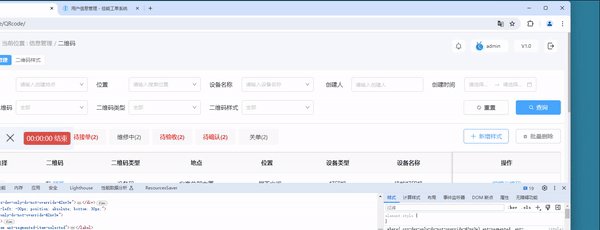
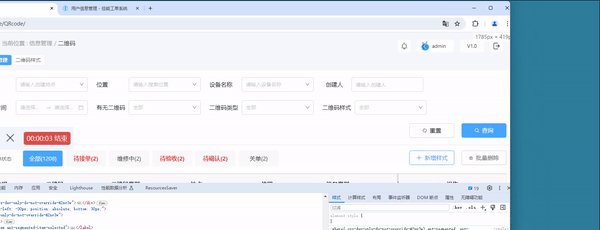
遇到一个小问题 , 有很多的下拉框放在了一行的盒子里 用到了栅格思路 , 但响应式处理屏幕时候右侧的按钮会覆盖掉样式

之前我的思路是子绝父相 , 将按钮定在最右侧 , 按钮和下拉框都在同一盒子中 , 且做了栅格处理没想到还是会覆盖
解决 : 后来我用到了 margin-left: auto 来让按钮靠右对齐

代码 :
<div className='tableTop2'>
<Form form={form}>
<Row gutter={24}>
<Col span={4.8}>
// 输入框的内容
</Col>
.....
<Col className='btnALL' span={4.8}>
// 按钮的内容
</Col>
</Row>
</Form>
</div>
.tableTop2 {
margin: 10px 0 0 10px;
min-height: 125px;
// position: relative; 之前的写法
.btnALL {
// position: absolute;
// right: -10px;
// bottom: 20px;
padding-bottom: 20px; // 现在的写法
margin-left: auto;
}
}























 2267
2267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








