#能够使用精灵图,能够给元素添加阴影效果,能够让元素完成过渡效果#
学习路径:
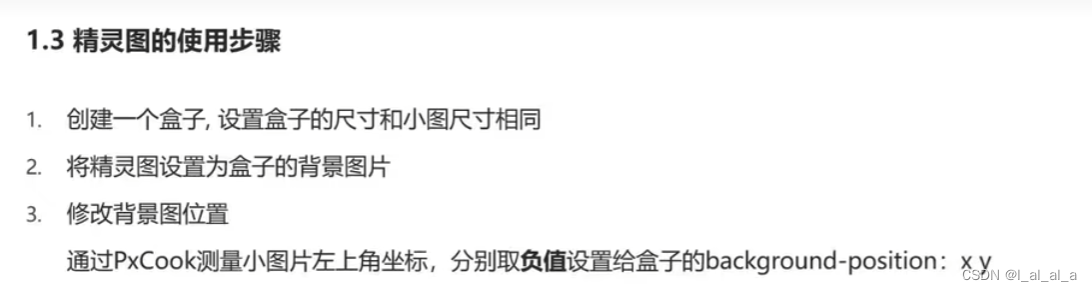
1.精灵图

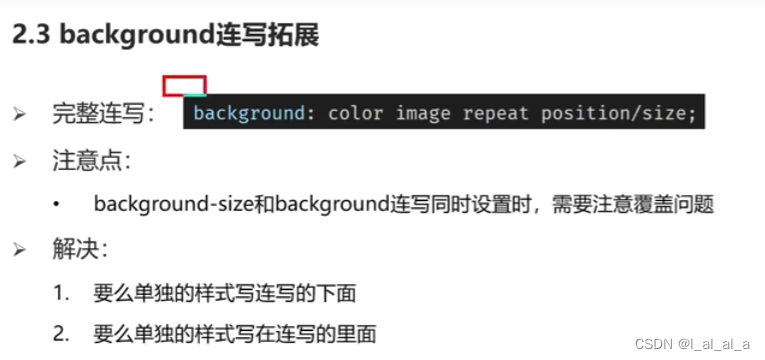
2.背景图片大小

代码示例:
<style>
.box{
width: 400px;
height: 300px;
background-color: pink;
background-image: url(./course08.png);
background-repeat: no-repeat;
/* background-size: 300px; */
/* background-size: 50%; */
/* 如果图片的宽或高与盒子的尺寸相同了,另一个方向停止缩放--会导致盒子可能会有留白 */
/* background-size: contain; */
/* 保证宽或高与盒子尺寸完全相同,即可能会导致图片显示不全 */
background-size: cover;
/* 工作时,盒子的比例与图片比例相同,即使用 background-size: contain;和使用 background-size: cover;效果相同 */
}
</style>
</head>
<body>
<div class="box"></div>
</body>

3.文字阴影
4.盒子阴影

代码示例:
<style>
.box{
width: 200px;
height: 200px;
background-color: pink;
/* 若想设置为外阴影,则不添加inset即可 */
box-shadow: 10px 10px 10px 10px black inset;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
5.过渡

代码示例:
<style>
/* 过渡配合hover使用,谁变化谁加过渡属性 */
.box{
width: 200px;
height: 200px;
background-color: pink;
/* 宽度200,悬停的时候宽度600,花费1s */
/* transition: width 1s, background-color 2s; */
/* 如果过渡的属性多,直接写all代表所有 */
transition: all 1s;
}
.box:hover{
width: 600px;
background-color: red;
}
</style>
</head>
<body>
<div class="box"></div>
</body>





















 301
301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








