JScript---基本语法
1、与html结合方式
(1).内部JS
* 语法:<script>JS代码</script>
(2).外部JS
* 语法:<script src="外部文件"></script>
(3) 注意
* <script>可以定义在html页面的任何位置,但是定义的位置会影响执行顺序
* 一个html页面里面可以定义多个<script>。
2、注释
* 单行注释: //注释内容
* 多行注释: /**/
3、数据类型:
(1) 原始数据类型(基本数据类型)
* number:数字类型,包括整数、小数、NaN(not a number,一个不是数字的数字类)
* string:字符串。如"abc"、"a"、'abc'
* boolean
* null:一个对象为空的占位符
* undefined:未定义。如果一个变量没有给定初始值,就默认为undefined
*
(2) 引用数据类型:对象
4、变量:变量指的是以小块存储数据的内存空间
(1) JAVA语言是强类型语言,而JavaScript是弱类型语言。
* 强类型:在开辟变量存储空间,开辟的空间只能存放固定类型。
* 弱类型:在开辟变量存储空间时,不定义存储空间类型,可以存放任意类型。
(2) 语法: var 变量名 = 初始化值;
(3) 如果需要知道当前变量类型,可以用typeof来获取
<script>
// 数字类型
var a1 = 1;
var a2 = 1.1;
var a3 = NaN;
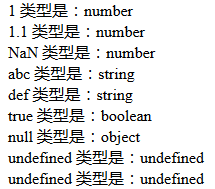
document.write(a1 + " 类型是:"+typeof (a1)+"<br>")
document.write(a2 + " 类型是:"+typeof (a2)+"<br>")
document.write(a3 + " 类型是:"+typeof (a3)+"<br>")
// 字符类型
var s1 = "abc";
var s2 = 'def';
document.write(s1 + " 类型是:"+typeof (s1)+"<br>")
document.write(s2 + " 类型是:"+typeof (s2)+"<br>")
var b1 = true;
document.write(b1 + " 类型是:"+typeof (b1)+"<br>")
var n1 = null;
var u1 = undefined;
var u2;
document.write(n1 + " 类型是:"+typeof (n1)+"<br>")
document.write(u1 + " 类型是:"+typeof (u1)+"<br>")
document.write(u2 + " 类型是:"+typeof (u2)+"<br>")
</script>
</html>
























 1458
1458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








