#目标#:能够完成元素的装饰效果
学习路径:
1.垂直对齐方式

浏览器遇到行内和行内块标签当作文字处理,默认文字是基线对齐
代码示例(案例一):

<style>
input{
height: 50px;
box-sizing: border-box;
/* 因为两者不能够垂直对齐,所以加: */
vertical-align: middle;
}
</style>
</head>
<body>
<input type="text"><input type="button" value="搜索">
</body>
代码示例(案例二):

<style>
img{
vertical-align: middle;
}
</style>
</head>
<body>
<img src="./course08.png" alt=""><input type="text">
</body>
代码示例(案例三):

<style>
div{
width: 200px;
height: 200px;
background-color: pink;
}
input{
vertical-align: top;
}
</style>
</head>
<body>
<div>
<input type="text">
</div>
</body>
代码示例(案例四):

<style>
div{
width: 500px;
background-color: pink;
}
img{
/* vertical-align: middle; */
/* 或将其转换成块标签,因为浏览器对行内块或是行内标签渲染时才会采用基线对齐 */
display: block;
}
</style>
</head>
<body>
<div>
<img src="./course08.png" alt="">
</div>
</body>
代码示例(案例五):

<style>
div{
width: 500px;
height: 500px;
background-color: pink;
line-height: 500px;
text-align: center;
/* 该处的text-align可使图片水平居中的原因是img标签是行内标签,浏览器对其的解析方式与文字的解析方式一致 */
}
img{
vertical-align: middle;
/* 该位置的vertical-align配合div中的line-height使用,使得图片垂直居中 */
}
</style>
</head>
<body>
<div>
<img src="./course08.png" alt="">
</div>
</body>
2.光标类型

代码示例:
<style>
div{
width: 200px;
height: 200px;
background-color: pink;
/* 手型:表示可以点击 */
/* cursor: pointer; */
/* 工字形:通常用于文本,表示可以复制 */
/* cursor: text; */
/* 十字型 */
cursor: move;
}
</style>
</head>
<body>
<div>div</div>
</body>
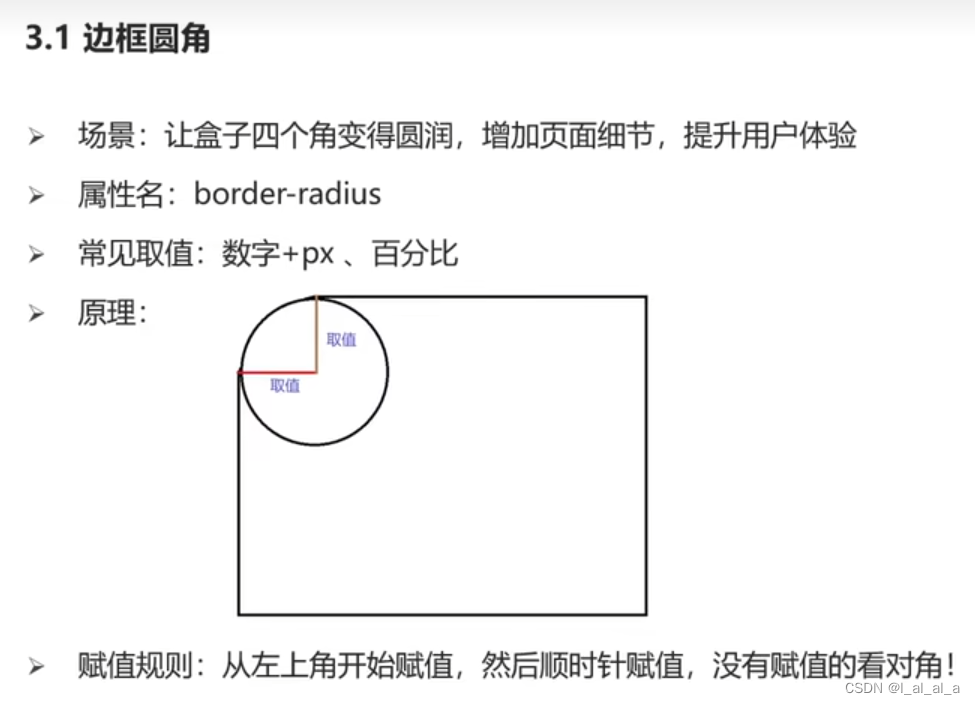
3.边框圆角

<style>
div{
margin: auto;
width: 400px;
height: 400px;
background-color: pink;
/* 一个值:表示4个角是相同的 */
/* border-radius: 10px; */
/* 4个值:左上,右上,右下,左下--从左上开始顺时针转一圈 */
border-radius: 10px 20px 30px 40px;
/* 属性值的用法基本与margin和padding相同 */
}
</style>
</head>
<body>
<div></div>
</body>

代码示例:
<style>
.one{
width: 400px;
height: 400px;
background-color: pink;
/* border-radius: 50%; */
/* 取值为正方形边长的一半时的效果与取值为50%时的效果一样,都是圆形*/
border-radius: 200px;
}
.two{
width: 200px;
height: 400px;
background-color: skyblue;
/* 胶囊形状:取值为高度的一半 */
border-radius: 200px;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
</body>
4.overflow溢出部分显示效果

代码示例:
<style>
div{
width: 300px;
height: 300px;
background-color: pink;
/* 超出盒子部分的内容被隐藏 */
/* overflow: hidden; */
/* 无论是否超出盒子,都会被加一个滚动条 */
/* overflow: scroll; */
/* 根据是否超出盒子的大小,自动判断是否需要添加滚动条 */
overflow: auto;
}
</style>
</head>
<body>
<div>我是div,用来测试overflow的效果。我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div,用来测试overflow的效果我是div</div>
</body>
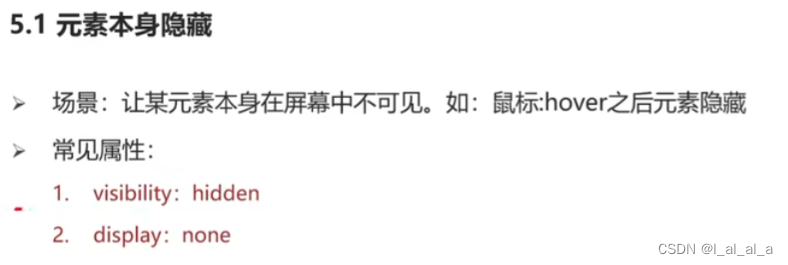
5.元素本身隐藏

代码示例:
<style>
div{
width: 100px;
height: 100px;
}
.one{
/* 盒子虽然隐藏,但仍占有位置 */
/* visibility: hidden; */
/* 盒子隐藏,且不再占位 */
display:none;
background-color: pink;
}
.two{
background-color: skyblue;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
</body>
拓展:






















 1654
1654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








