记录一个element组件的el-upload组件的一个小坑
今天发现使用el-upload上传文件,上传没有问题,点详情看文件时就会报一个错误,错误如下:
TypeError: Cannot create property ‘uid’ on string ‘https://xxxx.com/upload/20230506/1683346602758.png’
组件代码的模板代码如下:
<el-upload :limit="5" :disabled="pattern == 'detail'" :show-file-list="true" multiple accept="image/jpeg,image/png" :action="uploadAction"
:headers="headers" :on-success="onUploadSuccess" :on-error="onError" :before-upload="beforeAvatarUpload"
style="float: left;margin-left:0;" :file-list="dataForm.img_url">
<el-button size="small" type="primary" :icon="uploading ? 'el-icon-loading' : 'el-icon-plus'">上传</el-button>
</el-upload>
由于后台返回的dataForm.img_url是字符串用","分割,然后我就在获取到地址时手动给它转成数组[],代码如下:
this.dataForm.img_url = data.data.img_url ? data.data.img_url.split(',') : [];
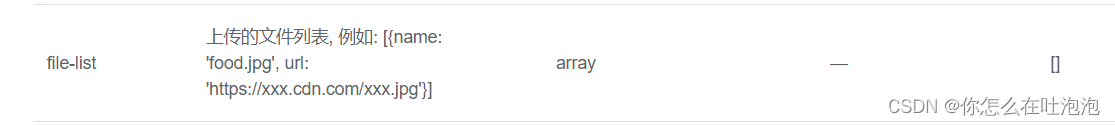
结果还是报上面那个错误,我这时就有点纳闷了,然后查了下文档

看完恍然大悟,需要的是对象数组,代码改如下:
this.dataForm.img_url = data.data.img_url ? data.data.img_url.split(',').map(url =>{return {url}}) : [];
完美解决,撒花!!!
纯记录,大佬勿喷






















 933
933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










