📚博客主页:knighthood2001
✨公众号:认知up吧 (目前正在带领大家一起提升认知,感兴趣可以来围观一下)
🎃知识星球:【认知up吧|成长|副业】介绍
❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更新的动力❤️
🙏笔者水平有限,欢迎各位大佬指点,相互学习进步!
在上文中的基础上,你可以取消路网的显示
// ======取消路网
map.setMapStyleV2({
styleJson: [
{
"featureType": "road",
"elementType": "all",
"stylers": {
"color": "#ffffff",
"visibility": "off"
}
},
{
"featureType": "building",
"elementType": "all",
"stylers": {
"visibility": "off"
}
},
{
"featureType": "poilabel",
"elementType": "all",
"stylers": {
"visibility": "off"
}
},
{
"featureType": "manmade",
"elementType": "all",
"stylers": {
"visibility": "off"
}
},
]
});
全部代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>获取行政区边界范围</title>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=z5Ev4RsgO4dvncp9TnCHlh0kBPmprZbJ">
</script>
<style type="text/css">
body {
font-size: 13px;
margin: 10px
}
#container {
width: 100%;
height: 750px;
border: 1px solid gray
}
</style>
</head>
<body>
输入省、直辖市或县名称:
<input type="text" id="districtName" style="width:80px" value="杭州">
<input type="button" onclick="getBoundary()" value="获取轮廓线">
<br/>
<br/>
<div id="container"></div>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=z5Ev4RsgO4dvncp9TnCHlh0kBPmprZbJ"></script>
<script type="text/javascript">
// 创建地图对象,设立中心点。
var map = new BMapGL.Map("container");
map.centerAndZoom(new BMapGL.Point(112.947058,28.233462), 12);
// 控件:用了迷你型的鱼骨控件
// 地图事件:添加滚轮缩放
map.addControl(new BMapGL.NavigationControl({type: BMAP_NAVIGATION_CONTROL_SMALL}));
map.enableScrollWheelZoom();
// 设置地图类型为地球模式
map.setMapType(BMAP_EARTH_MAP); // 设置地图类型为地球模式
// 设置地图的最小缩放级别和最大缩放级别
map.setMinZoom(10);
map.setMaxZoom(15);
// ======取消路网
map.setMapStyleV2({
styleJson: [
{
"featureType": "road",
"elementType": "all",
"stylers": {
"color": "#ffffff",
"visibility": "off"
}
},
{
"featureType": "building",
"elementType": "all",
"stylers": {
"visibility": "off"
}
},
{
"featureType": "poilabel",
"elementType": "all",
"stylers": {
"visibility": "off"
}
},
{
"featureType": "manmade",
"elementType": "all",
"stylers": {
"visibility": "off"
}
},
]
});
function getBoundary() {
// 构造函数Boundary(),使用get()方法,获取行政区域的边界,res是返回的结果集。
var bdary = new BMapGL.Boundary();
var name = document.getElementById("districtName").value;
// 获取行政区域
bdary.get(name, function (res) {
//清除地图覆盖物
map.clearOverlays();
// 行政区域的点的个数
var count = res.boundaries.length;
for (var i = 0; i < count; i++) {
// 建立多边形覆盖物,fillColor: "transparent"表示设置填充颜色为透明
var ply = new BMapGL.Polygon(res.boundaries[i], {strokeWeight: 2, strokeColor: "#FF0000",fillColor: "transparent" // 设置填充颜色为透明
});
// 添加覆盖物
map.addOverlay(ply);
// 调整视野。points为一系列点的数组,系统自动展示points里所有点
map.setViewport(ply.getPath());
}
});
}
</script>
</body>
</html>

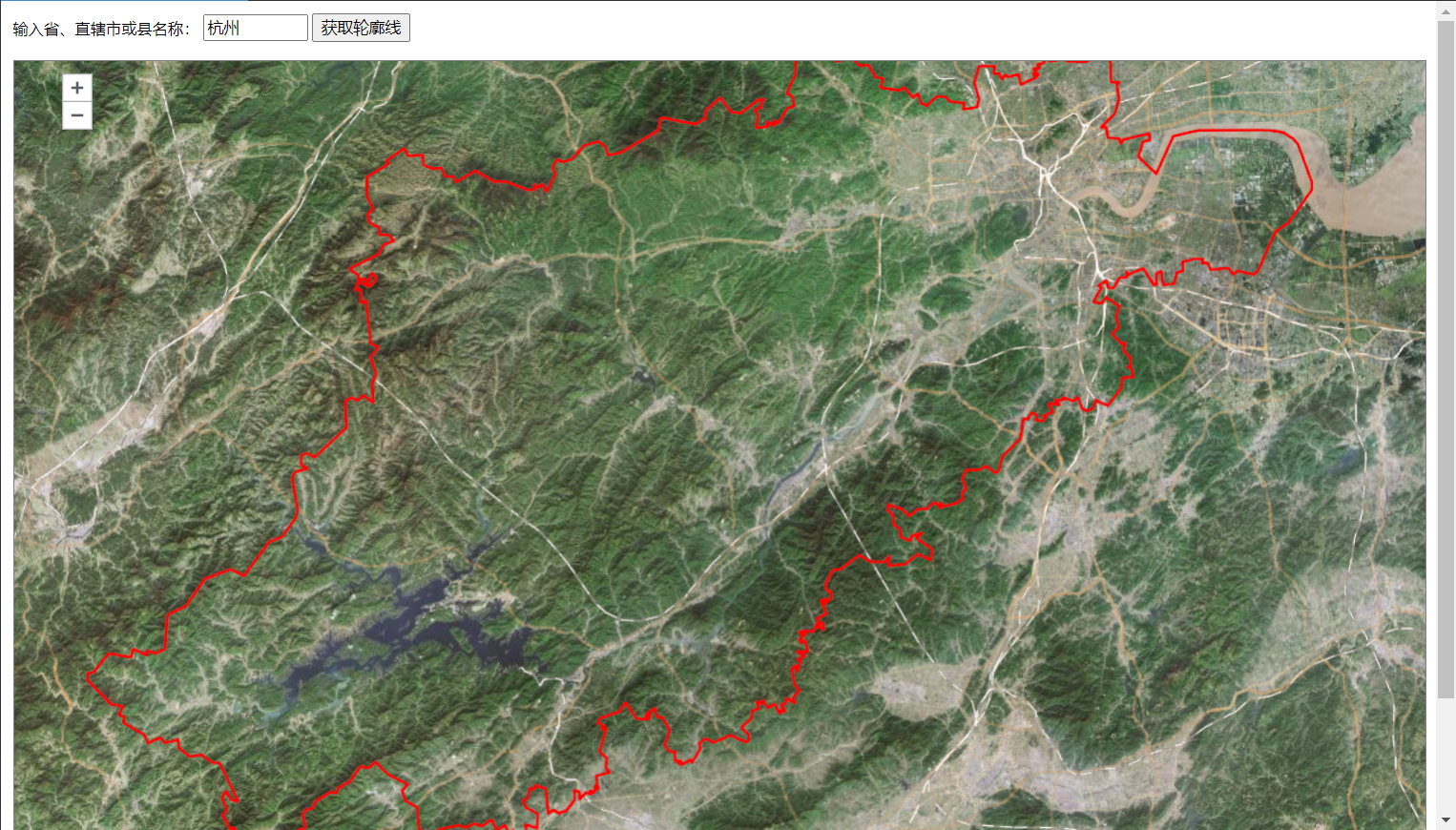
这时候的页面会干净一些。























 2140
2140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










