;
}
.item:last-child {
margin-right: 0;
}
.swiper-slide-duplicate-active,
.swiper-slide-active {
border-color: red;
}
.box {
width: 700px;
margin: 0 auto;
display: flex;
justify-content: space-evenly;
}
.draw {
display: inline-block;
width: 100px;
height: 50px;
border-radius: 10px;
line-height: 50px;
text-align: center;
background-color: #eee;
margin-top: 50px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="swiper">
<ul class="list swiper-wrapper">
<li class="item swiper-slide">1</li>
<li class="item swiper-slide">2</li>
<li class="item swiper-slide">3</li>
<li class="item swiper-slide">4</li>
<li class="item swiper-slide">5</li>
</ul>
</div>
<div class="box">
<div class="draw">1</div>
<div class="draw">2</div>
<div class="draw">3</div>
<div class="draw">4</div>
<div class="draw">5</div>
</div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/Swiper/8.3.2/swiper-bundle.min.js"></script>
<script>
var index = 0
var time = 0
var whitch = 0
var a = new Swiper('.swiper', {
loop: true,
slidesPerView: 'auto',
centeredSlides: true,
on: {
slideChange: function () {
index = this.activeIndex
},
}
});
var b = null
function move() {
time++
if (time <= 60) {
a.slideNext(16.7)
} else if (time < 120) {
a.slideNext(16.7 * 5)
} else if (time < 180) {
a.slideNext(16.7 * 10)
} else {
console.log(index)
if (index % 5 != whitch) {
a.slideNext(16.7 * 10)
} else {
window.clearInterval(b)
}
}
}
let drawList = document.querySelectorAll('.draw')
for (let i = 0; i < drawList.length; i++) {
drawList[i].addEventListener('click', () => {
time = 0
whitch = i
b = setInterval(move, 16.7)
})
}
</script>
</html>




















 1102
1102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








