背景
浏览器:Edge
开发者模式
一、获取界面元素
-
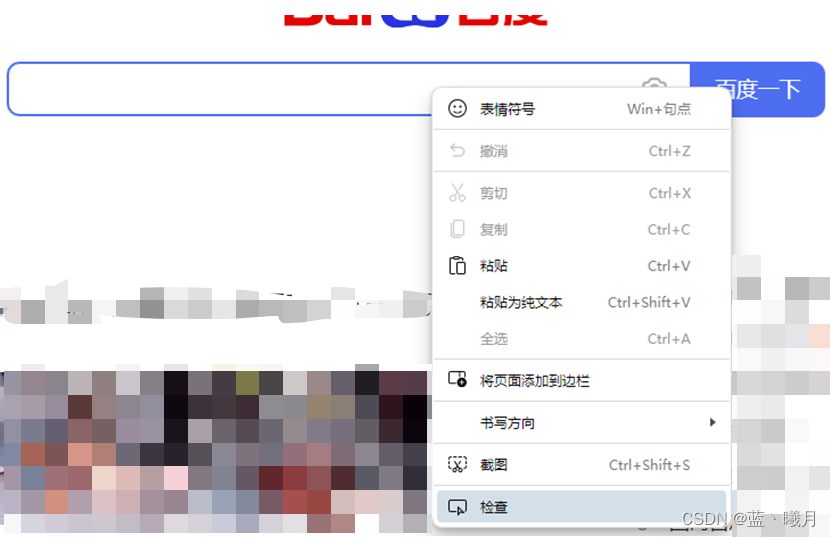
在需要查找的元素上右击,选择”检查“
例如:百度的文本框

-
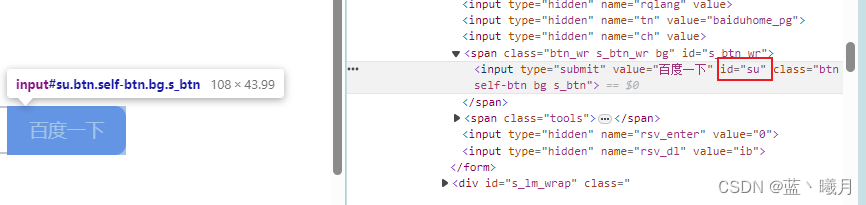
查找ID
文本框:id=“kw”

button:id=“su”

二、在控制台数据JavaScript
例:想获取按钮”百度一下“这四个字
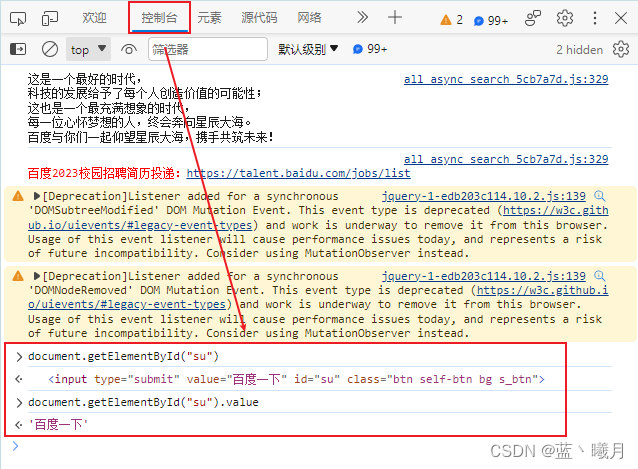
点击控制台
输入下列内容
1、获取
document.getElementById("su")//获取元素
document.getElementById("su").value//获取元素属性value的值

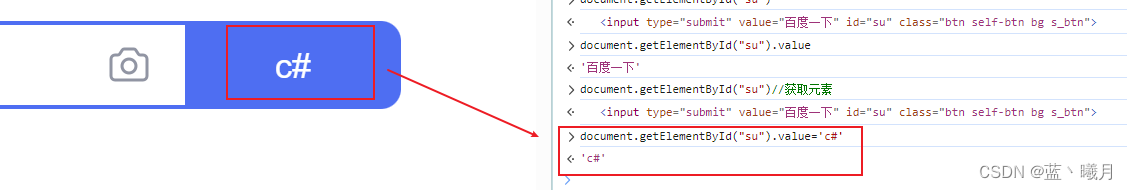
2、修改
document.getElementById("su").value='c#'//修改元素值

3、点击
document.getElementById("su").click();
document.getElementsByClassName("btn btn-bg Flat")[0].click();























 4304
4304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










