是用来重用布局的,减少代码冗余,使用很简单,如下:
被include的布局title_bar.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/inner_id"
android:layout_width="match_parent"
android:background="#ff009999"
android:layout_height="48dp">
<TextView
android:textSize="13sp"
android:text="返回"
android:textColor="@android:color/white"
android:layout_marginLeft="18dp"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:textSize="18sp"
android:text="标题栏"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:textColor="@android:color/white"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>主布局activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.liang.optimizedemo.MainActivity">
<include
android:id="@+id/outter_id"
layout="@layout/title_bar"
/>
</RelativeLayout>使用非常简单,这里只是简单提两点注意事项:
1、当被include的布局内指定了id(inner_id),以及主布局也对include的布局指定了id(outer_id)时,inner_id将失效,findViewById(R.id.inner_id)将返回null
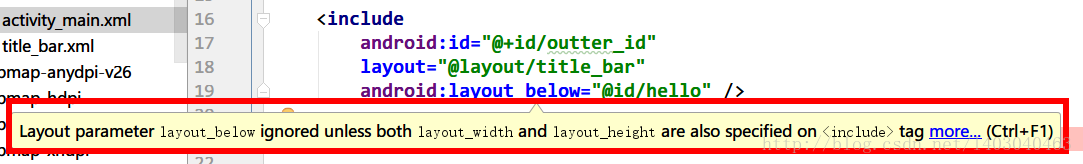
2、当且仅当在主布局的include标签内设置了layout_width和 layout_theight属性时,其他layout_*属性才会生效。
这句话什么意思呢,举个例子,其中title_bar.xml不变,activity_main.xml更改如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.liang.optimizedemo.MainActivity">
<TextView
android:id="@+id/hello"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="Hello World!" />
<include
android:id="@+id/outter_id"
layout="@layout/title_bar"
android:layout_below="@id/hello" />
</RelativeLayout>
然后就会出现一个错误提示
指定layout_width和 layout_theight属性之后就可以了,如下:
<include
android:id="@+id/outter_id"
layout="@layout/title_bar"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_below="@id/hello" />还要注意的是,当include标签里面设置了layout_width和 layout_theight属性后,title_bar.xml最外层布局的layout_width和 layout_theight属性就会失效,这点应该很好理解吧?























 4192
4192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








