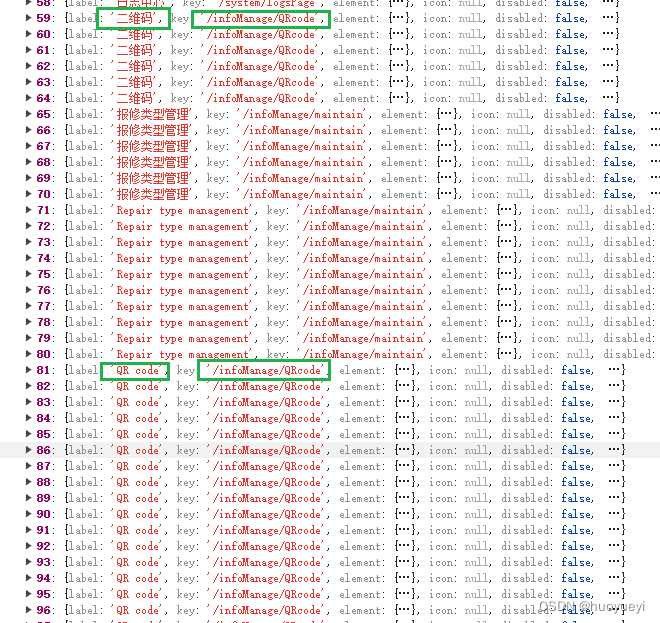
数组中有很多对象 , 需根据当前页面的值current 和 数组中的key对比 拿到返回值
数据结构如下

之前写法
const clickedItem = routeList.find(item => item.key === current) // current是当前页
用reduce遍历数组返回最后一个值
const clickedItem = routeList.reduce(
(lastItem, currentItem) =>
currentItem.key === current ? currentItem : lastItem,
null
)





















 1189
1189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








