Material Design的色彩
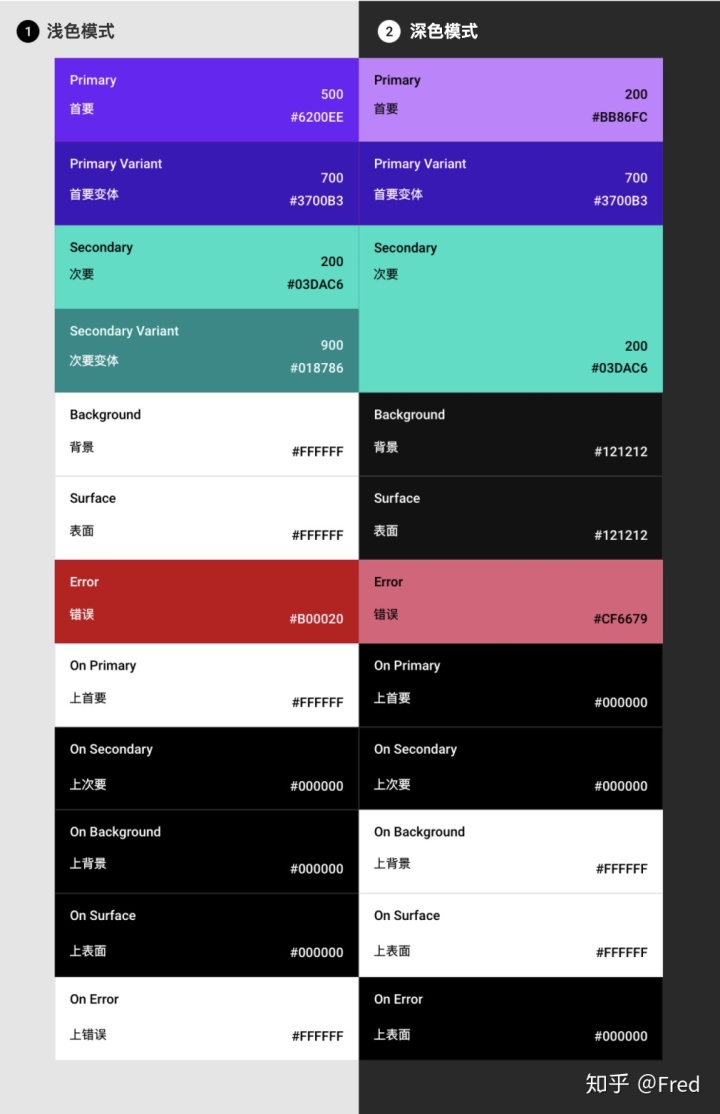
Material Design带有一个基准色彩主题,包括浅色模式和深色模式。用户可以直接使用基准主题色彩,也可以自定义基准色彩,然后应用到UI。

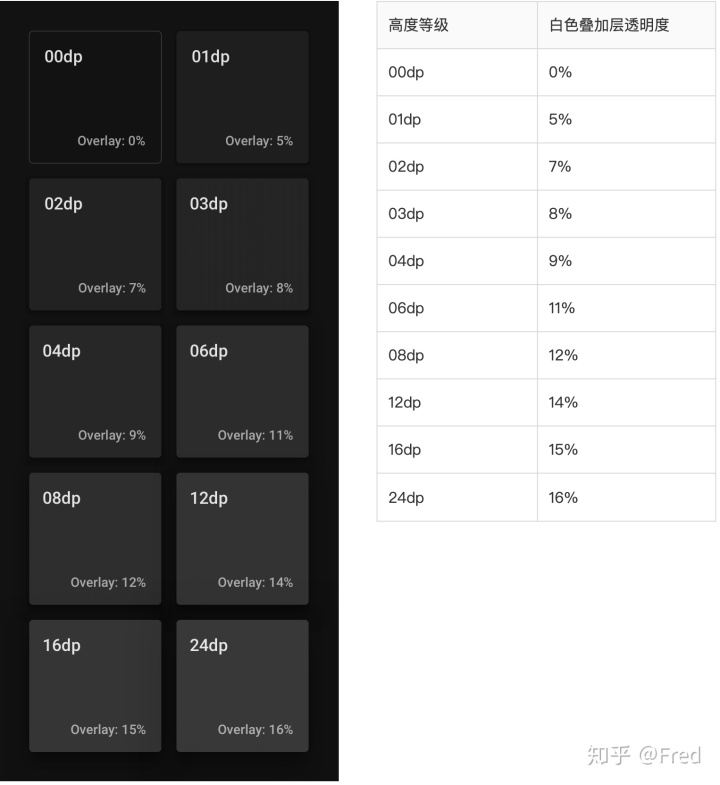
同时,深色主题中,应用不同的高度叠加层可以表示不同高度的表面

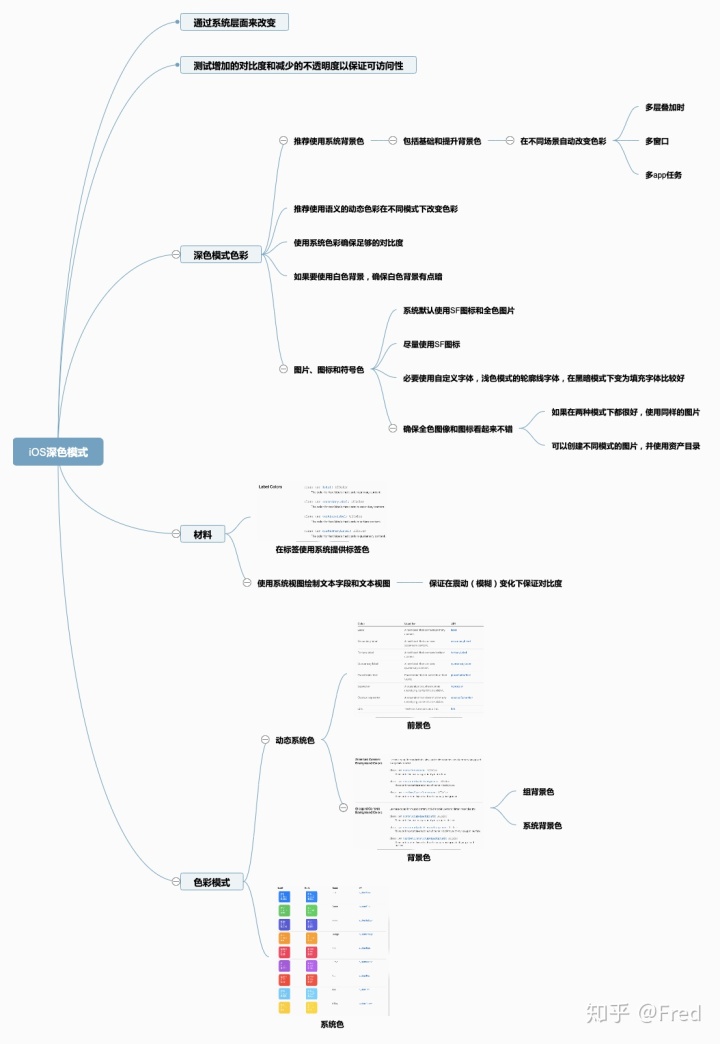
iOS的色彩
动态系统色彩
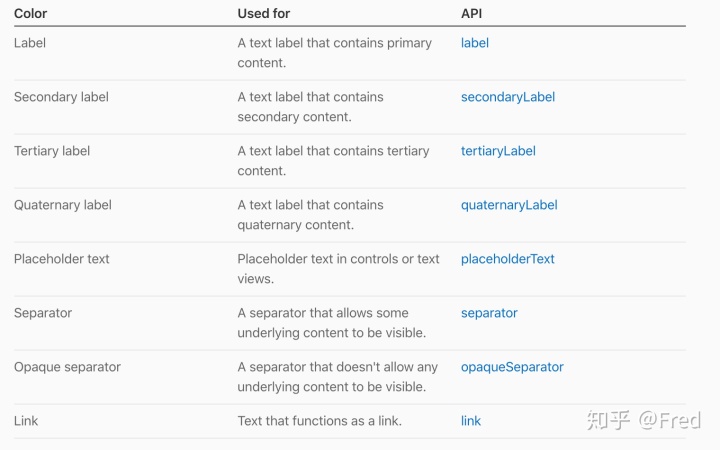
iOS中,苹果官方推荐使用动态系统色彩。
动态系统色彩可以按照深色或浅色模式、对比度、不透明度等用户设置自动进行调整。
这些色彩是按照语义化进行命名的。名字就代表了其使用的意义和场景。

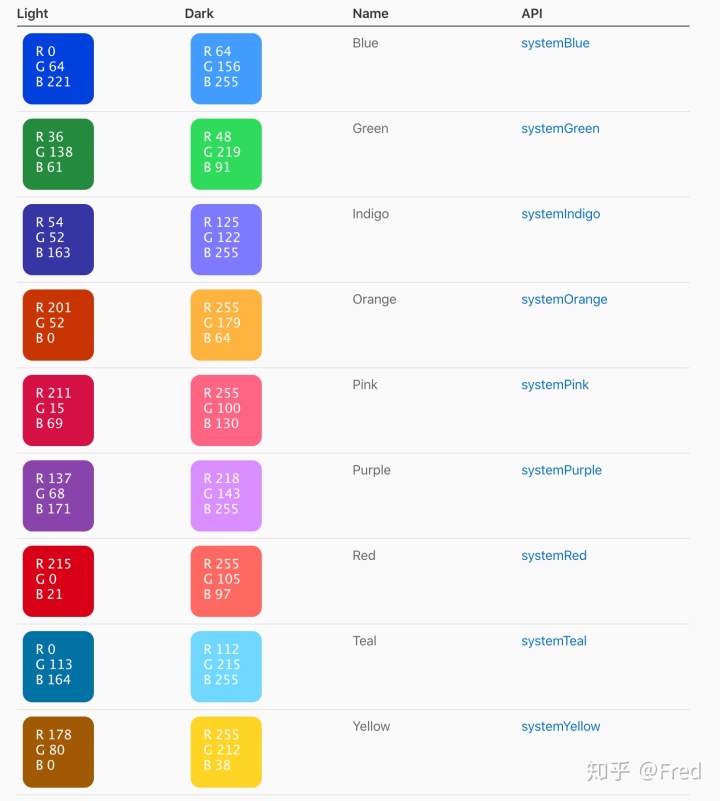
系统色彩
使用UIColor,用户可以方便使用系统色彩。这些系统色彩可以按照不同的模式(深色、浅色)、和对比度自动进行调整色彩。当然,用户也可以自定义色彩。

默认浅色主题和深色主题系统色

可访问性浅色主题和深色主题系统色
自定义色彩
使用UIColor,用户也可以方便的创建自定义色彩。
材料(Material)
iOS 中的Material(材料)意指会将后方物件虚化的毛玻璃背景(注意,此处的Material 与Material Design 的意义不同);而共振(Vibrancy)则是一种能够在毛玻璃背景上,让文字或形状看起来更加突出的视觉效果。在标签上(system label)使用系统标签色(system-provided label colors)和系统视图(system view),文本会按共振的存在与否自动进行调整,以保证在背景上的清晰性
Material Design的色彩以及iOS色彩模式的区别
1. Material Design的色彩更加的固定,而iOS的色彩更加的自动化。
Material Design的色彩只能按照深色和浅色模式进行自动调整。而iOS通过动态系统色彩和系统色彩的使用,可以自动按照深色和浅色模式以及可访问性进行调整,同时还可以依据共振(Vibrancy)进行调整。
2. 在深色模式(黑暗模式)中,Material Design表示更加精细的高度
Material Design通过应用多个高度叠加层,可以表示更加精细的表面高度。而iOS表示背景的高度只有两个值:基本(base)和提升(elevated )
3. Material Design更加方便使用自定义色彩,iOS更加方便的在自定义色彩和系统色彩之间进行切换
Material Design只有一套调色板。通过改变基准色彩就可以自定义色彩,比较易于理解。而iOS可以看做有多套调色板。除了在组件和视图上应用动态系统色彩、系统色彩外,还可以随时应用自定义色彩思维导图

作者
Material Design中文网(http://materialcn.cn)
原文链接:






















 1558
1558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








