今天在开发“溜狗”的时候,发现一个奇怪的现象,一个图片命名中有没有@2x,结果变化很大。
具体情况是:
- (UIView *)imageTopBackground
{
if (!_imageTopBackground)
{
_imageTopBackground = [[UIView alloc] init];
if( IS_IPHONE_5 || IS_IPHONE_4_OR_LESS )
{
[_imageTopBackground addSubview:[[UIImageView alloc] initWithImage:[UIImage imageNamed:@”background_5s.png”]]];
}
else
{
[_imageTopBackground addSubview:[[UIImageView alloc] initWithImage:[UIImage imageNamed:@”background.png”]]];
}
}
return _imageTopBackground;
}
有这么一段代码,由于交互视觉对5s及以下,6和6p做了三种样式,因此需要对5s及以下做特殊判断,6和6p利用@2x和@3x自动识别。

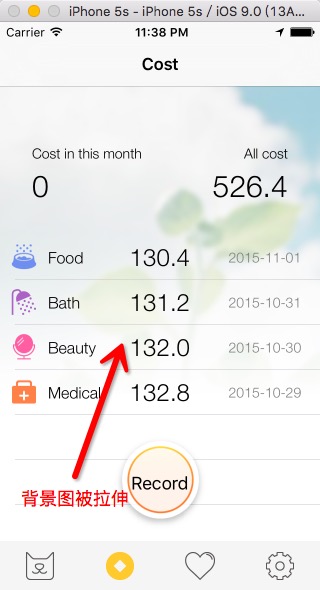
起初是这样命名的,模拟器中显示效果是

而将命名后缀改为@2x之后

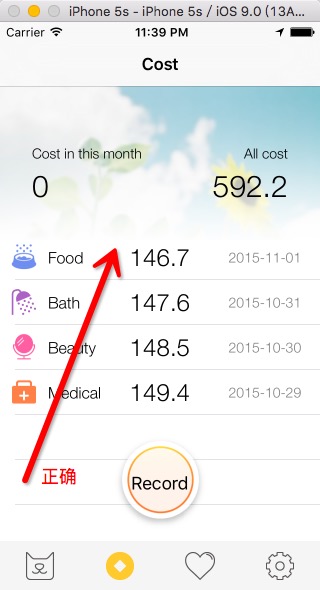
显示效果改为

显示正常了。
布局的代码并未做任何修改
if( IS_IPHONE_5 || IS_IPHONE_4_OR_LESS )
{
[self.imageTopBackground mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(self.view.mas_left);
make.top.mas_equalTo(self.view.mas_top).with.offset(64);
make.right.mas_equalTo(self.view.mas_right);
make.height.mas_equalTo(154);
}];
}
else if(IS_IPHONE_6)
{
[self.imageTopBackground mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(self.view.mas_left);
make.top.mas_equalTo(self.view.mas_top).with.offset(64);
make.right.mas_equalTo(self.view.mas_right);
make.height.mas_equalTo(180);
}];
}
else
{
[self.imageTopBackground mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(self.view.mas_left);
make.top.mas_equalTo(self.view.mas_top).with.offset(64);
make.right.mas_equalTo(self.view.mas_right);
make.height.mas_equalTo(180);
}];
}
排除是代码的影响,具体原因还得再找找。但是以后命名尽量还是按照苹果的规范命名。























 2276
2276

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










