springboot整合echarts的树状图饼状图
idea创建springboot项目
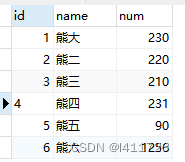
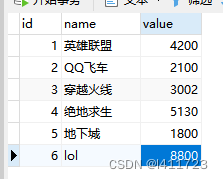
数据库结构

table1表

table2表

导入以下依赖
<dependencies>
<!--poi依赖-->
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi</artifactId>
<version>3.14</version>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>3.14</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.62</version>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.2</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.2.11</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
配置yml文件
#设置端口号
server:
port: 8787
spring:
#thymeleaf模板引擎配置
thymeleaf:
prefix: classpath:/templates/
suffix: .html
mode: HTML5
encoding: UTF-8
content-type: text/html
cache: false
datasource:
druid:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/service?serverTimezone=UTC
username: root
password: ~
type: com.alibaba.druid.pool.DruidDataSource
#Mybatis开启日志,设置日志输出方式为标准输出
mybatis-plus:
configuration:
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
type-aliases-package: com.example.springbootechart.dao
#静态资源配置
# mapper-locations: classpath*:
resources:
static-locations: classpath:static/
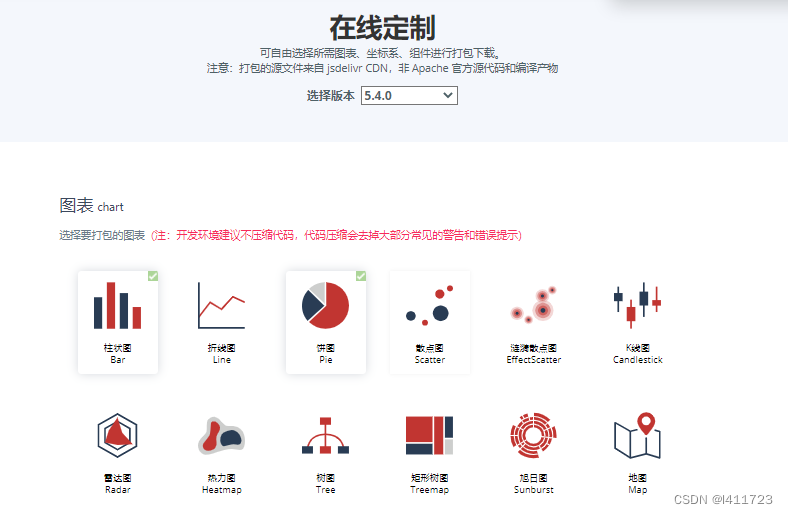
下载echarts插件
链接: echarts
选中需要的图表

点击下载

代码
实体类
树状图table1表
@Data
@Entity
@Table(name = "table1")
public class Table1 implements Serializable {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "id")
private Integer id;
@Column(name="name")
private String name;
@Column(name = "num")
private Integer num;
}
饼状图table2表
@Data
@Entity
@Table(name = "table2")
public class Table2 implements Serializable {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "id")
private Integer id;
@Column(name = "name")
private String name;
@Column(name ="value")
private Integer value;
}
dao层
(这里用的jpa没有学习的jpa的可以先去学习一下)
树状图table1表
public interface Table1Dao extends JpaRepository<Table1,Integer> {}
饼状图table2表
public interface Table2Dao extends JpaRepository<Table2,Integer> {}
service层
树状图table1表
@Service
@Transactional
public class Table1Service {
@Autowired
private Table1Dao table1Dao;
public List<Table1>findAll(){
return table1Dao.findAll(); }
}
饼状图table2表
@Service
@Transactional
public class Table2Service {
@Autowired
private Table2Dao table2Dao;
public List<Table2>findAll(){
return table2Dao.findAll();
}
}
controller层
树状图table1表
@CrossOrigin
@RestController
@RequestMapping("/text")
public class Table1Controller {
@Autowired
private Table1Service table1Service;
@RequestMapping("/firstApi")
public List<Table1>findAll(){
List<Table1> all = table1Service.findAll();
return all;
}
}
饼状图table2表
@CrossOrigin
@RestController
@RequestMapping("/demo")
public class Table2Controller {
@Autowired
Table2Service table2Service;
@RequestMapping("/lastApi")
public List<Table2> findAll(){
return table2Service.findAll();
}
}
TestController层(测试入口)
@Controller
public class TestController {
@GetMapping("/demo.html")
public String demo(){
return "demo";
}
@GetMapping("/text.html")
public String text(){
return "text";
}
}
前端html代码
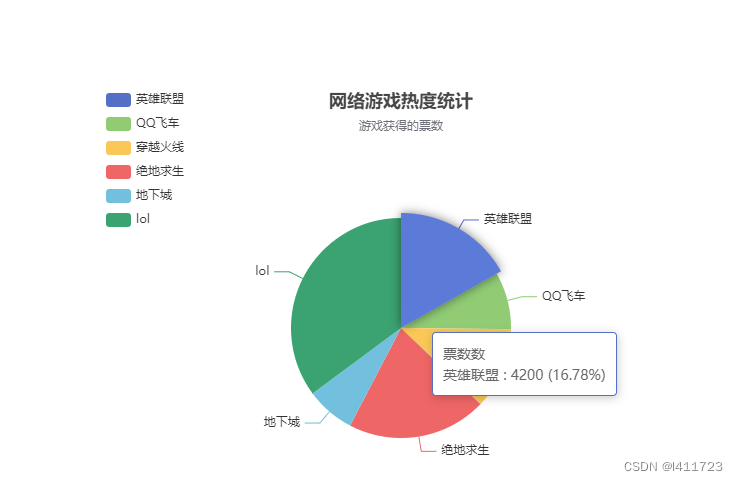
饼状图前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<!-- 引入 ECharts 文件 -->
<script src="../static/js/echarts.js" type="text/javascript"></script>
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;position:absolute;top:50%;left: 50%;margin-top: -200px;margin-left: -300px;"></div>
<script src="../static/js/jquery-1.8.3.js" type="text/javascript"></script>
<script type="text/javascript">
var option;
var arr1=[]
var arr2=[]
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));//main是<div id="main" style="width: 600px;height:400px;"></div>的id
// 指定图表的配置项和数据
$.get("/demo/lastApi",function(result){
arr1=result;
$.each(result,function (index,item) {
arr2.push(item.name);
})
option={
title : {
text: '网络游戏热度统计',
subtext: '游戏获得的票数',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: arr2
},
series : [
{
name: '票数数',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:arr1,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
myChart.setOption(option);
})
// 使用刚指定的配置项和数据显示图表。
</script>
</body>
</html>
柱状图前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 引入 ECharts 文件 -->
<script src="../static/js/echarts.js" type="text/javascript"></script>
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;position:absolute;top:50%;left: 50%;margin-top: -200px;margin-left: -300px;"></div>
<script src="../static/js/jquery-1.8.3.js" type="text/javascript"></script>
<script type="text/javascript">
var option;
var arr1=[]
var arr2=[]
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));//main是<div id="main" style="width: 600px;height:400px;"></div>的id
// 指定图表的配置项和数据
$.get("/text/firstApi",function (result) {
$.each(result,function (index,item) {
arr1.push(item.name);
arr2.push(item.num);
})
option = {
title: {
text: '长沙市市长竞选榜'
},
tooltip: {},
legend: {
data:['票数']
},
xAxis: {
data: arr1
},
yAxis: {},
series: [{
name: '票数',
type: 'bar',
data: arr2
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
})
</script>
</body>
</html>
运行样式


总结
springboot整合echarts的树状图饼状图就完成了,






















 999
999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










