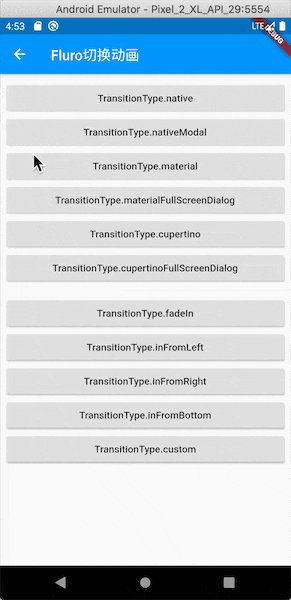
fluro的页面切换函数 Router.navigateTo 支持11种不同效果的切换动画,支持延时设置和自定义切换效果,下面将会对所有的效果展示出来,方便以后可以根据实际需求进行选择。
切换效果分类
fluro内置的切换动画可以分为3类:
- 各平台原生效果
- 非原生效果
- 自定义效果
Router.navigateTo(
context
path
transition
transitionBuilder
transitionDuration
)
上一篇文章,已经介绍过Flutter的路由管理和Fluro的使用了,我们已经知道 Router.navigateTo 函数。
只要修改transition则可以实现不同的切换效果,transitionBuilder用于自定义切换效果,transitionDuration为切换动画所需时间的设置。

1. 各平台原生效果
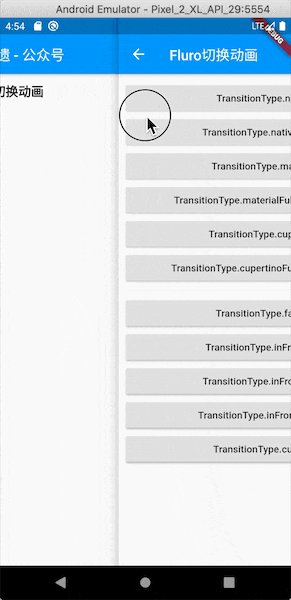
这里的平台只针对android和ios,在上一篇文章中已经介绍过,使用系统默认的路由管理系统进行页面跳转的时候,flutter会根据所在平台执行不同的切换效果,在安卓中是从下到上的渐显,而ios是从右向左的滑入。
在flur








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5332
5332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








