一、安装 VS code
官方网址:
Visual Studio Code - Code Editing. Redefined![]() https://code.visualstudio.com/
https://code.visualstudio.com/
直接官方下载,安装即可。
二、nodejs:
1.安装
官方地址:Node.js 中文网 (nodejs.cn)![]() http://nodejs.cn/
http://nodejs.cn/
在官方下载可维护版本,然后进行正常安装即可。
在正常安装结束后,我们可以查询自己node是否安装成功。通过命令提示符
输入命令:
node -v
npm -v

如图所示即为成功安装。
2.设置缓存地址:
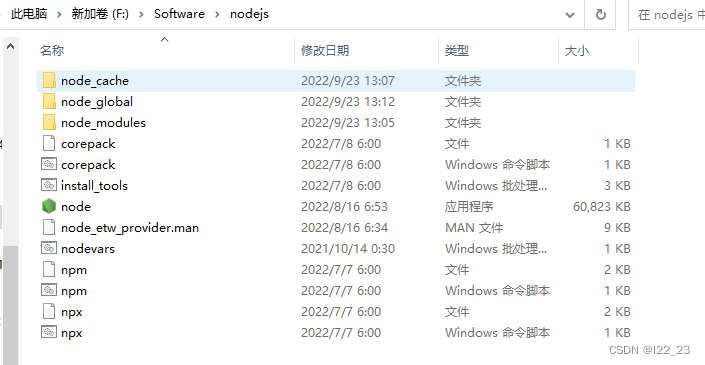
我们需要到我们nodejs的安装文件目录中添加两个文件夹:node_cache和node_global

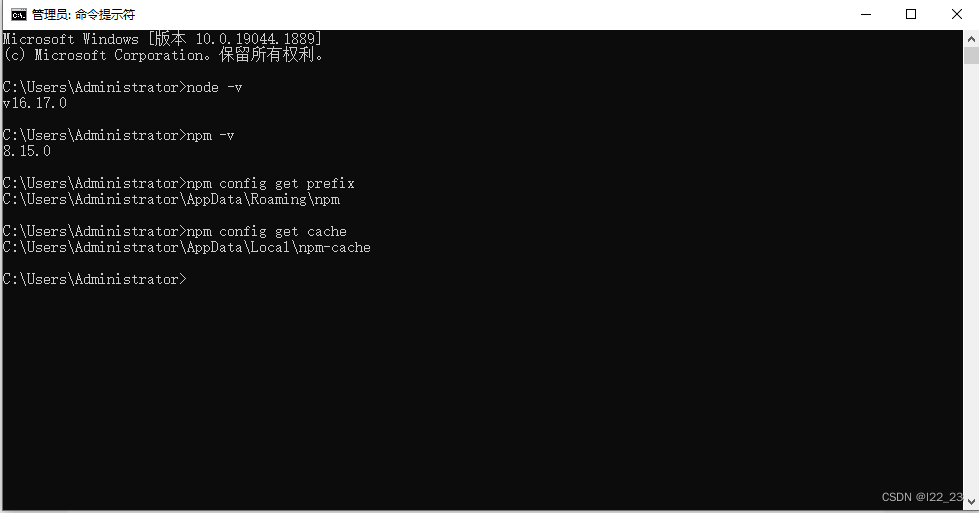
之后我们打开命令模板(注意要以管理员的身份进入)进行查询全局保存和缓存的地址,查询命令为:
查询全局包存地址:
npm config get prefix
查询缓存地址:
npm config get cache
一般初始的时候我们的两个地址均会在:

然后我们更改地址:更改的地址是(就是之前我们自己建立文件夹的目录地址)


更改命令为:
修改全局包存地址:
npm config set prefix "F:\Software\nodejs\node_global"
修改缓存地址:
npm config set cache "F:\Software\nodejs\node_cache"
更改结果为:

之后我们下载vue:
npm install -g vue
此时我们需要配置环境变量:
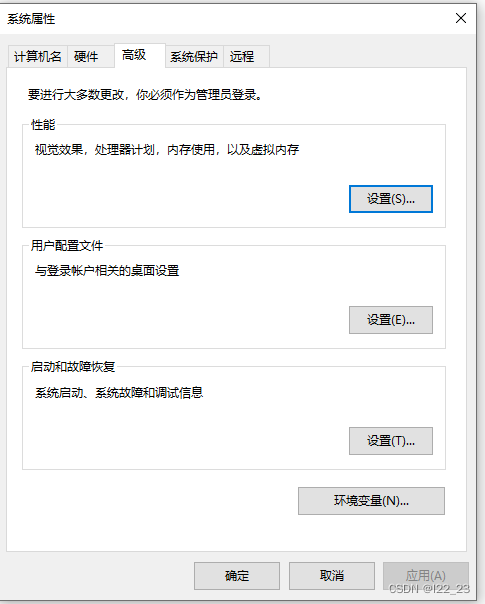
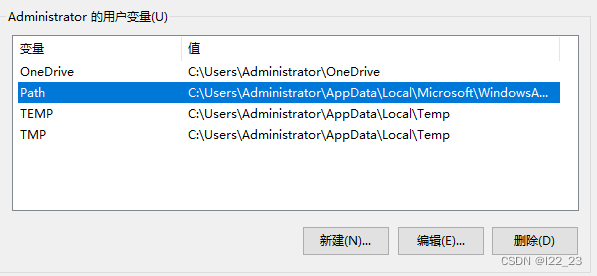
1.此电脑----属性------高级系统设置-----环境变量----(用户变量path(环境变量的默认地址))-----更改成F:\Software\nodejs\node_global(即之前我们建立文件的地址)





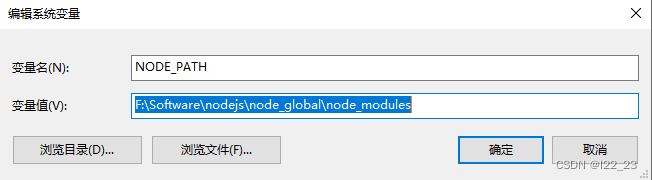
2.在下方的系统变量中添加一个变量,防止找不到依赖,变量名一般为“NODE_PATH”,变量值:F:\Software\nodejs\node_global\node_modules(model_global下面的一层地址)

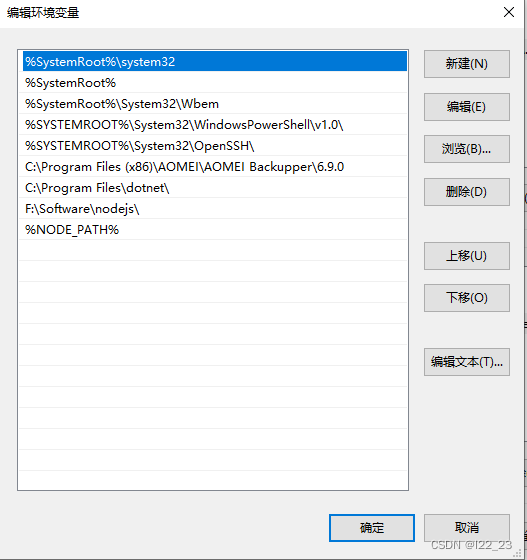
3.在系统变量中的path新加一个变量------"%NODE_PATH%"


ps:如果网速不好的国内的镜像服务器:
1.查询
npm config get registry
修改镜像服务器:npm config set registry http://registry.npm.taobao.org
安装cnpm:
npm install cnpm 或者npm install -g --registry=http://registry.npm.taobao.org
三、vue
安装脚手架:
在cmd打开管理者运行中使用
npm install -g @vue/cli
查看版本
vue --version
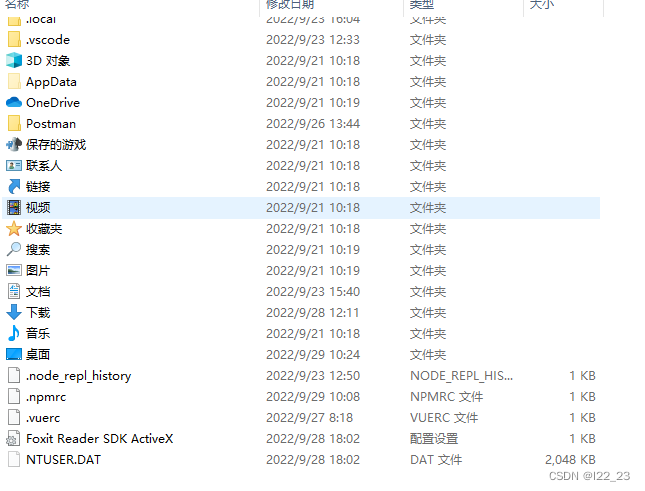
如果创建脚手架出现问题的时候我们可以打开我们C盘

其中创建vue之前需要在C盘中用户中下的.npmrc文件删除掉
或者修改.vuerc文件:改为true

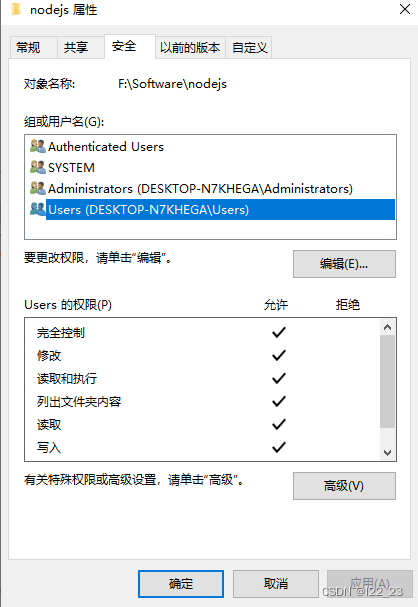
将安装nodejs文件的属性,安全中的user权限中完全控制勾住。
在安装node因为安装F盘会有权限的问题,

创建vue项目:
①直接vue-cli创建:vue create 名称 选择vue3

创建成功:

②使用vite 创建文件vue3项目:
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev
以上就是初始化一个vue项目的整个过程。






















 1189
1189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








