Gradle
dependencies{
compile 'com.flyco.dialog:FlycoDialog_Lib:1.2.2@aar'
compile 'com.flyco.animation:FlycoAnimation_Lib:1.0.0@aar'
compile 'com.nineoldandroids:library:2.4.0'
}
After v1.2.6
dependencies{
compile 'com.flyco.dialog:FlycoDialog_Lib:1.2.6@aar'
compile 'com.nineoldandroids:library:2.4.0'
}NormalDialog(一)
代码部分:
mBasIn = new BounceTopEnter();
mBasOut = new SlideBottomExit();
final NormalDialog dialog=new NormalDialog(this);
dialog.content("是否确定退出程序")
.showAnim(mBasIn)
.dismissAnim(mBasOut)
.show();
dialog.setOnBtnClickL(
new OnBtnClickL() {
@Override
public void onBtnClick() {
Log.i("=======","点击取消");
dialog.dismiss();
}
},
new OnBtnClickL() {
@Override
public void onBtnClick() {
Log.i("=======","点击确定");
dialog.dismiss();
}
});NormalDialog(二)
代码部分:
mBasIn = new BounceTopEnter();
mBasOut = new SlideBottomExit();
final NormalDialog dialog=new NormalDialog(this);
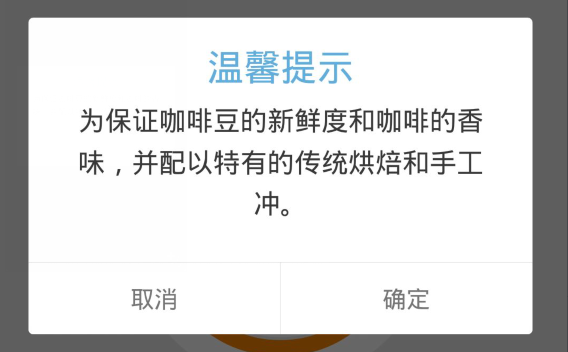
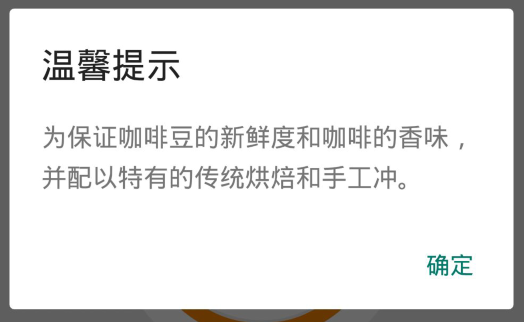
dialog.content("为保证咖啡豆的新鲜度和咖啡的香味,并配以特有的传统烘焙和手工冲。")//
.style(NormalDialog.STYLE_TWO)//
.titleTextSize(23)//
.showAnim(mBasIn)//
.dismissAnim(mBasOut)//
.show();
dialog.setOnBtnClickL(
new OnBtnClickL() {
@Override
public void onBtnClick() {
Log.i("=======","点击取消");
dialog.dismiss();
}
},
new OnBtnClickL() {
@Override
public void onBtnClick() {
Log.i("=======","点击确定");
dialog.dismiss();
}
});NormalDialogCustomAttr
代码部分:
mBasIn = new BounceTopEnter();
mBasOut = new SlideBottomExit();
final NormalDialog dialog=new NormalDialog(this);
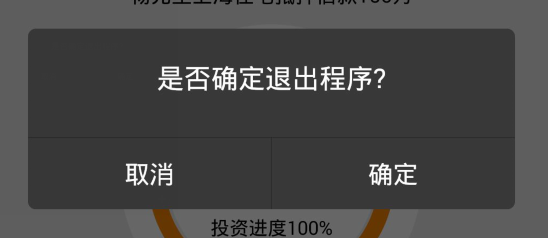
dialog.isTitleShow(false)//
.bgColor(Color.parseColor("#383838"))//
.cornerRadius(5)//
.content("是否确定退出程序?")//
.contentGravity(Gravity.CENTER)//
.contentTextColor(Color.parseColor("#ffffff"))//
.dividerColor(Color.parseColor("#222222"))//
.btnTextSize(15.5f, 15.5f)//
.btnTextColor(Color.parseColor("#ffffff"), Color.parseColor("#ffffff"))//
.btnPressColor(Color.parseColor("#2B2B2B"))//
.widthScale(0.85f)//
.showAnim(mBasIn)//
.dismissAnim(mBasOut)//
.show();
dialog.setOnBtnClickL(
new OnBtnClickL() {
@Override
public void onBtnClick() {
Log.i("=======","点击取消");
dialog.dismiss();
}
},
new OnBtnClickL() {
@Override
public void onBtnClick() {
Log.i("=======","点击确定");
dialog.dismiss();
}
});NormalDialogOneBtn
代码部分:
mBasIn = new BounceTopEnter();
mBasOut = new SlideBottomExit();
final NormalDialog dialog=new NormalDialog(this);
dialog.content("你今天的抢购名额已用完~")//
.btnNum(1)
.btnText("继续逛逛")//
.showAnim(mBasIn)//
.dismissAnim(mBasOut)//
.show();
dialog.setOnBtnClickL(
new OnBtnClickL() {
@Override
public void onBtnClick() {
Log.i("=======","点击");
dialog.dismiss();
}
});NormalDialoThreeBtn
代码部分:
mBasIn = new BounceTopEnter();
mBasOut = new SlideBottomExit();
final NormalDialog dialog=new NormalDialog(this);
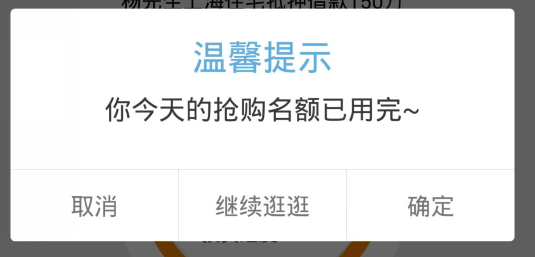
dialog.content("你今天的抢购名额已用完~")//
.style(NormalDialog.STYLE_TWO)//
.btnNum(3)
.btnText("取消", "确定", "继续逛逛")//
.showAnim(mBasIn)//
.dismissAnim(mBasOut)//
.show();
dialog.setOnBtnClickL(
new OnBtnClickL() {
@Override
public void onBtnClick() {
Log.i("=======","left");
dialog.dismiss();
}
},new OnBtnClickL() {
@Override
public void onBtnClick() {
Log.i("=======","right");
dialog.dismiss();
}
},new OnBtnClickL() {
@Override
public void onBtnClick() {
Log.i("=======","middle");
dialog.dismiss();
}
});MaterialDialogTwoBtns
代码部分:
mBasIn = new BounceTopEnter();
mBasOut = new SlideBottomExit();
final MaterialDialog dialog = new MaterialDialog(this);
dialog.content(
"嗨!这是一个 MaterialDialogDefault. 它非常方便使用,你只需将它实例化,这个美观的对话框便会自动地显示出来它简洁小巧,完全遵照 Google 2014 年发布的 Material Design 风格,希望你能喜欢它!^ ^")
.btnText("取消", "确定")//
.showAnim(mBasIn)//
.dismissAnim(mBasOut)//
.show();
dialog.setOnBtnClickL(
new OnBtnClickL() {
@Override
public void onBtnClick() {
Log.i("=======","left");
dialog.dismiss();
}
},new OnBtnClickL() {
@Override
public void onBtnClick() {
Log.i("=======","right");
dialog.dismiss();
}
});MaterialDialogThreeBtns
代码部分:
mBasIn = new BounceTopEnter();
mBasOut = new SlideBottomExit();
final MaterialDialog dialog = new MaterialDialog(this);
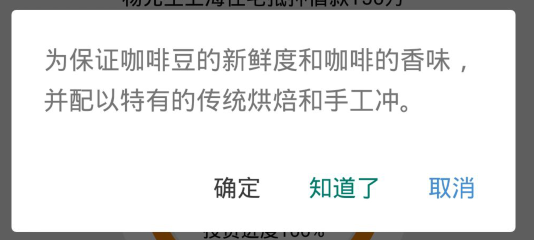
dialog.isTitleShow(false)//
.btnNum(3)
.content("为保证咖啡豆的新鲜度和咖啡的香味,并配以特有的传统烘焙和手工冲。")//
.btnText("确定", "取消", "知道了")//
.showAnim(mBasIn)//
.dismissAnim(mBasOut)//
.show();
dialog.setOnBtnClickL(
new OnBtnClickL() {
@Override
public void onBtnClick() {
Log.i("=======","left");
dialog.dismiss();
}
},new OnBtnClickL() {
@Override
public void onBtnClick() {
Log.i("=======","right");
dialog.dismiss();
}
},new OnBtnClickL() {
@Override
public void onBtnClick() {
Log.i("=======","middle");
dialog.dismiss();
}
});MaterialDialogOneBtn
mBasIn = new BounceTopEnter();
mBasOut = new SlideBottomExit();
final MaterialDialog dialog = new MaterialDialog(this);
dialog.btnNum(1)
.content("为保证咖啡豆的新鲜度和咖啡的香味,并配以特有的传统烘焙和手工冲。")//
.btnText("确定")//
.showAnim(mBasIn)//
.dismissAnim(mBasOut)//
.show();
dialog.setOnBtnClickL(
new OnBtnClickL() {
@Override
public void onBtnClick() {
Log.i("=======","confirm");
dialog.dismiss();
}
});NormalListDialog
代码部分:
mBasIn = new BounceTopEnter();
mBasOut = new SlideBottomExit();
ArrayList<DialogMenuItem> mMenuItems = new ArrayList<>();
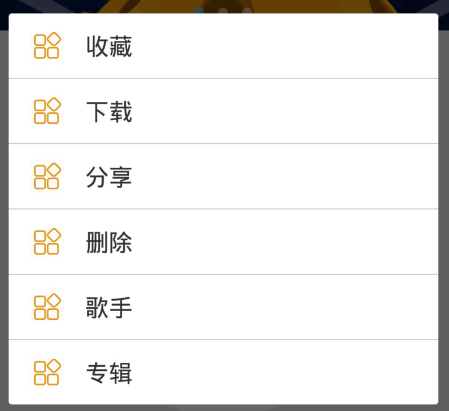
mMenuItems.add(new DialogMenuItem("收藏", R.mipmap.more_selected));
mMenuItems.add(new DialogMenuItem("下载", R.mipmap.more_selected));
mMenuItems.add(new DialogMenuItem("分享", R.mipmap.more_selected));
mMenuItems.add(new DialogMenuItem("删除", R.mipmap.more_selected));
mMenuItems.add(new DialogMenuItem("歌手", R.mipmap.more_selected));
mMenuItems.add(new DialogMenuItem("专辑", R.mipmap.more_selected));
final NormalListDialog dialog = new NormalListDialog(this, mMenuItems);
dialog.title("请选择")//
.showAnim(mBasIn)//
.dismissAnim(mBasOut)//
.show();
dialog.setOnOperItemClickL(new OnOperItemClickL() {
@Override
public void onOperItemClick(AdapterView<?> adapterView, View view, int i, long l) {
//position
}
});NormalListDialogCustomAttr
部分代码同上。
final NormalListDialog dialog = new NormalListDialog(this, mMenuItems);
dialog.title("请选择")//
.titleTextSize_SP(18)//
.titleBgColor(Color.parseColor("#409ED7"))//
.itemPressColor(Color.parseColor("#85D3EF"))//
.itemTextColor(Color.parseColor("#303030"))//
.itemTextSize(14)//
.cornerRadius(0)//
.widthScale(0.8f)//
.show();
dialog.setOnOperItemClickL(new OnOperItemClickL() {
@Override
public void onOperItemClick(AdapterView<?> adapterView, View view, int i, long l) {
//position
}
});NormalListDialogNoTitle
代码同上。
final NormalListDialog dialog = new NormalListDialog(this, mMenuItems);
dialog.title("请选择")//
.isTitleShow(false)//
.itemPressColor(Color.parseColor("#85D3EF"))//
.itemTextColor(Color.parseColor("#303030"))//
.itemTextSize(15)//
.cornerRadius(2)//
.widthScale(0.75f)//
.show();NormalListDialogStringArr
String[] mStringItems = {"收藏", "下载", "分享", "删除", "歌手", "专辑"};
final NormalListDialog dialog = new NormalListDialog(this, mStringItems);
dialog.title("请选择")//
.layoutAnimation(null)
.show();ActionSheetDialog
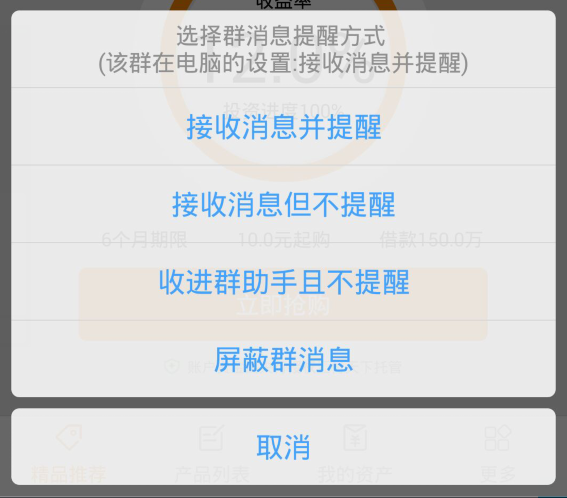
String[] stringItems = {"接收消息并提醒", "接收消息但不提醒", "收进群助手且不提醒", "屏蔽群消息"};
ActionSheetDialog dialog = new ActionSheetDialog(this, stringItems, null);
dialog.title("选择群消息提醒方式\r\n(该群在电脑的设置:接收消息并提醒)")//
.titleTextSize_SP(14.5f)//
.show();
dialog.setOnOperItemClickL(new OnOperItemClickL() {
@Override
public void onOperItemClick(AdapterView<?> parent, View view, int position, long id) {
//position
}
});ActionSheetDialogNoTitle
String[] stringItems = {"版本更新", "帮助与反馈", "退出QQ"};
ActionSheetDialog dialog = new ActionSheetDialog(this, stringItems, null);
dialog.isTitleShow(false).show();参考地址:这里写链接内容




































 323
323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








