文章目录
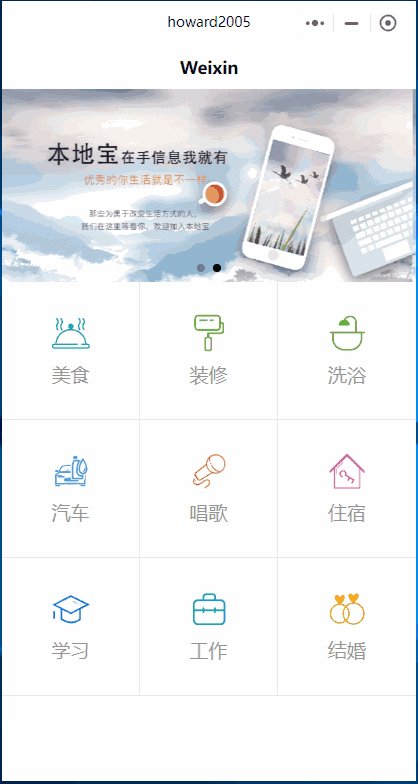
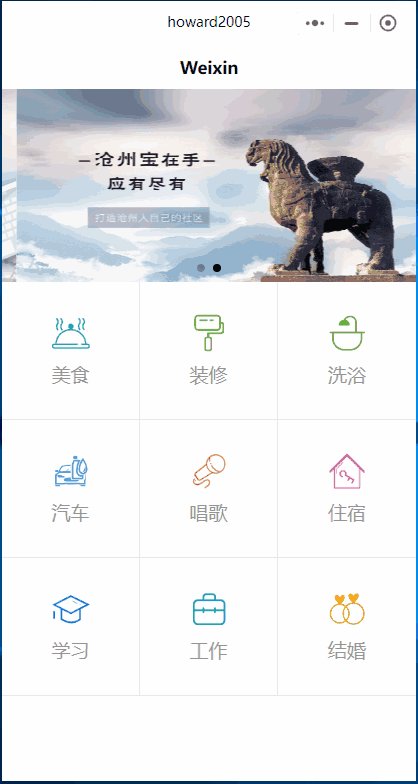
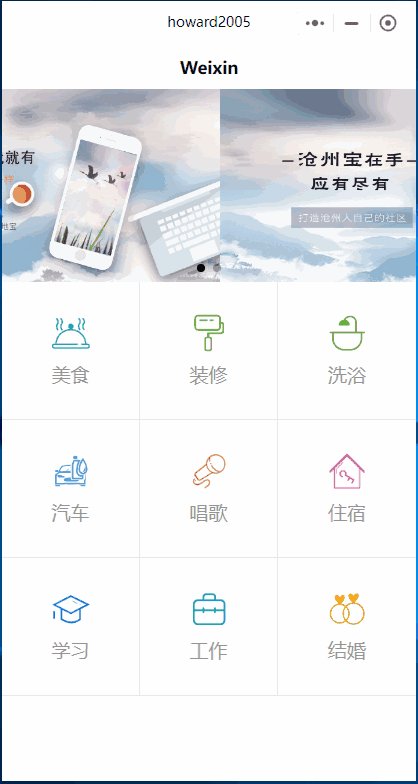
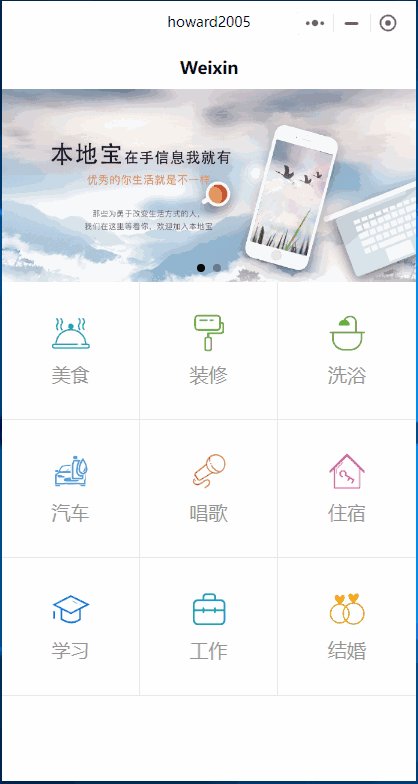
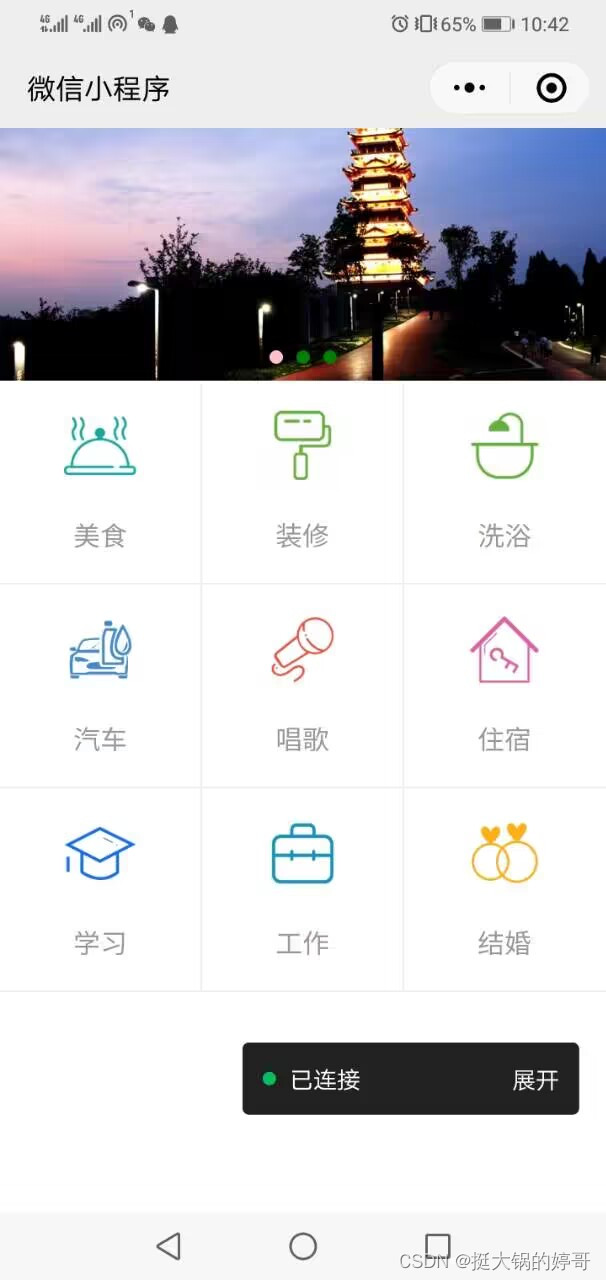
一、运行效果
- 页面分为上下两个部分,上面部分是轮播图,下半部分是九宫格

三、项目实践
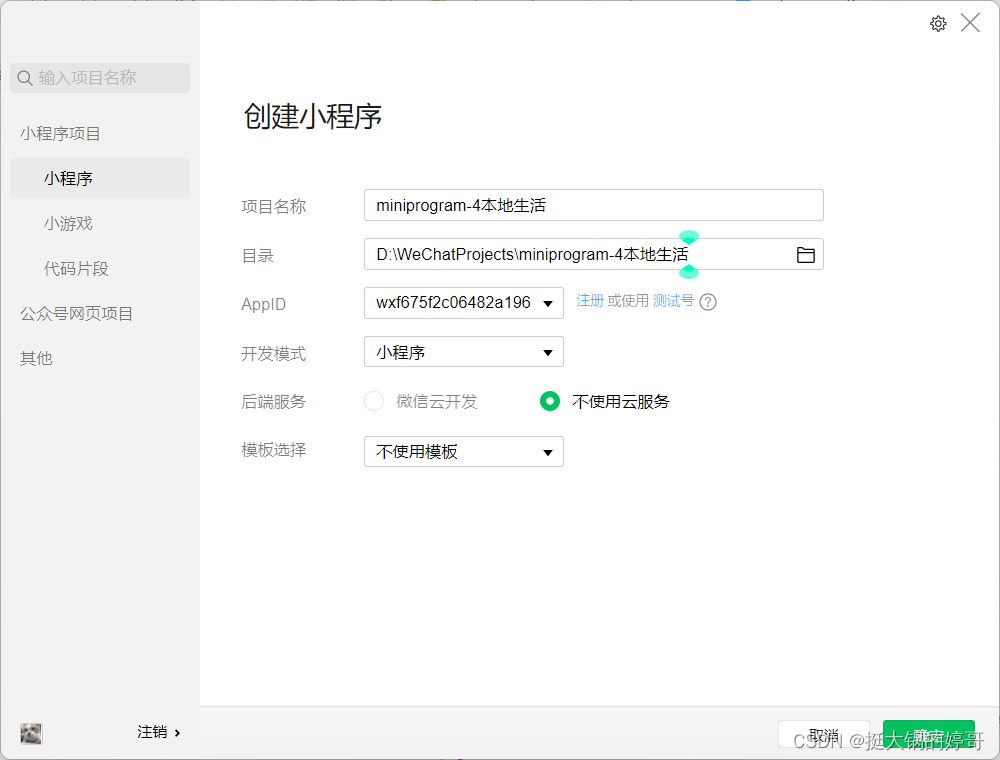
(一)新建项目

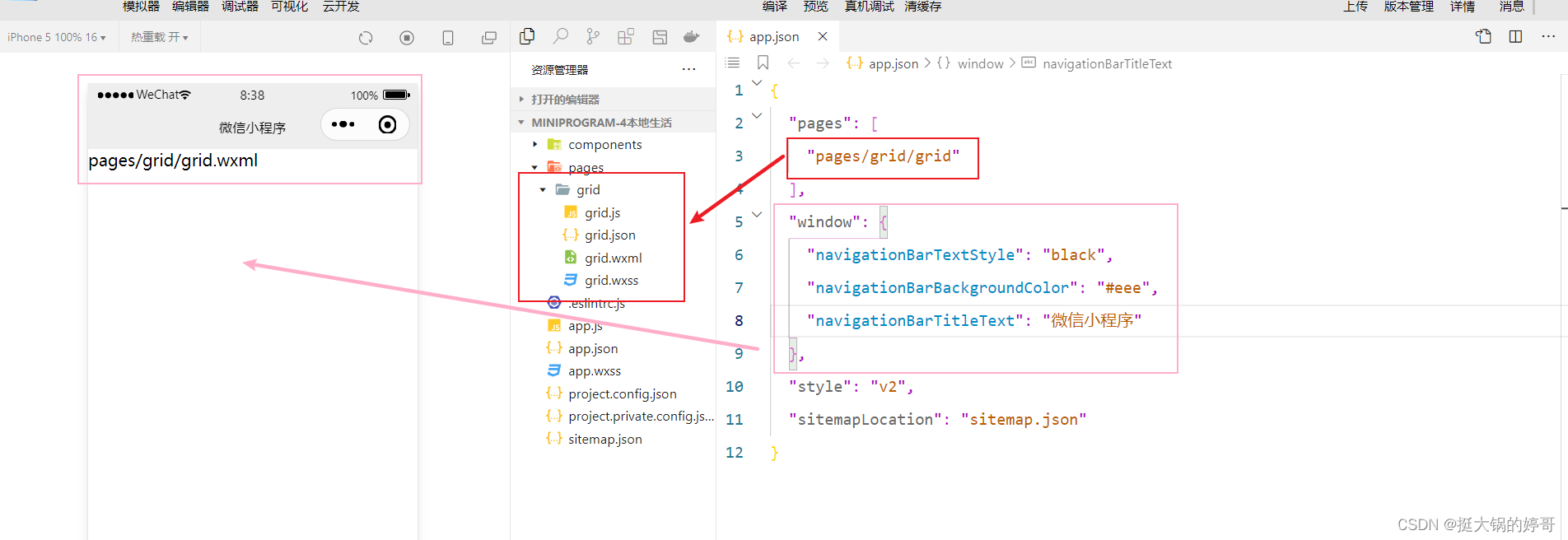
(二)创建页面
- 在app.js里配置pages/grid/grid页面,手动删除index目录,设置导航栏。

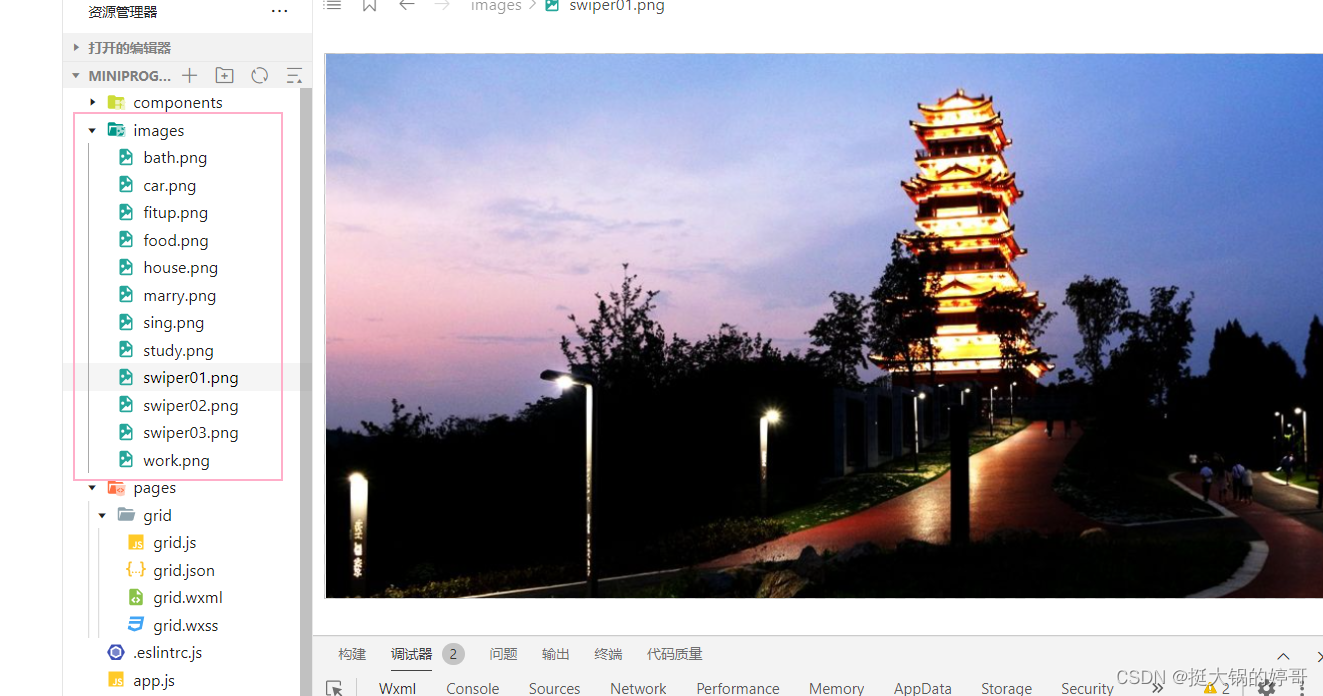
(三)准备图片素材
- 在项目根目录创建images目录,拷贝项目所需图片素材

(四)编写页面结构
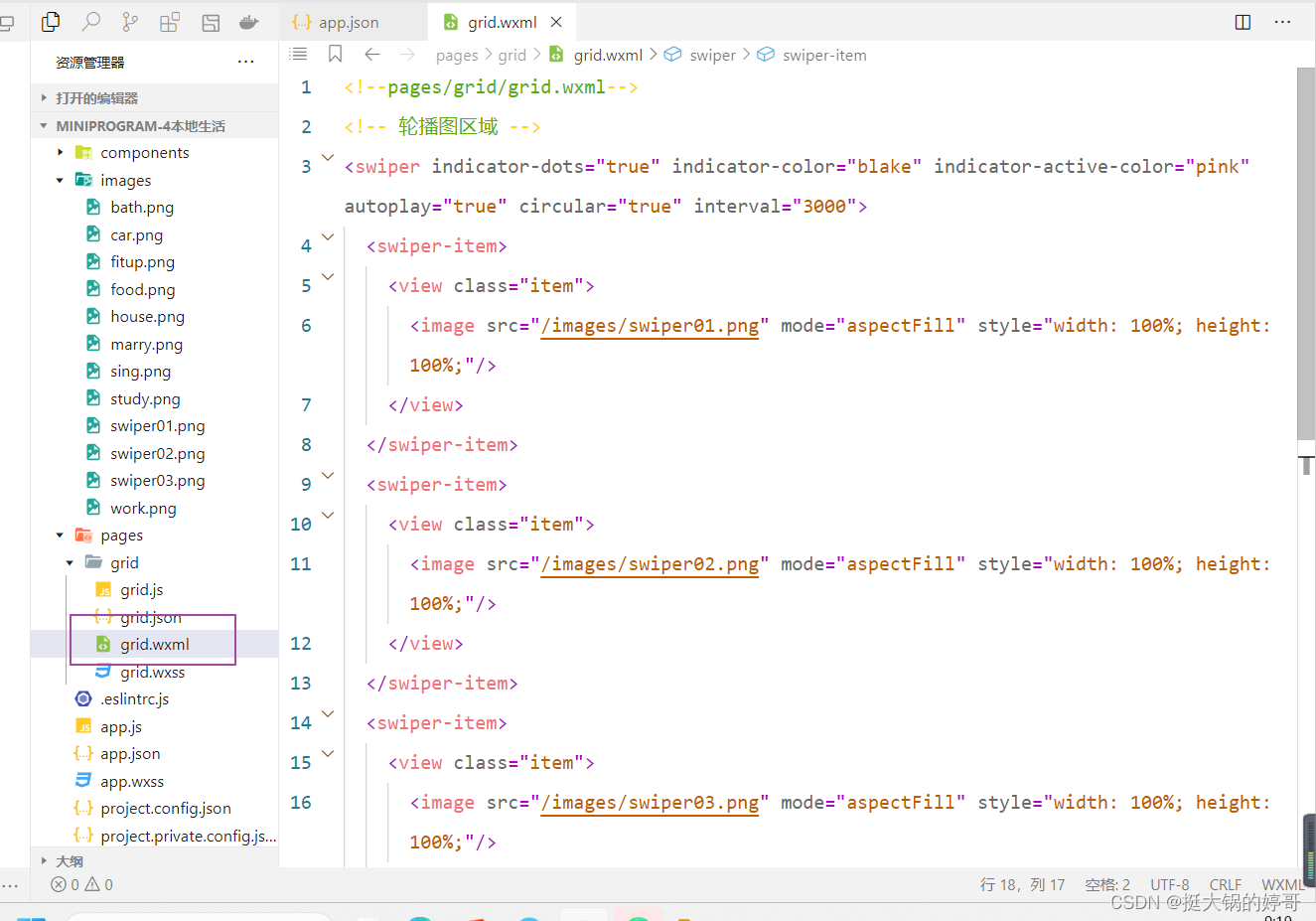
1、编写轮播区域的页面结构
- 轮播图有指示点面板,自动轮播,时间间隔3000毫秒

<swiper indicator-dots="true" indicator-color="blake" indicator-active-color="pink" autoplay="true" circular="true" interval="3000">
<swiper-item>
<view class="item">
<image src="/images/swiper01.png" mode="aspectFill" style="width: 100%; height: 100%;"/>
</view>
</swiper-item>
代码如上
2、编写九宫格区域页面结构
- view组件里嵌套9个view子组件
<!-- 九宫格区域 -->
<view class="grids">
<view class="grid-item">
<image src="/images/food.png" mode=""/>
<text>美食</text>
</view>
<view class="grid-item">
<image src="/images/fitup.png" mode=""/>
<text>装修</text>
</view>
<view class="grid-item">
<image src="/images/bath.png" mode=""/>
<text>洗浴</text>
</view>
<view class="grid-item">
<image src="/images/car.png" mode=""/>
<text>汽车</text>
</view>
<view class="grid-item">
<image src="/images/sing.png" mode=""/>
<text>唱歌</text>
</view>
<view class="grid-item">
<image src="/images/house.png" mode=""/>
<text>住宿</text>
</view>
<view class="grid-item">
<image src="/images/study.png" mode=""/>
<text>学习</text>
</view>
<view class="grid-item">
<image src="/images/work.png" mode=""/>
<text>工作</text>
</view>
<view class="grid-item">
<image src="/images/marry.png" mode=""/>
<text>结婚</text>
</view>
</view>
- 预览效果

(五)编写页面样式
1、编写轮播图区域页面样式
- 设置swiper容器高度:350rpx,设置图片容器的宽度和高度

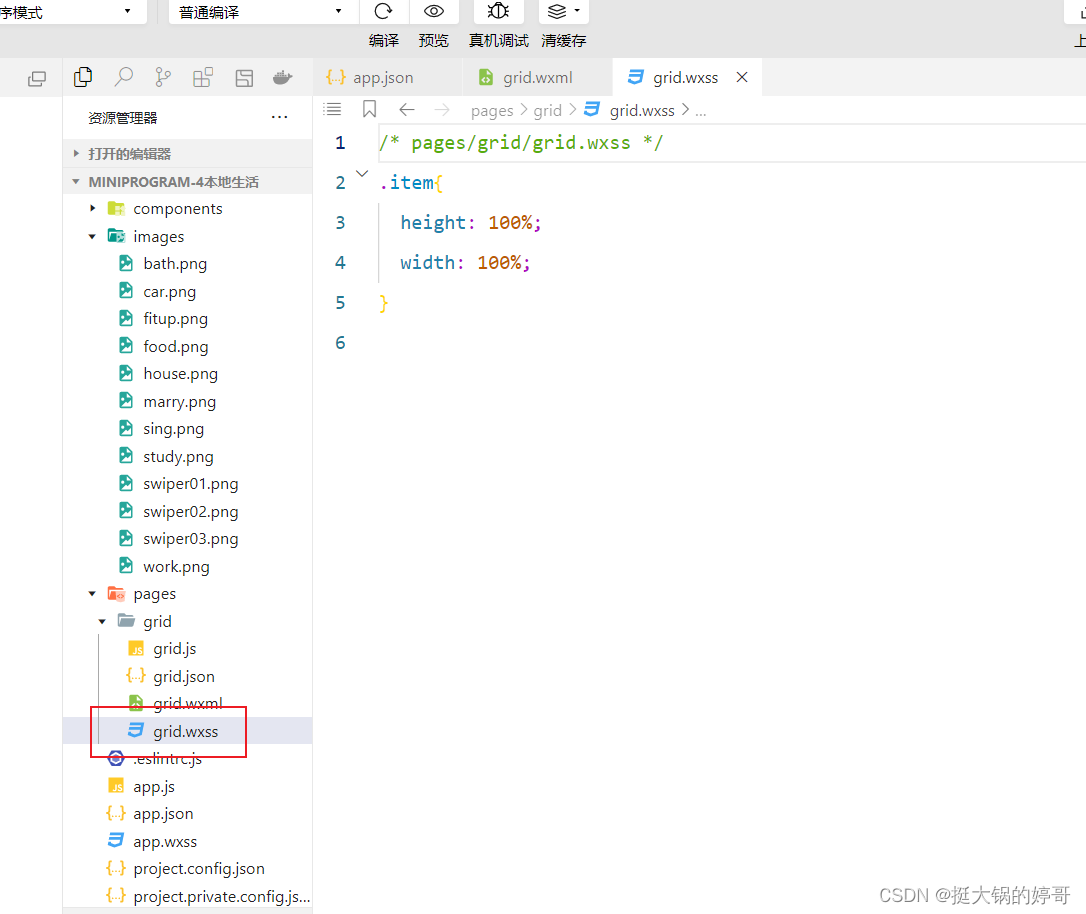
代码如下:
.item{
height: 100%;
width: 100%;
}
预览效果

2、设置每个格子的页面样式
.grids{
display: flex;
flex-wrap: wrap; /* 自动绕行 */
}
.grids .grid-item{
width: 250rpx;/* 750rpx除以3 */
height: 250rpx;
border-right: 1rpx solid #eee;
border-bottom: 1rpx solid #eee;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* 清除第3个格子的右边框 */
.grids .grid-item:nth-child(3){
border-right: 0;
}
/* 清除第6个格子的右边框 */
.grids .grid-item:nth-child(6){
border-right: 0;
}
/* 清除第9个格子的右边框 */
.grids .grid-item:nth-child(9){
border-right: 0;
}
- 每个格子类的图片样式
/* 每个格子内的图片样式 */
.grids .grid-item image{
width: 90rpx;
height: 90rpx;
}
.grids .grid-item text{
color: #999;
font-size: 35rpx;
margin-top: 20px;
}
3、效果























 753
753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








