之前写的代码,颜色比较浅。
因此我进行修改,思路是:默认10个你自定义的颜色(选几个深色),如果你输入城市超过10个,那么超过部分进行随机选择颜色,否则就是选择你选中的颜色。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>显示行政区边界范围</title>
<style type="text/css">
body {
font-size: 13px;
margin: 10px;
}
#container {
width: 100%;
height: 750px;
border: 1px solid gray;
}
</style>
</head>
<body>
输入省、直辖市或县名称:
<input type="text" id="districtName" style="width:120px" value="杭州">
<input type="button" onclick="getBoundary()" value="获取轮廓线">
<br/><br/>
<div id="container"></div>
<script src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=vkKJugWFCxRYbmVunfTWLfAk2DkoVw7U"></script>
<script>
var map = new BMapGL.Map("container");
map.centerAndZoom(new BMapGL.Point(112.947058,28.233462), 12);
map.enableScrollWheelZoom();
map.setMapType(BMAP_EARTH_MAP);
// 预设颜色数组
var presetColors = [
"#ff0000", "#00FF00", "#0000FF", "#FFFF00", "#FF00FF",
"#00FFFF", "#800080", "#808000", "#800000", "#008000"
];
var usedColors = []; // 记录已经使用的颜色
document.getElementById("districtName").addEventListener("keypress", function(event) {
if (event.key === "Enter") {
getBoundary();
}
});
function getBoundary() {
var input = document.getElementById("districtName").value;
var names = input.split(" "); // 假设用户使用空格分隔多个地区名称
var bdary = new BMapGL.Boundary();
// 清除之前的叠加层
map.clearOverlays();
// 对每个地区名称进行处理
names.forEach(function(name, index) {
name = name.trim(); // 去除可能的前后空格
if (name) { // 检查名称是否为空
var fillColor = index < presetColors.length ? presetColors[index] : getRandomColor();
bdary.get(name, function(res) {
var count = res.boundaries.length;
for (var i = 0; i < count; i++) {
var ply = new BMapGL.Polygon(res.boundaries[i], {
strokeWeight: 2,
strokeColor: fillColor,
fillColor: fillColor
});
map.addOverlay(ply);
// 根据实际情况调整是否需要每次设置视图,可能会导致地图频繁跳动
// map.setViewport(ply.getPath());
}
});
}
});
}
// 随机颜色生成函数
function getRandomColor() {
var letters = "0123456789ABCDEF";
var color = "#";
for (var i = 0; i < 6; i++) {
color += letters[Math.floor(Math.random() * 16)];
}
return color;
}
</script>
</body>
</html>
在这个修改后的代码中,我们定义了一个presetColors数组,它包含了10个预设的颜色。在getBoundary函数中,我们检查地区名称的索引是否小于预设颜色数组的长度,如果是,则使用预设颜色,否则使用getRandomColor函数生成随机颜色。这样,如果输入框中的地区名称数量超过10个,剩下的地区名称将使用随机颜色。
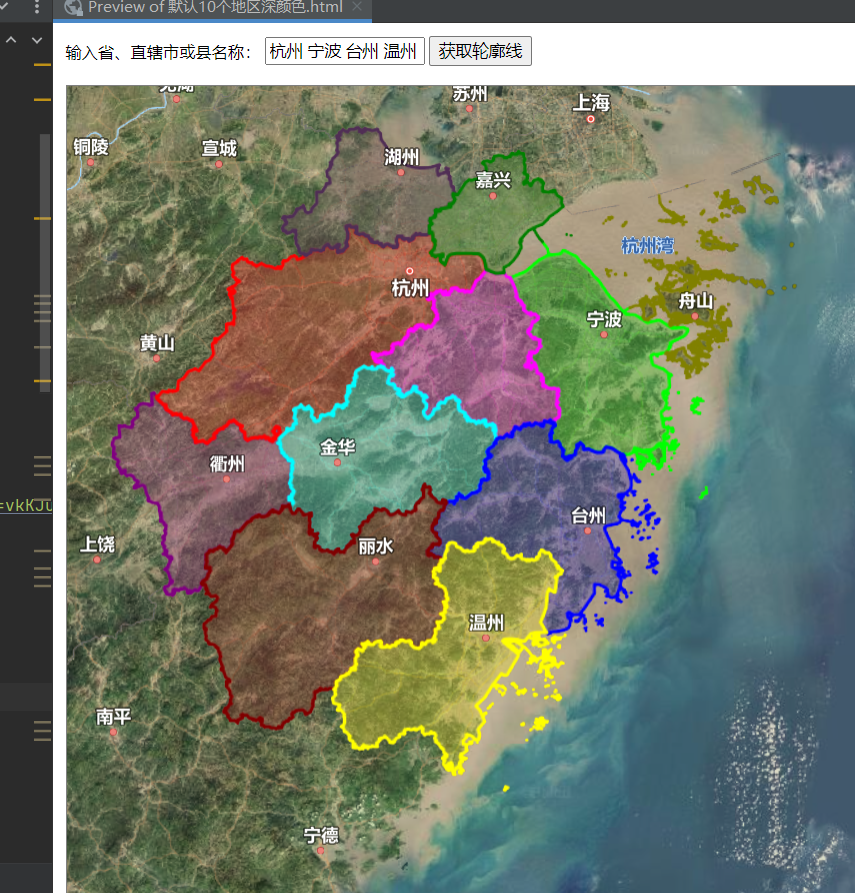
结果如下,是不是挺好看的。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










