背景
websocket+跨域+通过frame的header传参时,前端无法传递header参数
解决方案
我是缺少了这一行导致的无法传递header
“Access-Control-Request-Headers”,
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("*")
.allowedHeaders("*")
.exposedHeaders("Access-Control-Allow-Headers",
"Access-Control-Allow-Methods",
"Access-Control-Allow-Origin",
"Access-Control-Max-Age",
"Access-Control-Request-Headers",
"X-Frame-Options")
.allowCredentials(true)
.maxAge(3600);
}
}
设置setAllowedOrigins
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry.addEndpoint("/gs-guide-websocket").setAllowedOrigins("*").withSockJS(); //客户端连接websocket服务器的端点url
}
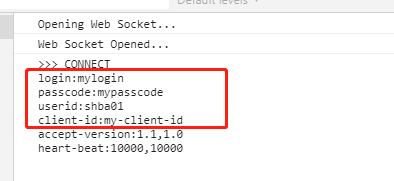
效果
stomp帧的header中,增加了自定义参数的键值对。如何传参的问题请参考其他博客























 4103
4103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








