#目标#:能够理解复合选择器的规则,并使用复合选择器在HTML中选择元素
学习路径:
1.复合选择器
1.1:后代选择器:空格
->作用:根据HTML标签的嵌套关系,选择父元素后代中满足条件的元素
->选择器语法:选择器1 选择器2{css}
->结果:
在选择器1所找到标签的后代(儿子,孙子,重孙子...)中,找到满足选择器2的标签,设置样式
->注意点:
1.后代包括:儿子,孙子,重孙子......
2.后代选择器中:选择器与选择器之前通过空格隔开
代码示例:
<style>
/* 找到div的儿子p并设置为红色字体 */
/* 找到div的孙子,p的儿子a并设置为无下划线 */
div p{
color: red;
}
div p a{
text-decoration: none;
}
/* 后代选择器的写法:父选择器 后代选择器{} */
</style>
</head>
<body>
<p>这是一个p标签</p>
<div>
<p>这是div的儿子p</p>
</div>
<div>
<p>
<a href="#">这是div的孙子,p的儿子a标签</a>
</p>
</div>
</body>
1.2子代选择器:>
->作用:根据HTML标签的嵌套关系,选择父元素子代中满足条件的元素
->选择器语法:选择器1>选择器2{css}
->结果:
在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式
注意点:
1.子代只包括:儿子
2.子代选择器中,选择器与选择器之间通过>隔开
代码示例:
<style>
/* 想要选中两个a标签 */
div a{
color: red;
}
/* 想要选中div的子标签a标签 */
div>a{
text-decoration: none;
}
</style>
</head>
<body>
<div>
<a href="#">这是div标签的儿子</a>
<p>
<a href="#">这是div标签的孙子</a>
</p>
</div>
</body>
2.并集选择器:,
->作用:同时选择多组标签,设置相同的样式
->选择器语法:选择器1,选择器2{css}
->结果:
找到选择器1和选择器2选中的标签,设置样式
->注意点:
1.并集选择器中每组选择器之间通过,分隔
2.并集选择器中每组选择器可以是基础选择器或者复合选择器
3.并集选择器中每组选择器通常一行写一个,提高代码的可读性
代码示例:
<style>
p,
div,
h1,
span{
color: red;
}
</style>
</head>
<body>
<p>p</p>
<div>div</div>
<h1>h1</h1>
<span>span</span>
<h2>h2</h2>
</body>
3.交集选择器:紧挨着
->:作用:选中页面中同时满足多个选择器的标签
->:选择器语法:选择器1选择器2{css}
->结果:
(既又原则)找到页面中既能被选择器1选中,又能被选择器2选中的标签,设置样式
->注意点:
1.交集选择器中的选择器之间是紧挨着的,没有东西分隔
2.交集选择器中如果有标签选择器,标签选择器必须写在最前面
代码示例:
<style>
p.color{
color: red;
}
</style>
</head>
<body>
<p class="color">这是一个p标签,且有类</p>
<p>这是一个p标签,但无类</p>
<div class="color">这是一个div标签,但有类</div>
</body>
4.hover伪类选择器
->:作用:选中鼠标悬停在元素上的状态,设置样式
->选择器语法:选择器:hover{css}
->注意点:
1.伪类选择器选中的元素的某种状态
代码示例:
<style>
a:hover {
color: pink;
background-color: skyblue;
}
/* 悬停时文字颜色是粉红色,背景颜色是天蓝色 */
div:hover {
color: purple;
}
/* 悬停时文字颜色是紫色 */
</style>
</head>
<body>
<a href="#">这是一个超链接</a>
<!-- 任何标签都可以添加伪类,任何一个标签都可以鼠标悬停 -->
<div>div</div>
</body>
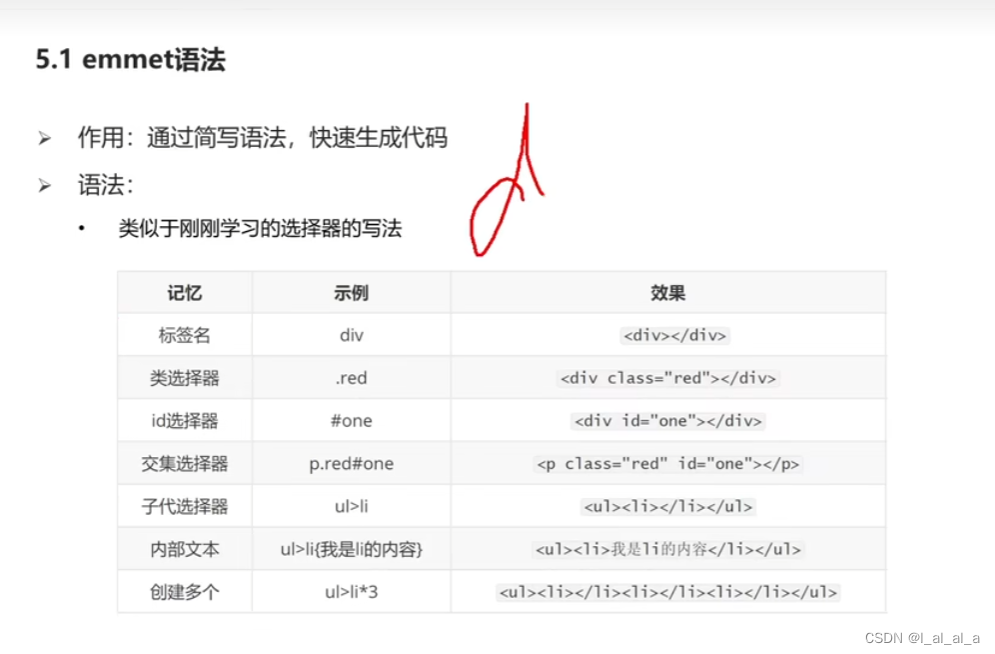
5.Emmet语法






















 2692
2692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








