官网: TypeIt | The most versatile JavaScript typewriter effect library on the planet.
下载: npm i typeit
使用方法:
正常打字

多行打字机

input输入框实现打字机效果

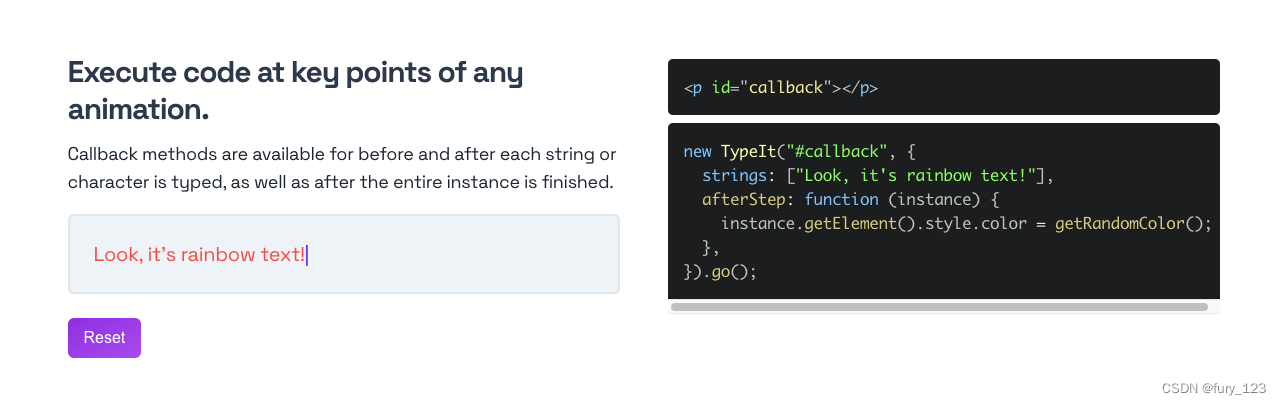
打字机颜色变化

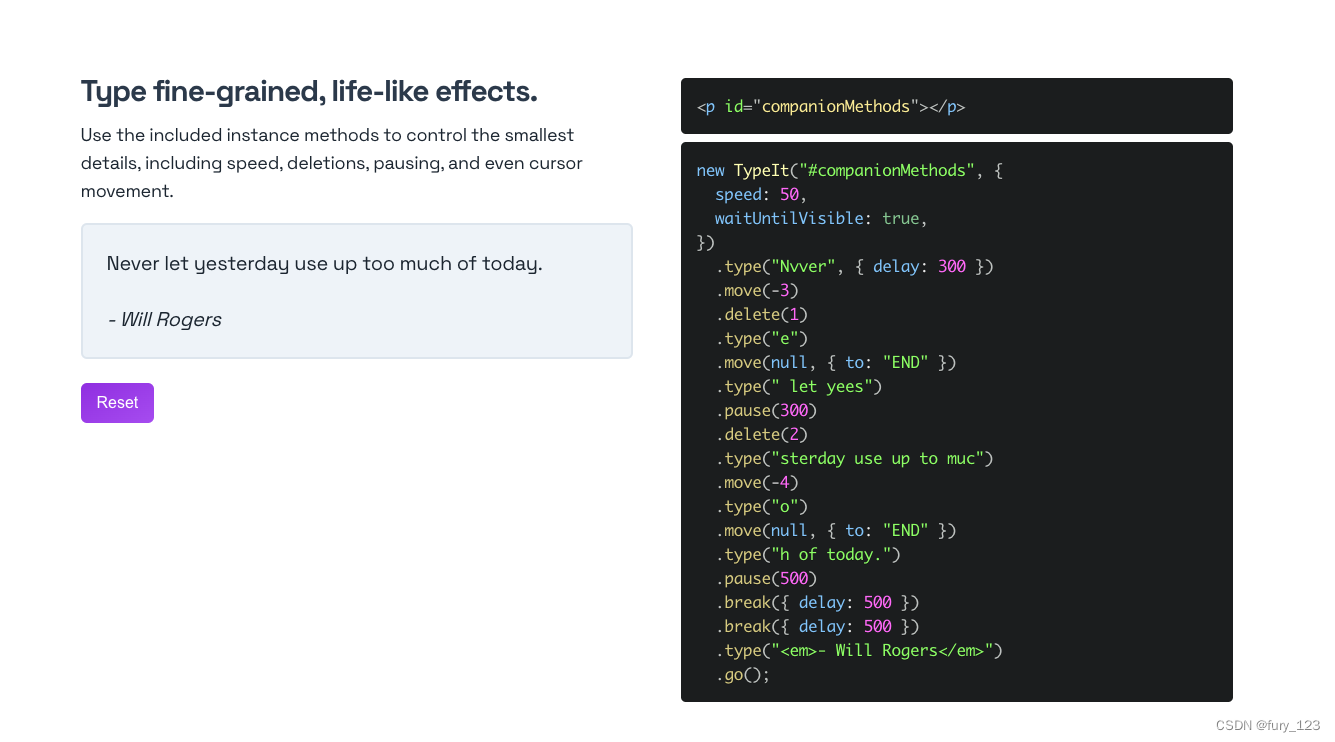
删除,光标移动,最全面的打字机效果

官网最下面还可以输入你想有的打字效果,然后生成代码
录屏2023-10-23 14.27.03
实际炫酷效果展示:
录屏2023-10-23 14.32.44
代码:
<script setup>
import { ref, reactive, onMounted } from 'vue'
onMounted(()=>{
new TypeIt("#simpleUsage", {
strings: ["This is a simple string.","This is a simple stringasdf","This is a simple stringasdfafs"],
speed: 50,
waitUntilVisible: true,
}).go();
})
import TypeIt from 'typeit'
</script>
<template>
<div>
<span>这里是typewriter</span>
<p id="simpleUsage"></p>
</div>
</template>
<style scoped lang='less'></style><template>
<span ref="text" class="msg"></span>
</template>
<script setup>
// https://www.typeitjs.com/docs/vanilla/usage/#configuration-basics
// npm install typeit
import { ref, onMounted } from "vue";
import TypeIt from 'typeit'
const text = ref(null)
onMounted(() => {
new (TypeIt)(text.value, {
strings: ["你好", "欢迎", "测试测试测试"],
cursorChar: "<span class='cursorChar'>|<span>",//用于光标的字符。HTML也可以
speed: 100,
lifeLike: true,// 使打字速度不规则
cursor: true,//在字符串末尾显示闪烁的光标
breakLines: false,// 控制是将多个字符串打印在彼此之上,还是删除这些字符串并相互替换
loop: true,//是否循环
}).go()
})
</script>
<style scoped>
.msg {
color: rgb(88, 88, 88);
letter-spacing: 2px;
}
.msg ::v-deep .cursorChar {
display: inline-block;
margin-left: 2px;
}
</style>




















 179
179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








