一直在寻找一款好用的在线Markdown编辑器,但是好像没有比较知名的简洁的,寻思自己赶紧搞一个,于是找了项目,手动搞了一个上线了,效果不错,特性拉满。欢迎试用
支持“标准” Markdown / CommonMark 和 Github 风格的语法,也可变身为代码编辑器;
支持实时预览、图片(跨域)上传、预格式文本/代码/表格插入、代码折叠、搜索替换、只读模式、自定义样式主题和多语言语法高亮等功能;
支持 ToC 目录(Table of Contents)、Emoji 表情、Task lists、@链接等 Markdown 扩展语法;
支持 TeX 科学公式(基于 KaTeX)、流程图 Flowchart 和 时序图 Sequence Diagram;
支持识别和解析 HTML 标签,并且支持自定义过滤标签解析,具有可靠的安全性和几乎无限的扩展性;
支持 AMD / CMD 模块化加载(支持 Require.js & Sea.js),并且支持自定义扩展插件;
兼容主流的浏览器(IE8+)和 Zepto.js,且支持 iPad 等平板设备;
支持自定义主题样式;
在线体验Markdown编辑器地址![]() http://www.toolxq.com/static/tools/markdown/editor/online/editor.html
http://www.toolxq.com/static/tools/markdown/editor/online/editor.html
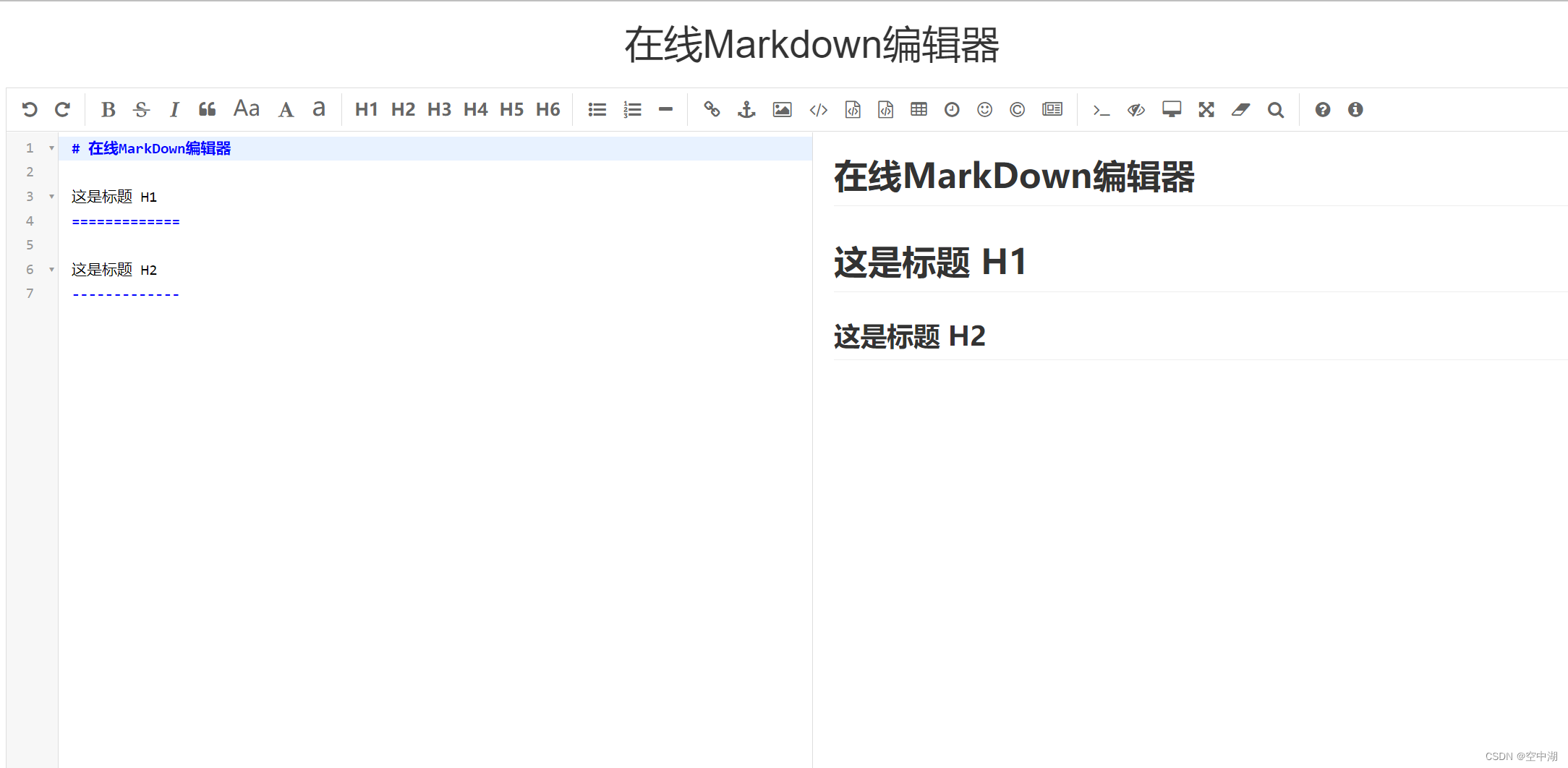
效果图

全屏,简洁,带劲
代码分享
<div id="layout">
<header class="text-center">
<h1>在线Markdown编辑器</h1>
</header>
<div id="test-editormd">
<textarea style="display:none;">### 在线Markdown编辑器</textarea>
</div>
</div>
<script src="../examples/js/jquery.min.js"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="./js/bootstrap.min.js"></script>
<script src="../editormd.js"></script>
<script type="text/javascript">
var testEditor;
$(function () {
$.get("hello.md", function (md) {
testEditor = editormd("test-editormd", {
width: "90%",
height: 740,
path: '../lib/',
markdown: md,
codeFold: true,
saveHTMLToTextarea: true,
searchReplace: true,
htmlDecode: "style,script,iframe|on*",
emoji: true,
taskList: true,
tocm: true, // Using [TOCM]
tex: true, // 开启科学公式TeX语言支持,默认关闭
flowChart: true, // 开启流程图支持,默认关闭
sequenceDiagram: true, // 开启时序/序列图支持,默认关闭,
imageUpload: true,
imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL: "../examples/php/upload.php",
onload: function () {
console.log('onload', this);
}
});
});
});
</script>



















 632
632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








