- 适用场景
适用于管理平台预览图片的场景 - 支持功能
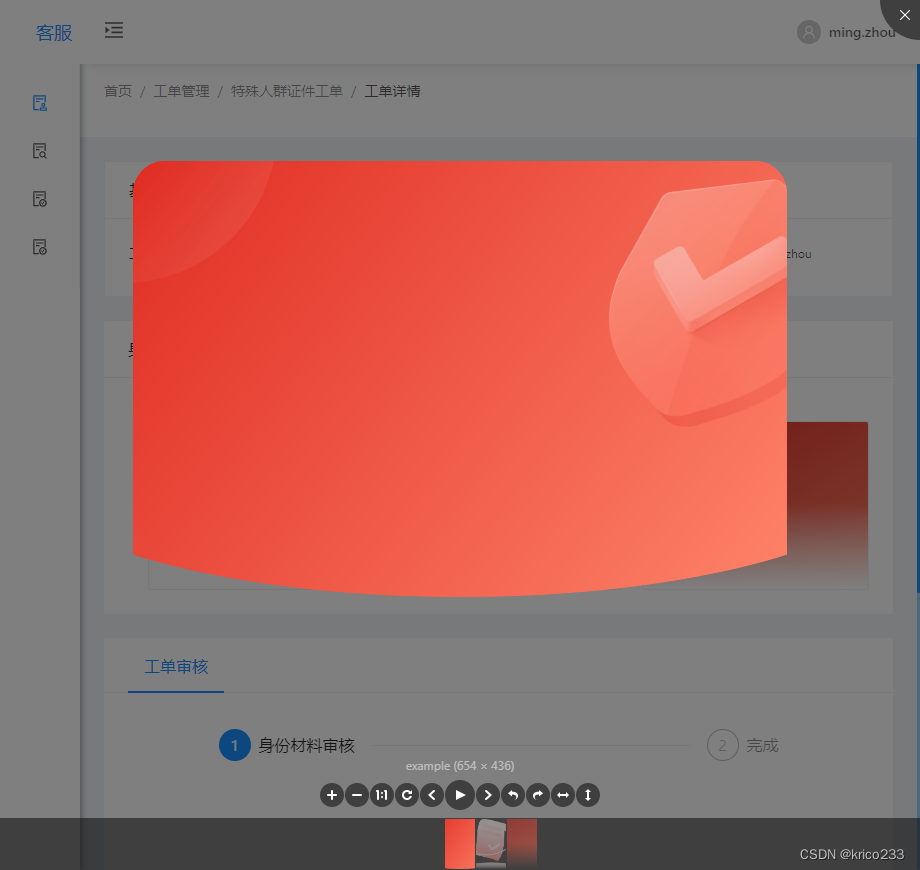
支持放大缩小旋转,方向键切换图片 - 效果如下:


- 用法说明
将该插件按文档说明引入项目后,只需要在容器标签上面增加v-viewer属性,就可对该元素下所有后代元素中的图片增加如上图的预览功能,具体引入方式请参考官方文档。
文档地址:
中文文档: 中文文档
仓库地址: 插件git仓库 - 示例代码
<div class="flex" v-viewer>
<a-card style="width: 240px; margin-top: 20px; margin-left: 20px">
<img
slot="cover"
alt="example"
src=""
/>
</a-card>
<a-card style="width: 240px; margin-top: 20px; margin-left: 20px">
<img
slot="cover"
alt="example"
src=""
/>
</a-card>
<a-card style="width: 240px; margin-top: 20px; margin-left: 20px">
<img
slot="cover"
alt="example"
src=""
/>
</a-card>
</div>
- 另
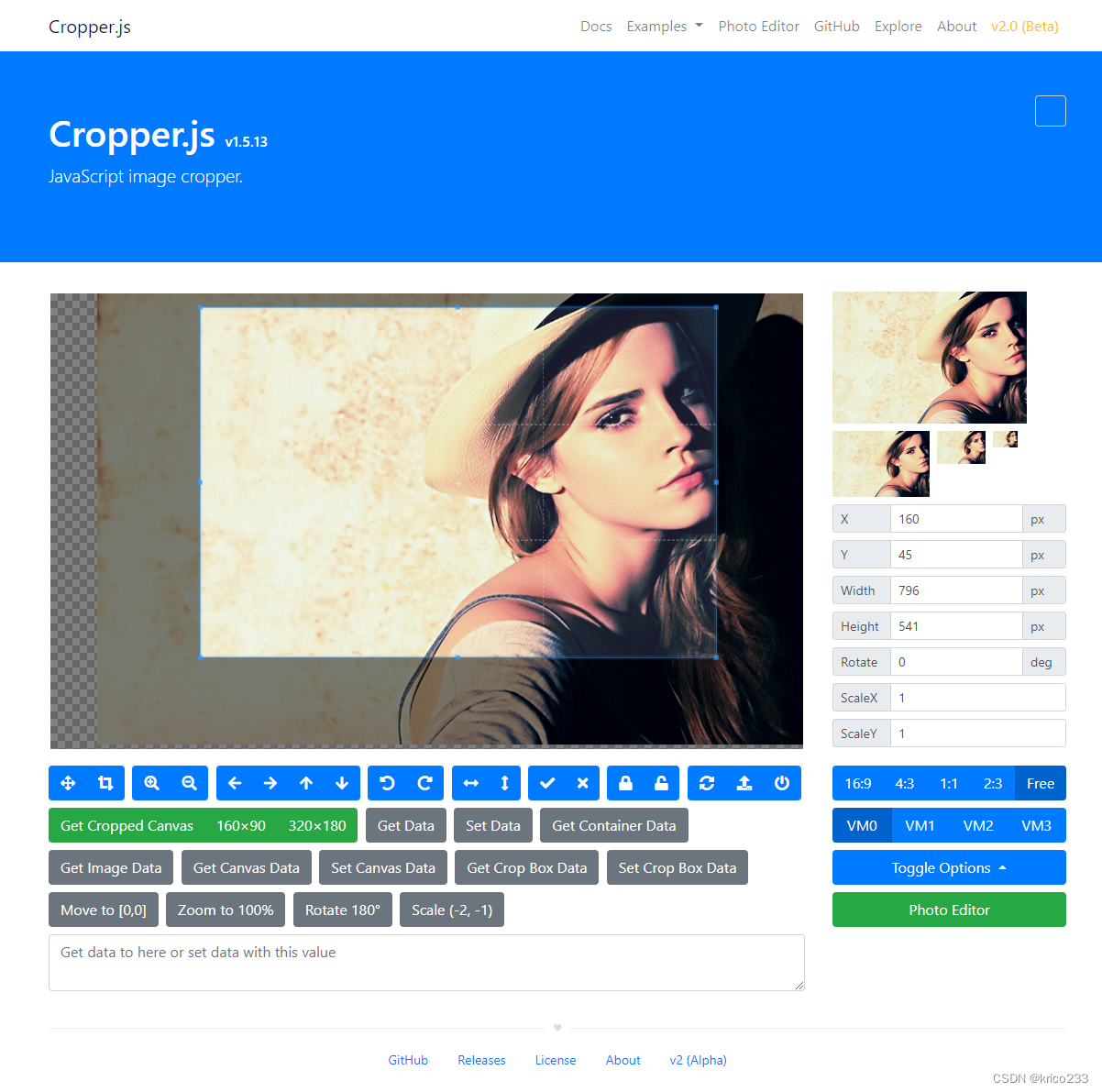
在我逛该插件作者的仓库时,发现这位大佬还有另一个点赞更多的项目,抱着学习的心态点进了项目示例
简要概括的话是一个线上裁剪图片的项目,用户上传图片之后可以进行裁剪等操作,最后得到操作后的图片。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








