前言
曾在罗辑思维看到过这样一段话:人做一切都应该是为了自己。
做工作,是为了自己的能力有成长。
做公益,是为了自己对社会有担当。
着装整洁,是为了对自己的每一刻时光负责。
简介
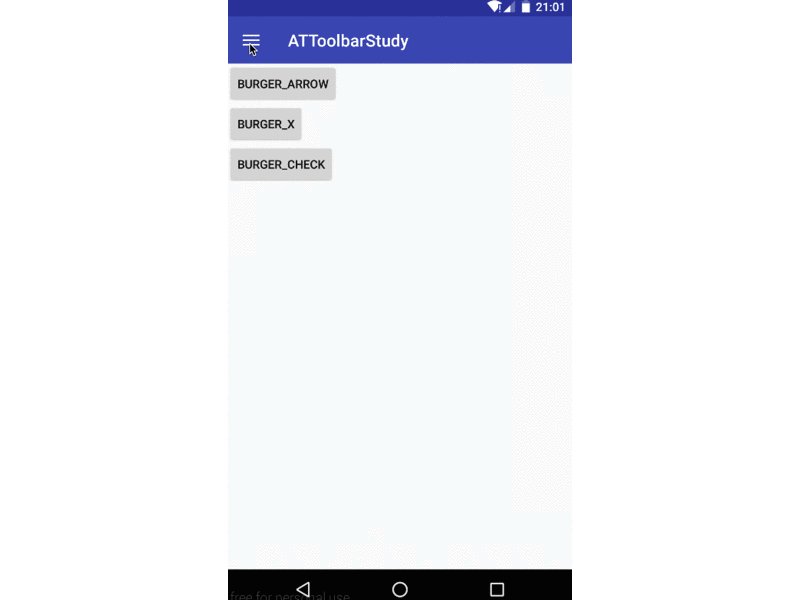
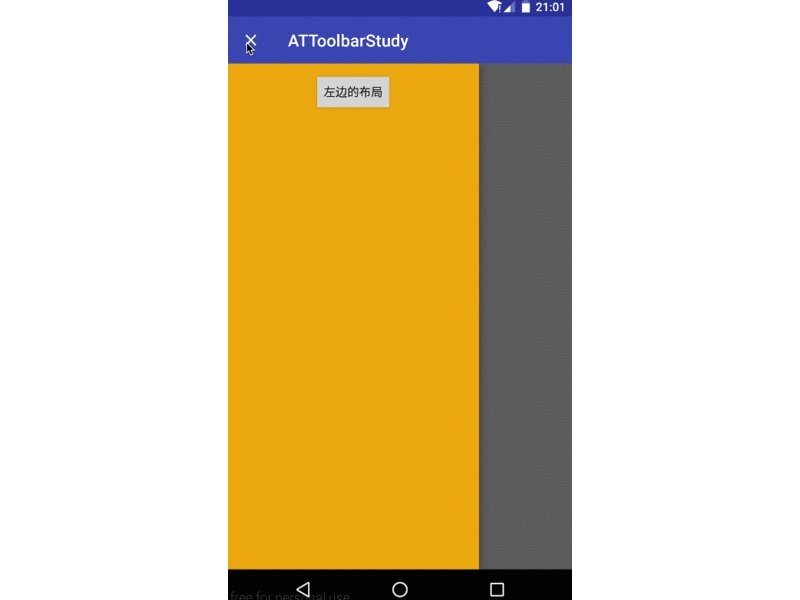
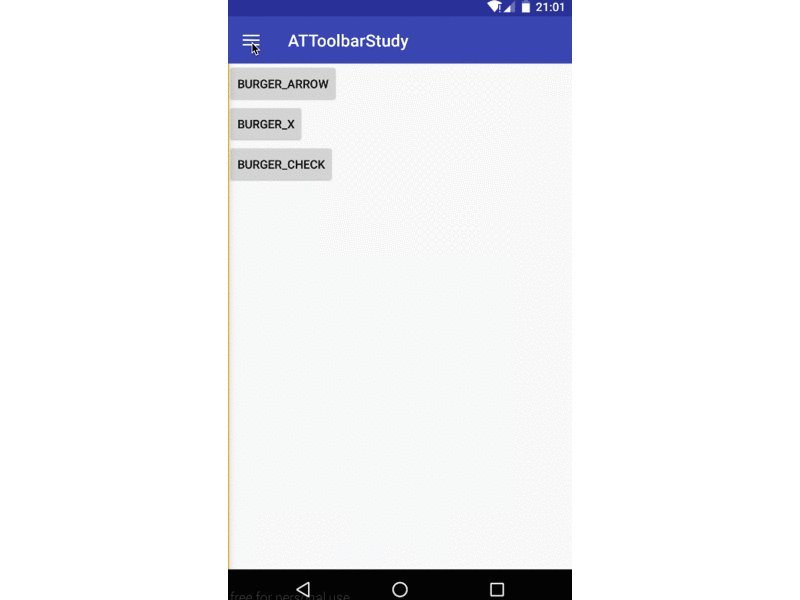
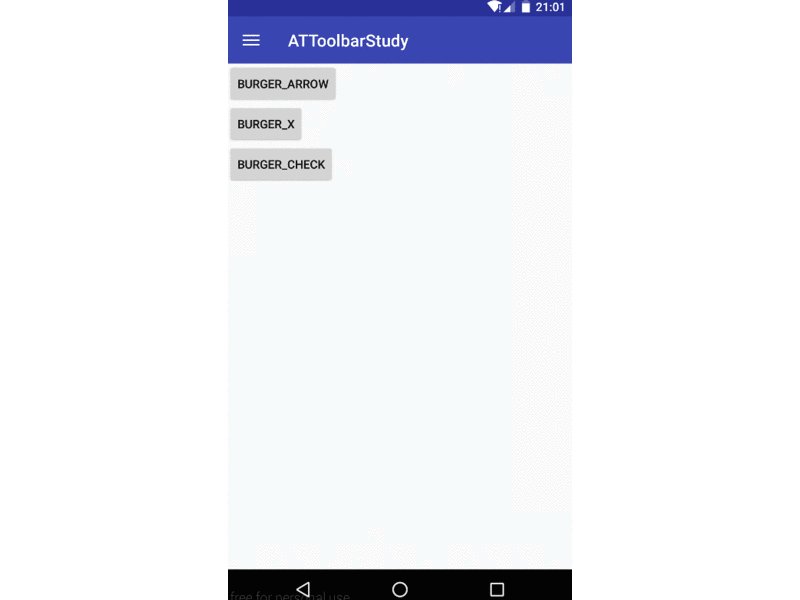
今天给大家带来的是android中Toolbar的相关用法,我们直接来看下效果图。
效果图
实现步骤
1. materialMenu的使用
为了实现效果图中的点击icon切换动画,我们需要引入materialMenu的library。
直接在build.gradle中添加依赖:
compile 'com.balysv.materialmenu:material-menu:2.0.0'2. 更改theme主题
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>这里我们使用的是NoActionBar的主题。
3. xml使用
<android.support.v7.widget.Toolbar
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 443
443

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








