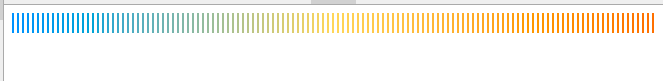
本案例预期实现的效果

实现原理:
渐变背景本身是个图片,当背景图片尺寸小于盒子尺寸时会出现重复渲染。利用这个特性制作斑马线遮罩盖住渐变的底色。
代码起:
<div class="box">
<!--渐变底色-->
<div class="main">
</div>
<!--遮罩层-->
<div class="mask">
</div>
</div>
<style>
.box{
height:20px;
position:relative;
}
.box .main,.box .mask{
height:100%;
width:100%;
}
.box .main{
background: linear-gradient(90deg, #1890FF, #F6D758, #FF7800);
}
.box .mask{
position:absolute;
left:0;
top:0;
background-image: linear-gradient(90deg, transparent 50%, #fff 50%);
background-size: 5px 100%;
}
</style>
以上。























 352
352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








