Bootstrap介绍
Bootstrap是一个HTML,CSS,JavaScript的框架
Bootstrap框架包含了很多常见的CSS样式,JavaScript的效果
Bootstrap框架官方文档的案例足够应付项目中大部分需求
Bootstrap安装
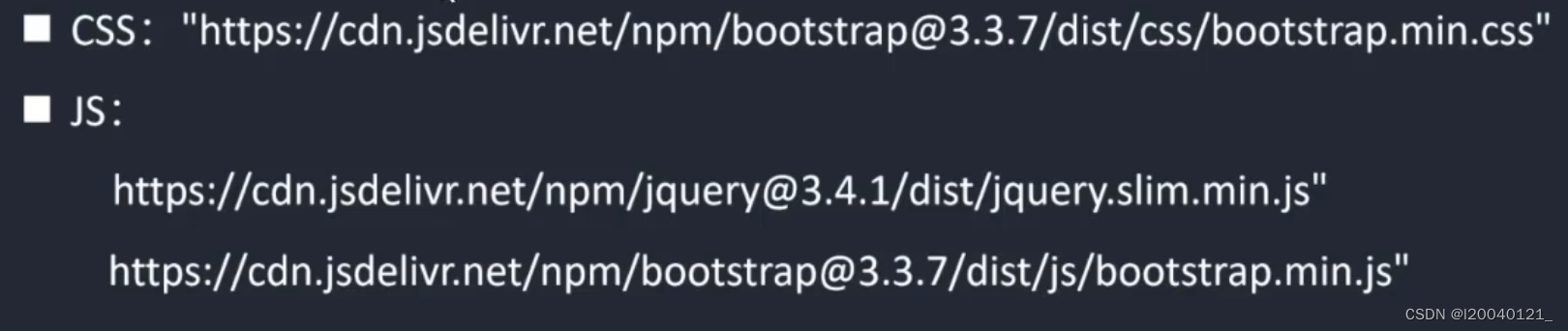
1.直接引入文件

2.模块化包装管理

布局
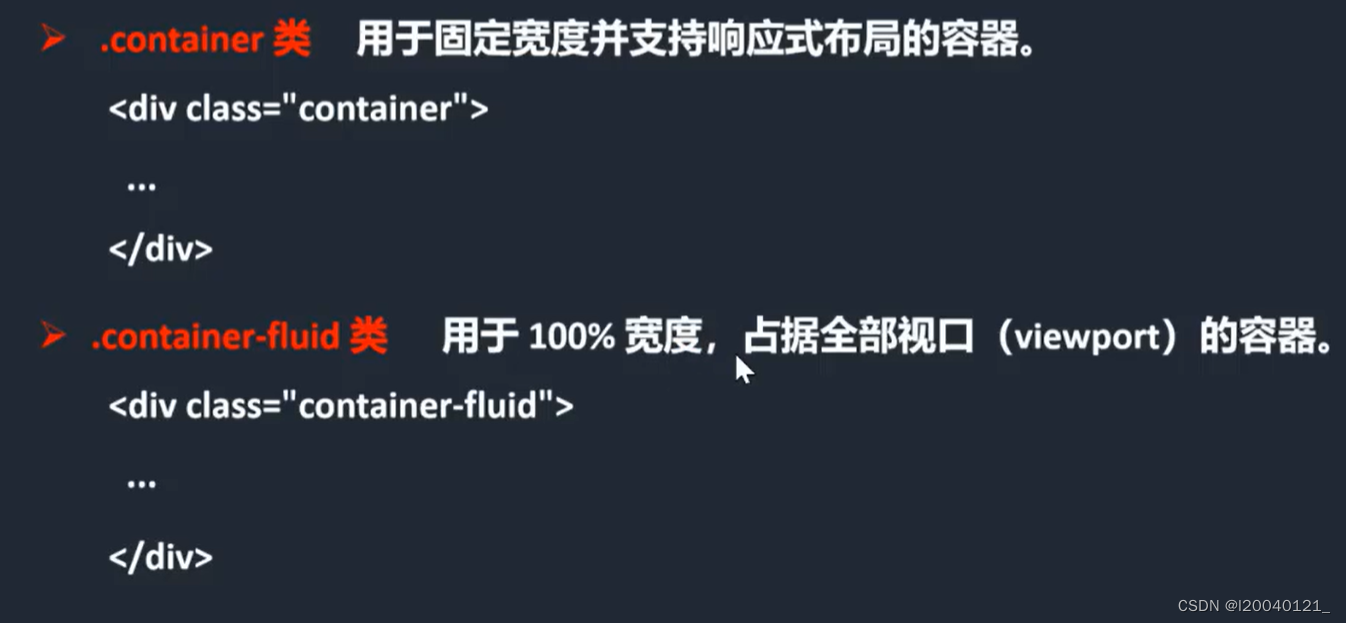
布局容器

由于padding等属性缘故,这两种容器类不能互相嵌套
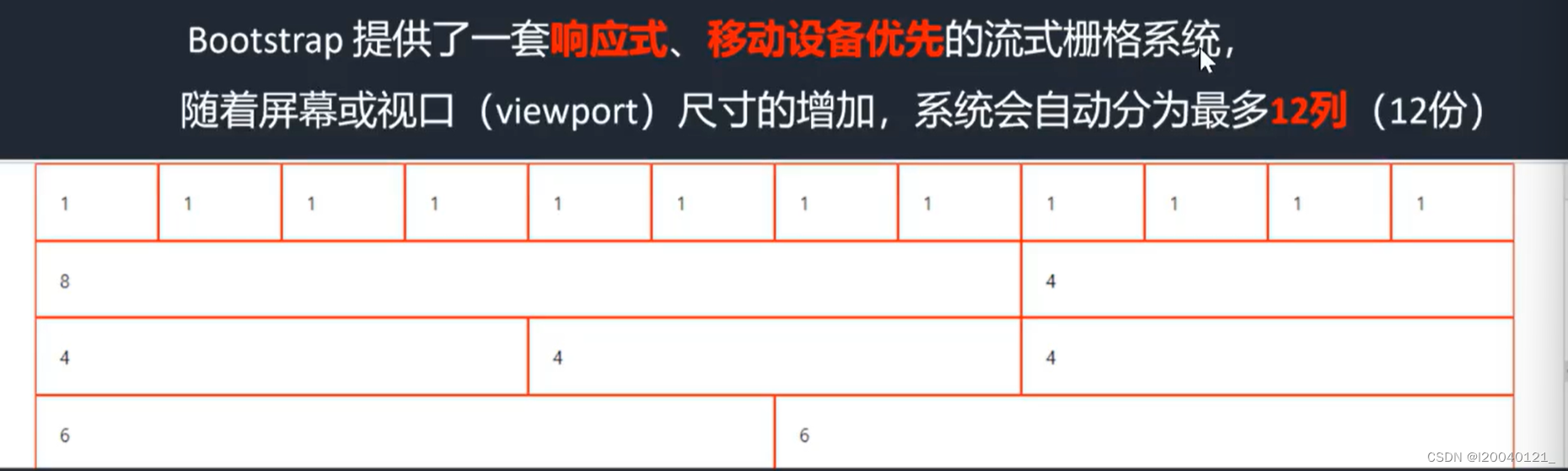
栅格系统

<div class="col-md-1">1</div>后面数字表示占格子的几份
栅格参数

PS:如果某一行数字加起来大于12,多余部分将另起一行排列
表格
条纹状表格
<table class="table table-striped"></table>
边框表格
<table class="table table-bordered"></table>
鼠标悬停
<table class="table table-hover"></table>
表单
表单控件会被自动赋予一些全局样式
所有设置了.form-control类的< input>、< textarea>、< select>元素都将被默认设置宽度100%;。将label元素和前面提到的控件包裹在.form-group中可以获得最好的排列
内联表单
使其内容左对齐,只适用于窗口至少在768px宽度时
ps:可能需要手动设置宽度
一定要添加lable标签
<form-inline></form>
水平排列表单
文本和内容框在同一行
<form-horizontal></form>
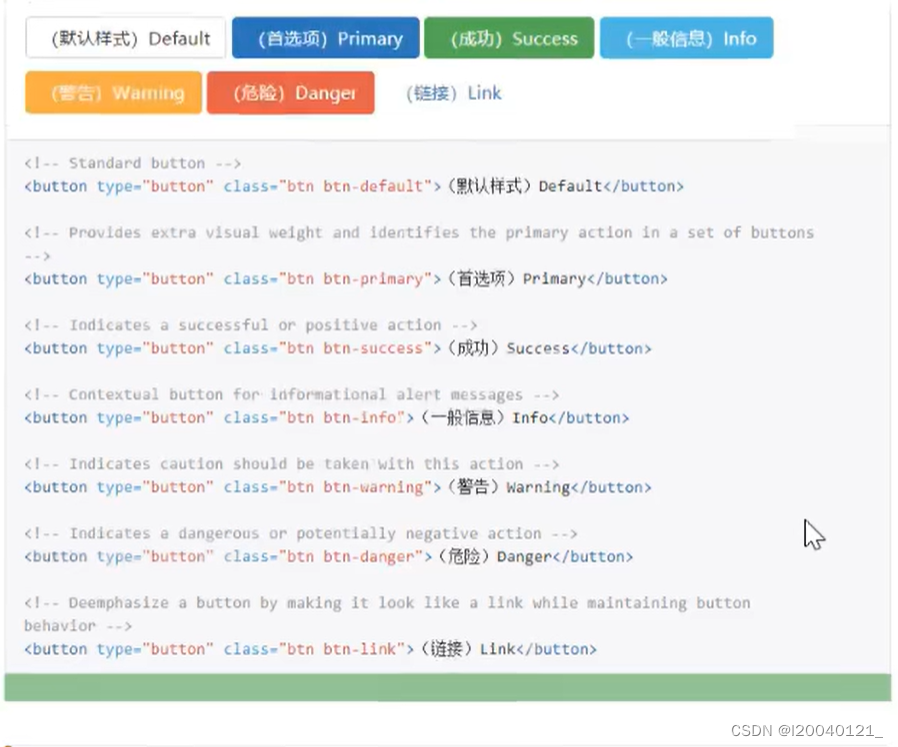
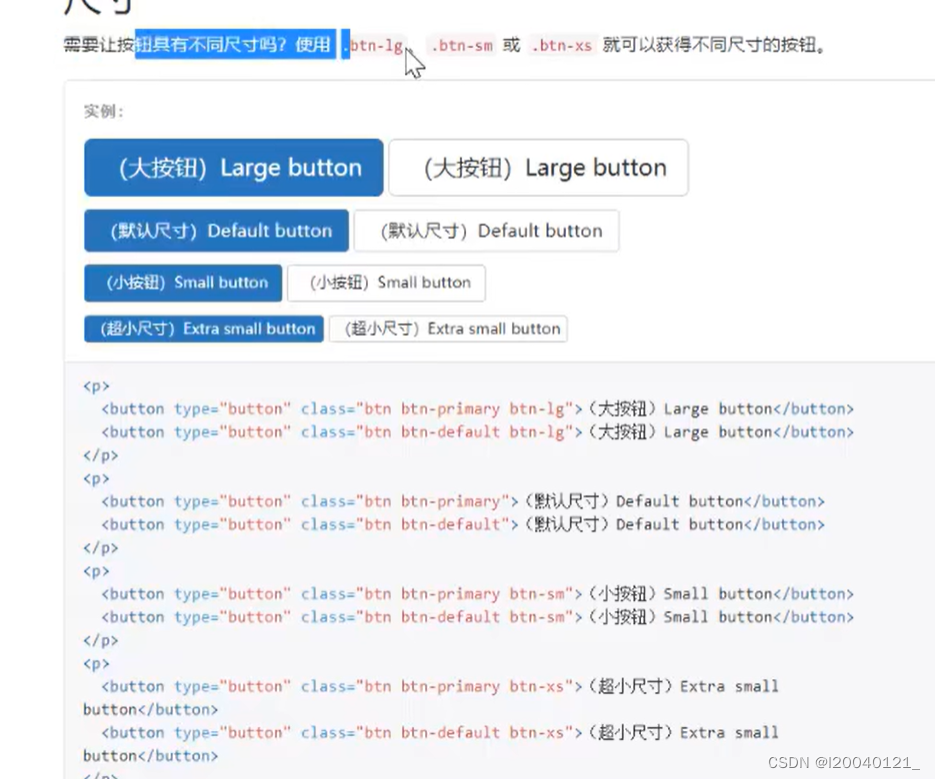
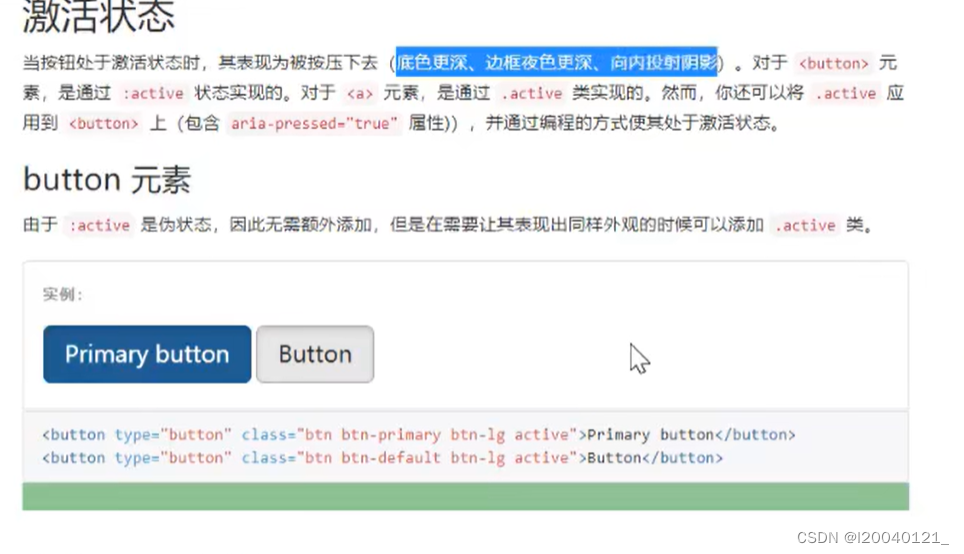
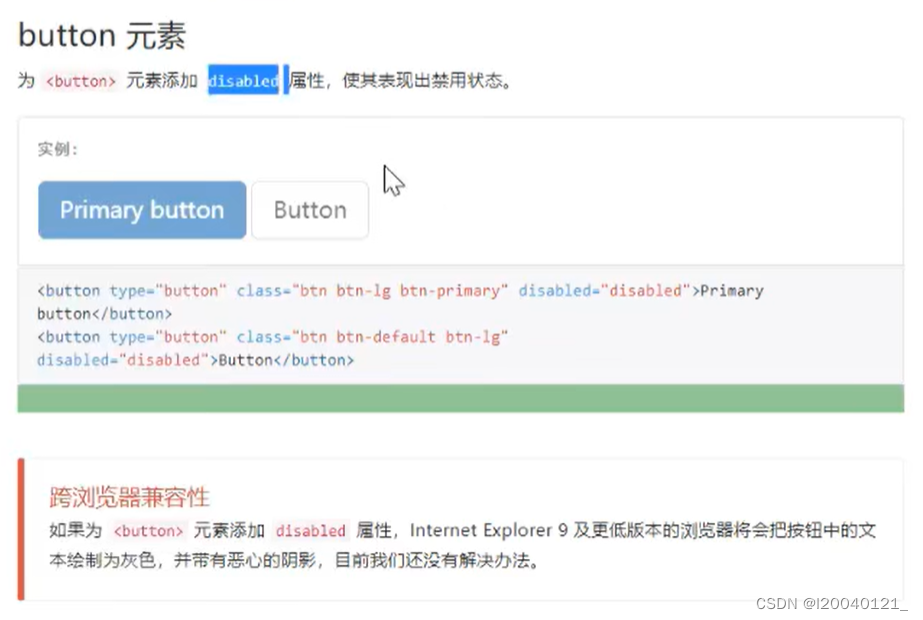
按钮
可作为按钮使用的标签或元素
为a,button或input元素添加按钮类(button class)即可使用bootstrap提供的样式
针对组件的注意事项
虽然按钮类可以应用到a和button元素上,但是,导航和导航组件只支持button元素
链接被作为按钮使用时的注意事项
如果a元素被作为按钮使用,并用于当前页面触发某些功能,而不是用于连接其他页面或链接前页面中的其他部分,那么,无比为其设置role-button属性




组件-图标
不要和其他组件混合使用
图标类不能和其他组件直接联合使用,他们不能在同一个元素上与其他类共同存在.应该创建一个嵌套的span标签,并将图标类应用到这个span标签上
只对内容为空的元素起作用
图标类只能应用在不包含任何文本内容或子元素的元素上
改变图标字体文件的位置
bootstrap假定所有的图标字体文件全部位于…/fonts/目录内,相对于预编译版css文件的目录,如果你修改了图标字体文件的位置,那么,你需要通过下面列出的任何一种方式有更新css文件
在less源文件中修改@icon-font-path和/或@icon-font-name变量
利用less编译器提供的相对url地址选项
修改预编译css文件中的url()地址
根据你自身的情况选择一种方式即可
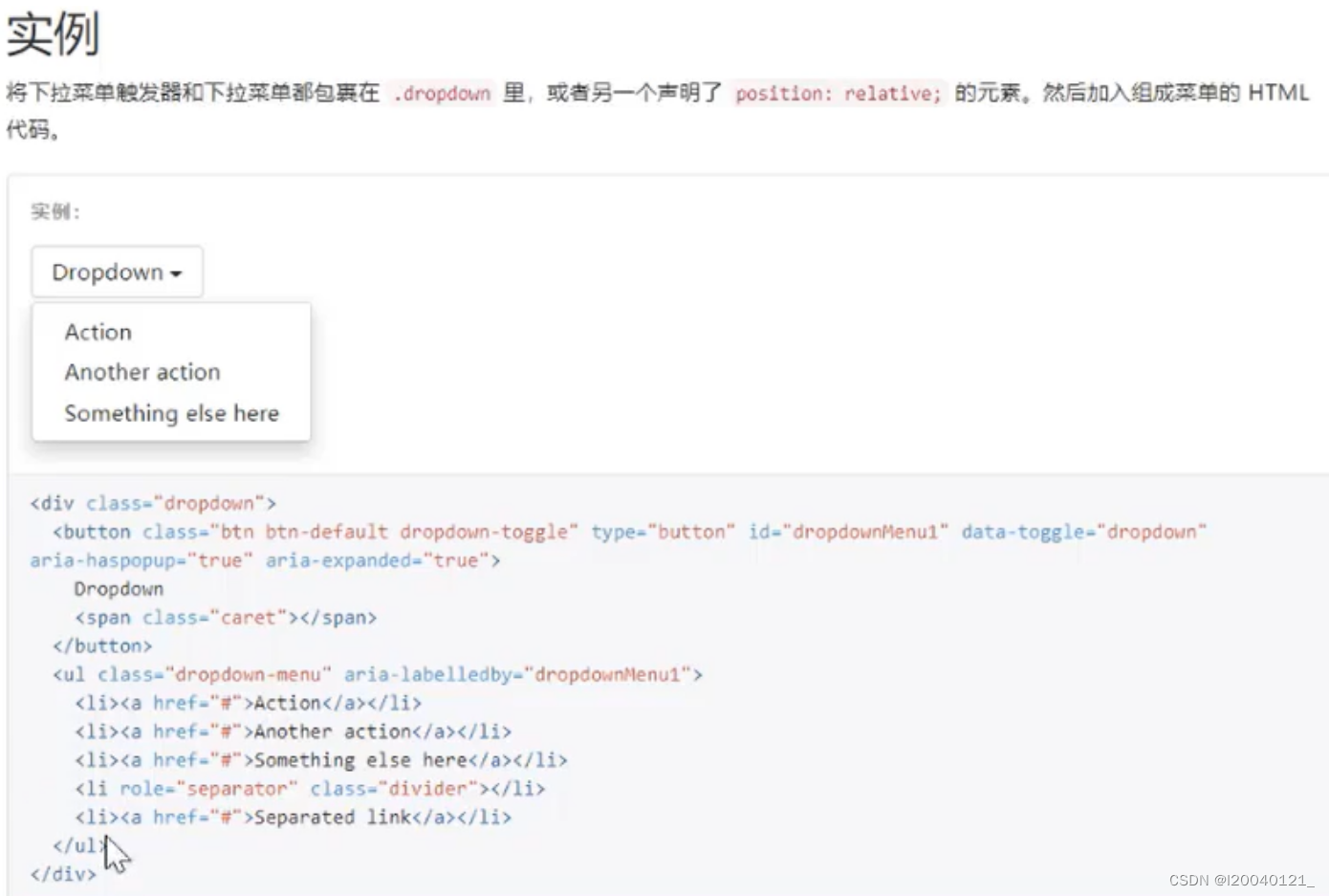
组件-下拉菜单
用于显示链接列表的可切换、有上下文的菜单。下拉菜单的JavaScript插件让它具有了交互性

组件-输入框组
通过在文本输入框input前面、后面或是两边加上文字或按钮,可以实现对表单空间的拓展。为.input-group赋予.input-group-adden或.input-group-btn类,可以给.inform-control的前面或后面添加额外的元素
只支持文本输入框input
这个请避免shiyongselect元素,因为Webkit浏览器不能完全绘制它的样式
避免使用textarea元素,由于他们的rows属性在某些情况下不被支持
输入框组中的工具提示和弹出框需要特别的设置
为.input-group中所包含的元素应用工具提示或popover时,必须设置container:'body’参数,为的是避免意外的副作用
不要和其他组件混用
不要将表单或栅格列类直接和输入框混合使用。而实将输入框组潜逃到表单组或栅格相关元素的内部
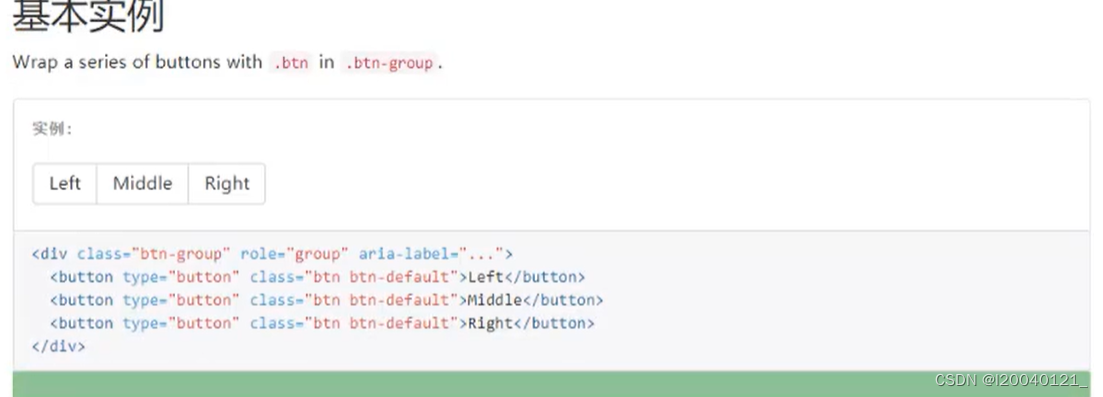
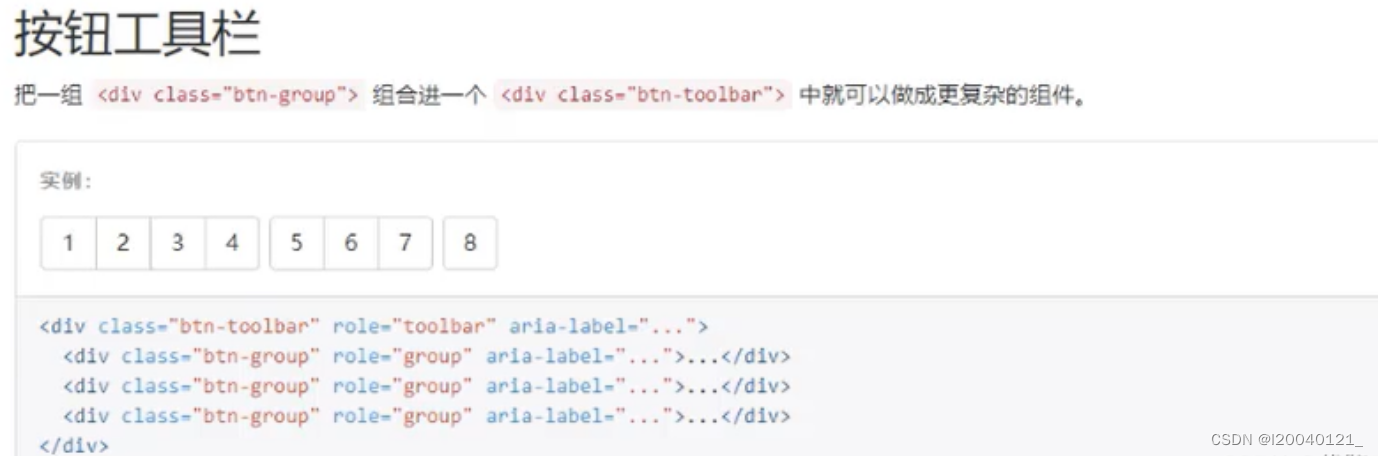
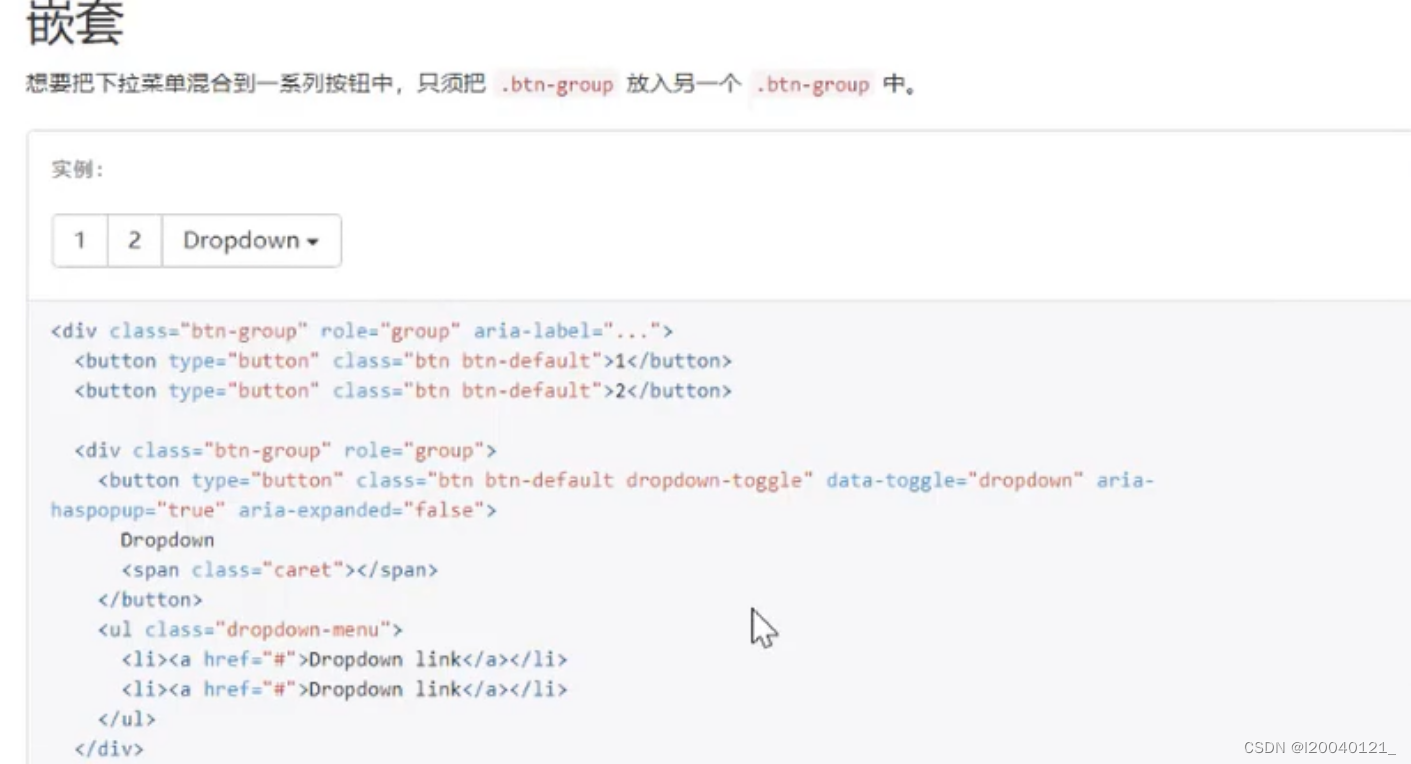
组件-按钮组
























 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








